UG2L1-1——Root组件
UG2L1-1——Root组件
必备概念——分辨率概念
1.分辨率
屏幕宽高两个方向的像素点
比如1920 * 1080,即宽1920个像素,高1080个像素
2.像素
像素,像素即px,是画面中最小的点(单位色块)
3.屏幕尺寸
屏幕对角线长度
4.屏幕比例
PC显示器:1920:1080 = 16:9
苹果手机
iPhone7,8:1334 * 750 = 16:9、iPhone7,8 Plus:1920 * 1080 = 16:9
iPhoneX:2436 * 1125 = 19.5:9、iPhone12: 2532 * 1170 = 19.5:9
目前市面上设备分辨率比例传统的有:
4:3(ipad)、16:10、16:9(老手机 、电脑显示器)、18:9(去掉刘海屏幕)、19.5:9( 新款手机)、19.9:9
5.dpi
像素密度:单位面积上有多少个像素点,一般指一英寸有多少个像素点
Root
Root是用于分辨率自适应的根对象
可以设置基本分辨率,相当于设置UI显示区域
并且管理所有UI控件的分辨率自适应
可以简单理解 它管理一个 UI画布 所有的UI都是显示在这个画布上的
它会管理 UI画布 和 不同屏幕分辨率的 适应关系
参数相关
- Flexible 适用于可以手动拖窗口改变分辨率的设备 比如pc端
- Constrained 适用于移动设备
因为移动设备都是全屏应用 不会频繁改变分辨率 只用适配不同分辨率的设备
横屏勾选 高 fit 竖屏 勾选 宽 fit 一般就可以比较好的进行分辨率适应了
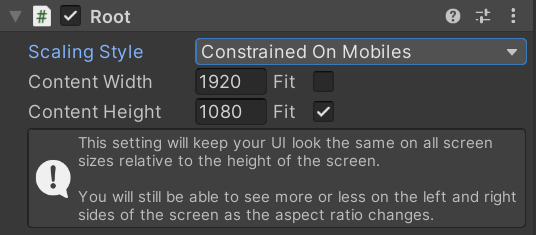
需要注意的是 背景图 一定要考虑 极限 宽高比来出 最大宽高比 19.9:9 - Constrained On Mobiles 是上面两者的综合体 适用于多平台发布的游戏和应用
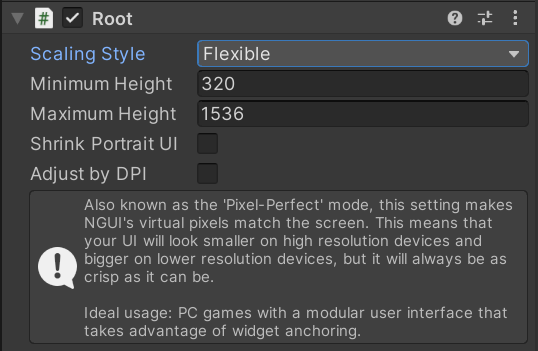
Flexible - 灵活模式
在该模式下,UI都是以像素为基础,100像素的物体无论在多少分辨率上都是100像素
这就意味着,100像素在分辨率低的屏幕上可能显示正常,但是在高分辨率上就会显得很小
一般用于PC端

- Minimum Height
屏幕高小于该值时
开始按比例缩放 - Maximum Height
屏幕高大于改值时
开始按比例缩放 - Shrink Portrait UI
竖屏时,按宽度来适配 - Adjust by DPI
使用dpi做适配计算
建议勾选
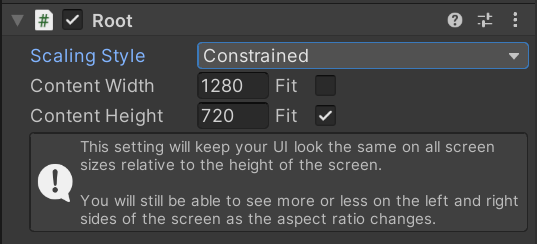
Constrained - 约束
该模式下,屏幕按尺寸比例来适配,不管实际屏幕有多大
NGUI都会通过合适的缩放来适配屏幕。
这样在高分辨率上显示的UI就会被放大保持原有大小,但有可能会模糊,好处是各设备看到的UI和屏幕比例是一样的
一般用于手机端

-
Content Width
按照该宽度值适配屏幕
制作资源时的默认分辨率宽 -
Content Height
按照该高度值适配屏幕
制作资源时的默认分辨率高 -
Fit表示以那个值做适配
- 勾选Width
屏幕比例变化时,按照宽度来适配(宽度始终不变)
竖屏游戏建议 - 勾选Height
屏幕比例变化时,按照高度来适配(高度始终不变)
横屏游戏建议 - 两个都勾选
不会被裁剪,但是有黑边
当适配宽高比大于实际宽高比时,就会按照宽度适配,
反之按照高度适配
特殊情况 - 如果两个都不勾选
始终保证屏幕被UI填充满
不会有黑边,可能会被裁剪
- 勾选Width
Constrained On Mobiles - 在移动设备上约束
上面两种模式的综合体
在PC和Mac等桌面设备上用Flexible模式
在移动设备上用Constrained模式