UG3L1-1——Canvas 画布
UG3L1-1——Canvas 画布
Canvas
Canvas的意思是画布,是UGUI中所有UI元素能够被显示的根本
它主要负责渲染自己的所有UI子对象
如果UI控件对象不是Canvas的子对象,那么控件将不能被渲染
我们可以通过修改Canvas组件上的参数修改渲染方式
场景中可以有多个Canvas
场景中允许有多个Canvas对象
可以分别管理不同画布的渲染方式,分辨率适应方式等等参数
如果没有特殊需求,一般情况场景上一个Canvas即可
笔者后记:
这条不是铁律,我们在某些情况同样可以一个Panel使用一个canvasUGUI会自动合并批次,也就是说,一个Canvas下的所有元素会合并到一个Mesh内。这意味着,如果一个Canvas下的元素很多,将会造成一个过大的Mesh,而且元素发生改变时,整个Mesh都要重新绘制,开销很大,很可能造成卡顿。
因此,一旦UI界面复杂起来时,应当一个界面自成一个Canvas,如果界面很复杂,可能要划分更多的子Canvas。
同时还要注意动态元素和静态元素的分离,因为动态元素会导致Canvas的Mesh的重绘
但同时,Canvas不可过多,Canvas的数量提升会造成Drawcall的上升,过多的Drawcall同样会造成性能开销,以及多个Canvas参数设置问题,都是需要留意的部分
因此,何时需要多Canvas,划分多少Canvas,是需要由项目的大小,界面的复杂程度决定的
Canvas 参数相关
-
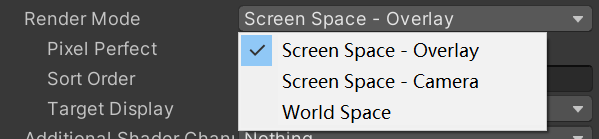
Render Mode 渲染模式

-
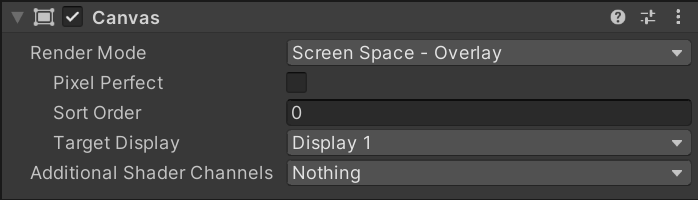
Screen Space - Overlay:屏幕空间,覆盖模式,UI始终在前

- Pixel Perfect:是否开启无锯齿精确渲染(性能换效果)
- SortOrder:排序层编号
用于控制多个Canvas时的渲染先后顺序 - TargetDisplay:目标设备,在哪个显示设备上显示
- Additional Shader Channels:其他着色器通道
决定着色器可以读取哪些数据
-
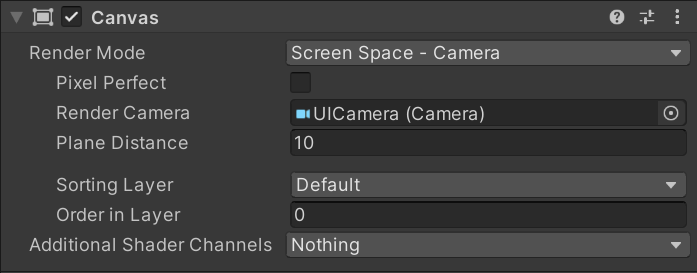
Screen Space - Camera:屏幕空间,摄像机模式,3D物体可以显示在UI之前

- Render Camera:用于渲染UI的摄像机
如果不设置将类似于覆盖模式该渲染模式下,最好使用专门渲染UI的摄像机
3D模式则不一定要专用的摄像机 - Plane Distance:UI平面在摄像机前方的距离
类似整体Z轴的感觉 - **Sorting Layer:所在排序层 **
- Order in Layer:排序层的序号
- Render Camera:用于渲染UI的摄像机
-
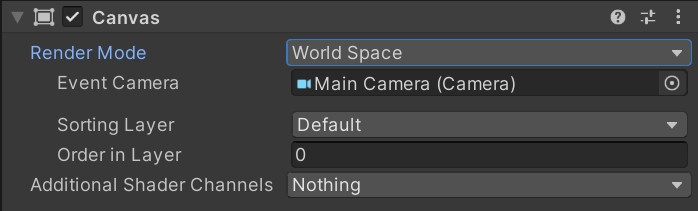
World Space:世界空间,3D模式,可以把UI对象像3D物体一样处理,常用于VR或者AR

- Event Camera: 用于处理UI事件的摄像机
如果不设置,不能正常注册UI事件
- Event Camera: 用于处理UI事件的摄像机
-
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 文KRIFE齐的博客!
