U3L15——2D序列帧动画
U3L15——2D序列帧动画
2D序列帧动画
我们最常见的序列帧动画就是那些手绘2D动画,例如:常见的日本动画等
以固定时间间隔 按序列切换图片 就是 序列帧动画的本质
当固定时间间隔足够短时 我们肉眼就会认为图片是连续动态的 进而形成动画(会动的画面)
它的本质和游戏的帧率概念有点类似
原理就是在一个循环中按一定时间间隔不停的切换显示的图片
代码制作序列帧动画
先尝试根据原理 通过代码来实现序列帧动画
1 | public class Lesson35 : MonoBehaviour |
Animation窗口制作序列帧动画
方法一:
- 创建一个空物体
- 创建一个动画
- 直接将某一个动作的序列帧拖入窗口中
方法二:
直接将图片拖入Hierarchy层级窗口中
注意:需要修改动画帧率(Debug和Animation窗口都可以改) 来控制动画的播放速度
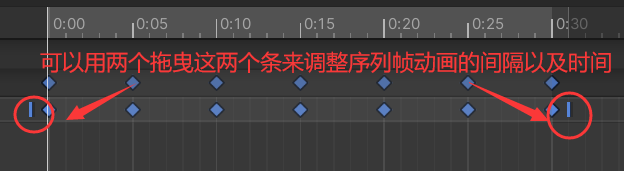
笔者注:控制播放速度还可以通过拉长序列帧之间的间隔,序列帧有快速拉长间隔的方法

修改动画帧率

要显示这个,需要先在Animation面板右上角三点菜单选择Show Sample Rate
该数值决定该动画为一秒多少帧- Debug模式修改动画帧率
利用Animator进行动画控制
U3L14——Animator动画状态机
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 文KRIFE齐的博客!
