UG2L17——NGUI缓动
UG2L17——NGUI缓动
NGUI缓动
NGUI缓动 就是让控件交互时 进行缩放变化 透明变化 位置变化 角度变化 等等行为
NGUI自带Tween功能来实现这些缓动效果
使用NGUI缓动
关键组件Tween缓动相关组件
关键组件Play Tween可以通过它让该对象和输入事件关联
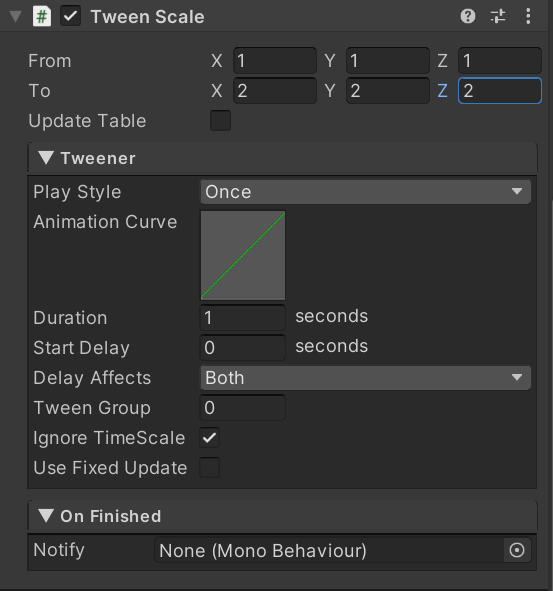
Tween缓动组件参数相关
大部分的Tween缓动组件参数大差不差

-
From - 开始状态
-
To - 结束状态
-
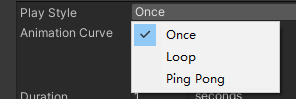
PlayStyle - 播放方式

- 一次
- 循环
- 循环 从头到尾 从尾到头
-
Animation Curve - 动画曲线
可以调整两个值的变化曲线 -
Duration - 持续时间
-
Start Delay - 开始播放前的延迟时间
-
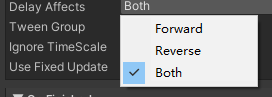
Delay Affects - 延迟影响

- 正向播放
- 反转播放
- 都影响
-
TweenGroup - 分组ID
用于一个对象多个动画时分组 -
Ignore TimeScale - 忽略时间暂停
-
Use Fixed Update - 使用物理更新更新动画
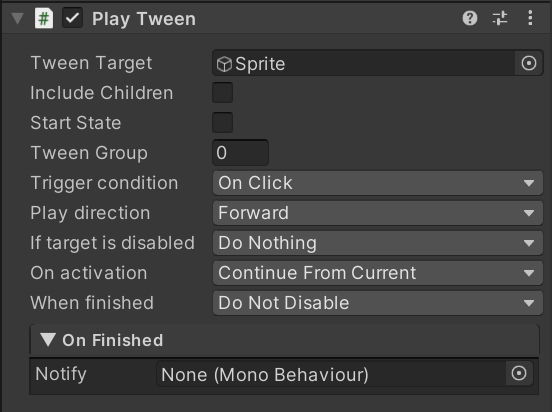
PlayTween组件参数相关
PlayTween可以添加多个,需要自己手动添加

-
Tween Target - 控制对象
-
Include Children - 是否带着子对象一起变化
-
Start State
如果为真,则在激活触发之前
Play Tween将在启动时将所有关联的Tween重置为其起始状态 -
TweenGroup - 控制的是哪一组缓动
-
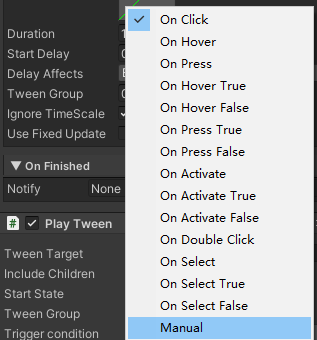
Trigger condition - 触发条件
-
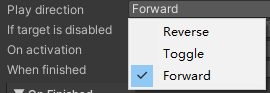
Play direction - 播放的方向

- Reverse 反转播放
- Toggle 正反状态转换
- Forward 正向播放
-
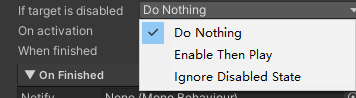
If target is disabled - 如果控制对象失活 处理方式

- 啥也不做
- 为了播放激活它
- 忽略失活状态
-
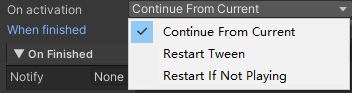
On activation - 激活时

- 继续当前
- 重新开始
- 如果没有播放重新开始
-
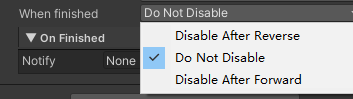
When finished - 播放完毕做啥

- 执行完后隐藏
- 什么也不做
- 如果是倒着播,播放完后隐藏
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 文KRIFE齐的博客!