UG2L3——Sprite图片
UG2L3——Sprite图片
Sprite(NGUI)
NGUI中所有中小尺寸图片显示都用Sprite显示
使用它来显示图集中的单个图片资源
本章代码关键字
1 | UISprite //NGUI中Sprite的类 |
创建Sprite
工具栏 - NGUI - Create - Sprite
选中UIRoot,在Scene窗口(开启2D模式)的红框内右键
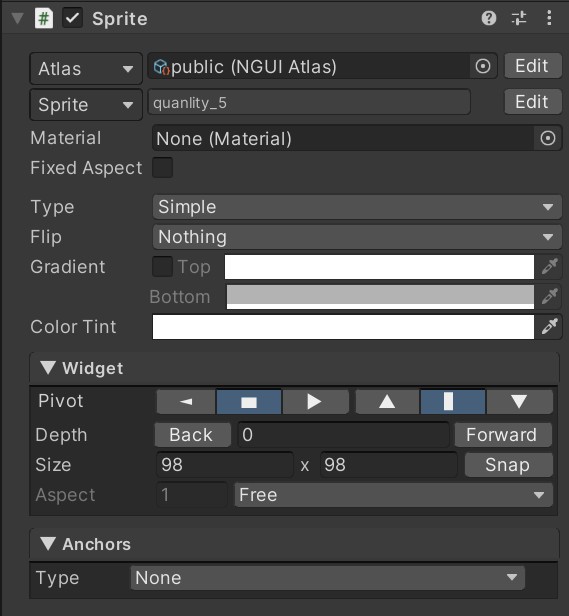
参数相关

-
参数相关
-
Atlas - 选择使用的图集
-
Sprite - 选择使用图集中的精灵图片
-
Material - 材质,一般不修改
-
Fixed Aspect - 固定宽高比
不管如何变化尺寸
适中保持宽高比 -
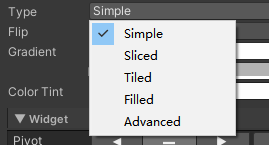
Type - 图片类型

-
Simple - 普通模式,缩放会拉伸
-
Sliced - 切片模式,可九宫格缩放
配合Sprite本身的border偏移使用
限定仅自行设置的中心区域受到缩放影响 -
Tiled - 平铺模式,图片重复绘制
用于类似于面板底纹时 -
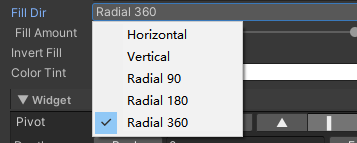
Filed - 填充模式,可以做CD,进度条等

- 水平
- 竖直
- 90度
- 180度
- 360度
-
Advanced - 高级模式
可以把图片分成5个部分分别设置模式
-
-
Flip - 翻转模式

- 水平翻转
- 竖直翻转
- 水平竖直都翻转
-
Gradient - 渐变色

勾选后,上部颜色和下部颜色自动渐变 -
Color Tint - 颜色叠加
-
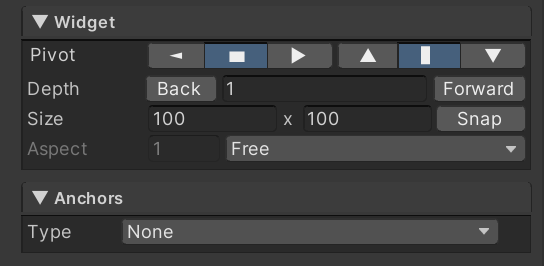
公共参数

-
公共内容
-
Pivot - 控制对象中心点,决定用于对其的中心点
Depth - 深度层级
用于决定渲染顺序
值越大越后渲染,显示在前方 -
Size - 尺寸
- Snap - 原始尺寸显示
-
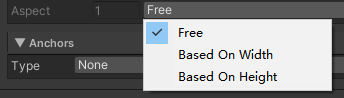
Aspect - 宽高比

- 随意缩放
- 基于宽
- 基于高
-
代码设置图片
设置图片高和宽
1 | public UISprite uiSprite; |
改变为当前图集中选择的图片
1 | uiSprite.spriteName = "bk"; |
改变为其它图集中的图片
先加载图集
1 | NGUIAtlas atlas = Resources.Load<NGUIAtlas>("Atlas/login"); |
再设置图片
1 | uiSprite.spriteName = "ui_DL_anniuxiao_01"; |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 文KRIFE齐的博客!
