UG1L2——文本和按钮控件
UG1L2——文本和按钮控件
本章代码关键字
1 | Rect //描述UI控件位置尺寸信息的结构体 |
GUI绘制的共同点
它们都是GUI公共类中提供的静态函数,直接调用即可,它们的参数大同小异
主要参数如下:
- 控件布局类型参数:
Rect:x, y, w, h(其中,x和y是位置参数,w和h是尺寸参数) - 显示文本类型参数:
string - 图片信息类型参数:
Texture - 综合信息类型参数:
GUIContent - 自定义样式类型参数:
GUIStyle
每一种控件都有多种重载 都是各个参数的排列组合
必备的参数内容 是 位置信息和显示信息
文本控件
虽然 IMGUI 不能所见即所得,但是我们可以在运行时随时修改 rect,用来调节位置与尺寸
该方法可以绘制文字或者图片,取决于你在第二个参数传入的是字符串还是 Texture
当显示的是图片时,只修改 Rect 的宽是没有效果的,因为图片一定是等比例缩放,因此修改图片的高才能改变图片尺寸
(与后面的图片绘制相比,这里的图片类似于插入到文本中的,而不是单独作为图片或者背景图绘制)
1 | public Texture tex; |
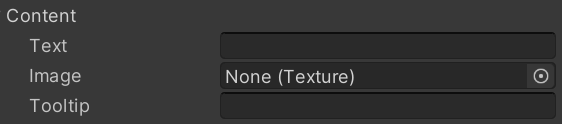
GUIContent 控件内容
如果想要 UI 控件显示图片,或者悬停能够显示提示,就需要使用 GUIContent
它可以让 UI 控件既显示文本,又显示图片,还可以让鼠标悬停在控件上时显示提示文本(仅限编辑器拓展窗口)
1 | using UnityEngine; |
GUIContent 包含:Text,Image 和 Tooltip 属性

其中 Text,Image 就是图片和文字综合显示,图片显示在前,文字显示在后,改变 Rect 的高只能改变图片大小
而 Tooltip 是隐藏的提示信息,不能直接显示出来,可以靠 GUI.tooltip 这种方法来调用当前鼠标或键盘选中的 Label 的 Tooltip、
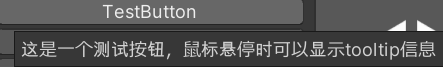
在编辑器拓展窗口中,Tooltip 可以用于在鼠标悬停时显示提示信息(编辑器拓展详见:UED——Unity编辑器拓展):
1 | private void OnGUI() |
显示效果(当鼠标悬停在按钮上时):

GUIStyle 自定义控件样式
当我们想要修改 UI 控件显示的样式(例如字体大小和字体样式),需要使用 GUIStyle
1 | public GUIStyle style; |
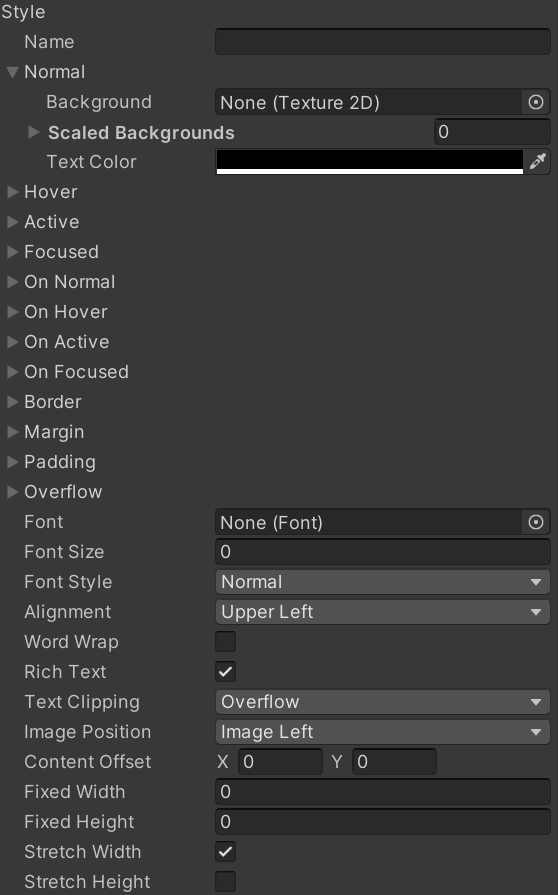
GUIStyle 的参数如下:

-
Name: 名字
-
Normal: 正常显示时
- Background: 背景图
- Text Color: 文本颜色
-
Hover: 鼠标悬停在控件上时(同上)
-
Active: 按下控件时(同上)
-
Focused: 具有键盘焦点时(同上)
-
On Normal: 处于启用状态时(同上)
-
On Hover: 处于启用状态时且鼠标悬停在上方时(同上)
-
On Active: 启用并按下时(同上)
-
On Focused: 启用并具有键盘焦点时(同上)
-
Border: 背景图像边框
- 左、右、顶部、底部
-
Margin: 与其他控件边距
- 左、右、顶部、底部
-
Padding: 边缘到内容开始出间隔空间,控制文本或图片的偏移
- 左、右、顶部、底部
-
Overflow: 要添加到背景图图像的额外空间
- 左、右、顶部、底部
-
Font: 控件字体,不设置使用默认
-
Font Size: 字体大小
-
Font Style: 字体风格(加粗、斜体)
-
Alignment: 对齐方式
-
Word Warp: 是否自动+换行
-
Rich Text: 是否启用富文本(HTML样式标记)
-
Image Position: 图片位置
- Image Left: 图片在左
- Image Above: 图片在上
- Image Only: 仅图片
- Text Only: 仅文本
-
Content Offset:文本位置偏移
-
Fixed Width: 固定宽,用于设置背景图的宽,不设置默认使用
Rect的宽 -
Fixed Height: 固定高,用于设置背景图的高,不设置默认使用
Rect的高
以上的参数在代码内也可以设置,参数和上面的内容一致(以下就是在按钮底部叠加显示一个文本的效果):
1 | public virtual void DrawModuleButton(Rect rect, GUIContent content, string name) |
显示效果(假设外部传入 new Rect(0,0,130,170),GUIContent 关联了 Unity 场景图标,string 是 AAA):

GUIStyle 的构造函数还可以接收另外一个 GUIStyle 对象,这样可以基于一个 GUIStyle 创建新的 GUIStyle,而不需要全部重新设置一遍
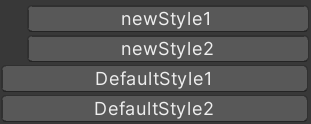
例如,我们可以基于默认的按钮 GUIStyle,在此基础上做一定的修改(例如按钮左侧收缩效果):
注:
GUI.skin.button 得到的也是一个GUIStyle,GUI.skin 可以获取全局的默认样式,GUI.skin.button 就是获取按钮默认的GUIStyle
1 | RectOffset offset = GUI.skin.button.margin; |
显示效果:

可见,我们实现了一个基于默认按钮的 GUIStyle 效果收缩左边的 GUIStyle
按钮控件
GUI.Button() 会绘制一个按钮,并返回一个 bool 值,返回按钮是否被点击(在按钮范围内按下再松开),
配合 if 语句即可实现点击时要处理什么的逻辑
按钮控件同样可以使用 GUIContent 和 GUIStyle
其中 GUIContent 会使按钮上同时显示图片和文字,GUIStyle 可以具体修改图片的背景图,字体大小等,使用方法相同
1 | public Rect btnRect; |
检测长按的按钮
GUI.RepeatButton 同样会绘制按钮,只要在长按按钮范围内,按下鼠标就会一直返回 true,配合if语句即可实现按下时要处理什么的逻辑
1 | public Rect btnRect; |
