UG2L6——Button按钮控件
UG2L6——Button按钮控件
所有组合控件的共同特点
1.在3个基础组件对象上添加对应组件
2.如果希望响应点击等事件 需要添加碰撞器
Button
UI界面中的按钮 当点击按钮后我们可以进行一些处理
- button的制作流程
3个基础组件构成 任意一个基础组件 往上面添加Button脚本 再添加碰撞器 就可以让它变成一个按钮 - 事件的监听
通过 拖曳 或者 代码的形式 可以进行按钮的 点击事件 监听
本章代码关键字
1 | UIButton //NGUI的按钮类 |
制作Button
- 一个Sprite(需要文字再加一个Label子对象)
- 为Sprite添加Button脚本
- 添加碰撞器
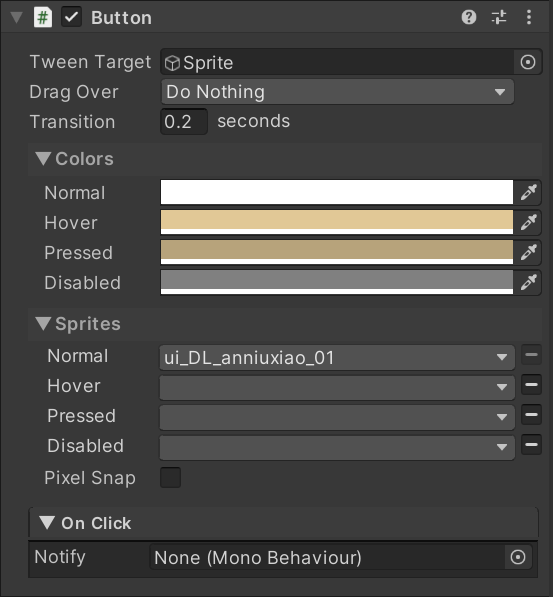
参数相关

-
Twen Target - 按钮控制的目标
一般是3个基础控件之一,会自动设置 -
Drag Over - 拖曳结束后做什么
一般不使用不改变 -
Transition - 颜色变化效果的持续时间
-
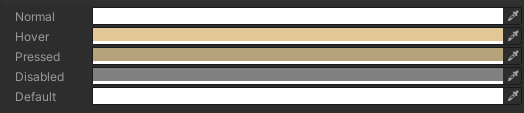
Colors - 按钮各状态颜色设置

- 普通
- 经过
- 按下
- 失活
- 默认
-
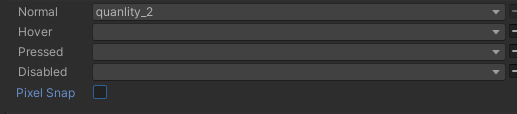
Sprites - 按钮各状态图片设置

- 普通
- 经过
- 按下
- 失活
- 自动设置原始大小
-
OnClick - 点击按钮响应脚本
监听事件的两种方式
-
拖脚本
-
代码获取对象监听
1
2
3
4
5
6
7
8
9
10
11public UIButton uiButton;
void Start()
{
uiButton.onClick.Add(new EventDelegate(ClickDo2));
}
public void ClickDo2()
{
print("按钮点击2");
}
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 文KRIFE齐的博客!
