UG2L10——Slider滑动条控件
UG2L10——Slider滑动条控件
Slider
滑动条控件,主要用于设置音乐音效大小等控件
本章代码关键字
1 | UISlider //滑动条的类 |
制作Slider
- 3个sprite 1个做根对象为背景 2个子对象 1个进度 1个滑动块
- 设置层级
- 为根背景添加Slider脚本
- 添加碰撞器(父对象或者滑块)
- 关联3个对象
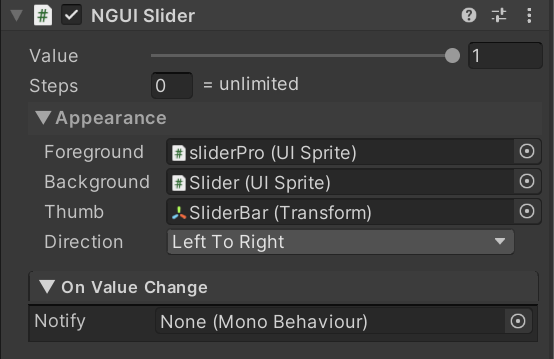
参数相关

-
Value - 当前值0~1
-
Steps - 步数 将1平分
-
Appearance - 外观设置
-
Foreground - 前景(用于缩放)
-
Background - 背景
-
Thumb - 拖动块
-
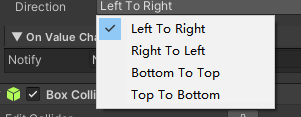
Direction - 拖动方向

- 从左到右
- 从右到左
- 从下到上
- 从上到下
-
-
OnValueChange - 值变化时监听脚本
监听事件的两种方式
1.拖脚本
2.代码获取对象监听
1 | public UISlider uiSlider; |
https://enjoysevenliu.github.io/2023/07/18/Unity就业路线学习笔记/UG——UI系统笔记/UG2——NGUI系列/UG2L10——Slider滑动条控件/
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 文KRIFE齐的博客!
