UG3L1-2——Canvas Scaler 画布缩放控制器
UG3L1-2——Canvas Scaler 画布缩放控制器
Canvas Scaler
CanvasScaler 意思是画布缩放控制器,它是用于分辨率自适应的组件
它主要负责在不同分辨率下 UI 控件大小自适应
它并不负责位置,位置由之后的 RectTransform 组件负责
它主要提供了三种用于分辨率自适应的模式,我们可以选择符合我们项目需求的方式进行分辨率自适应
必备知识点
- 屏幕分辨率 —— 当前设备的分辨率,编辑器下 Game 窗口中可以查看到
- 参考分辨率 —— 在其中一种适配模式中出现的关键参数,参与分辨率自适应的计算
- 画布宽高和缩放系数 —— 分辨率自适应会改变的参数,通过屏幕分辨率和参考分辨率计算而来
分辨率大小自适应 —— 通过一定的算法以屏幕分辨率和参考分辨率参与计算得出缩放系数
该结果会影响所有UI控件的缩放大小
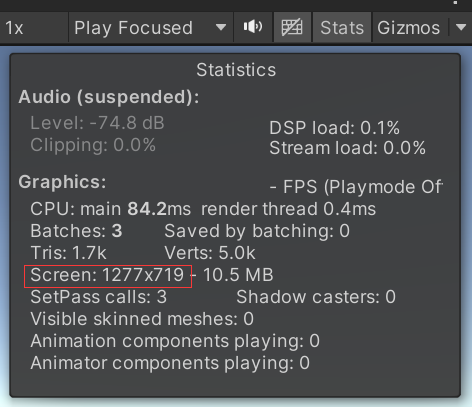
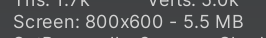
屏幕分辨率

Game 窗口中的 Stats 统计数据窗口,看到的当前“屏幕”分辨率
它会参与分辨率自适应的计算
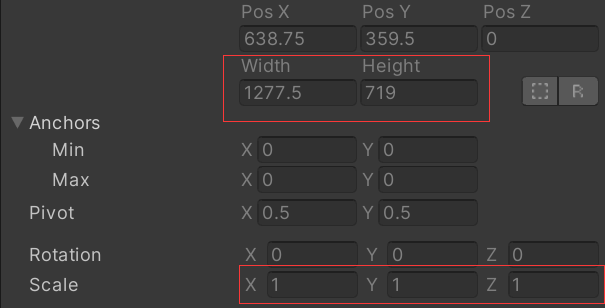
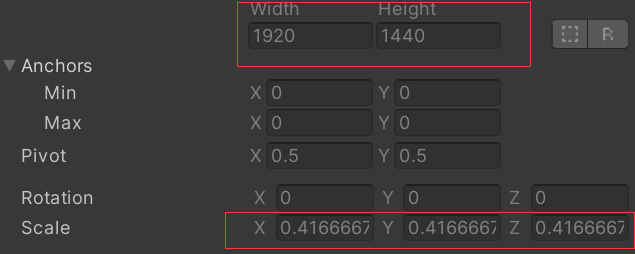
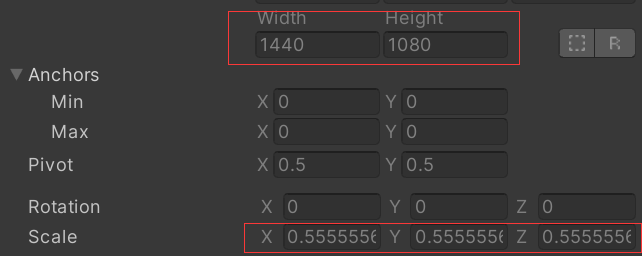
画布大小和缩放系数

选中 Canvas 对象后
在 RectTransform 组件中看到的宽高和缩放
宽高 * 缩放系数 = 屏幕分辨率
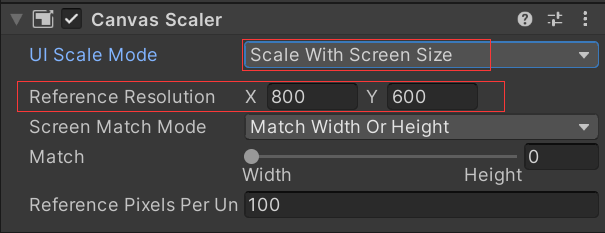
Reference Resolution 参考分辨率

在缩放模式的宽高模式中出现的参数,参与分辨率自适应的计算
必须理解: 分辨率大小自适应主要就是通过不同的算法计算出一个缩放系数****用该系数去缩放所有UI控件
让其在不同分辨率下达到一个较为理想的显示效果
说人话:屏幕大的时候,按钮大,屏幕小的时候,按钮小
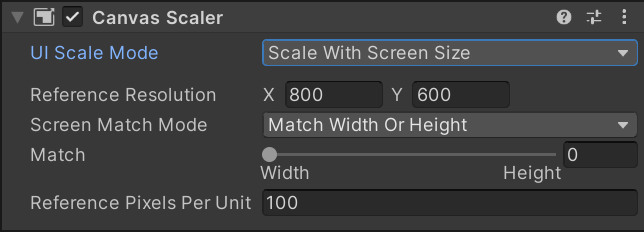
Canvas Scaler 各缩放模式和参数相关
-
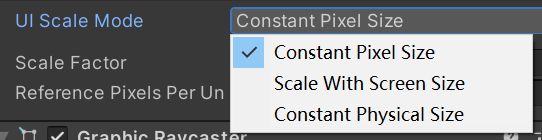
UI Scale Mode UI缩放模式

-
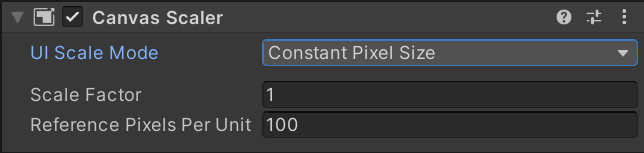
Constant Pixel Size(恒定像素模式)
无论屏幕大小如何,UI始终保持相同像素大小
UI原始尺寸 = 图片大小(像素)/ (Pixels Per Unit / Reference Pixels Per Unit)
例如:


由上面可知,UI原始尺寸为:
它不会让UI控件进行分辨率大小自适应
会让UI控件始终保持设置的尺寸大小显示因此一般在进行游戏开发极少使用这种模式
除非通过代码计算来设置缩放系数参数相关

-
Scale Factor:缩放系数,按此系数缩放画布中的所有UI元素
-
Reference Pixels Per Unit: 单位参考像素
多少像素对应 Unity 中的一个单位(默认一个单位为100像素)
图片设置中的Pixels Per Unit设置,会和该参数一起参与计算
-
-
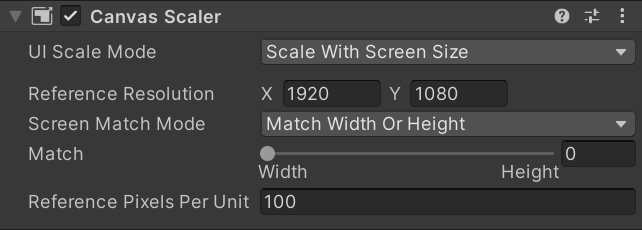
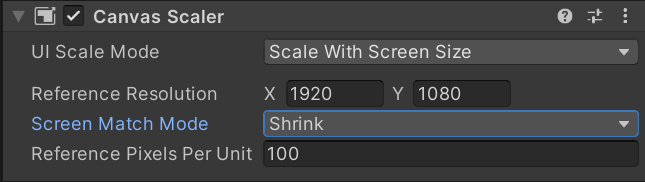
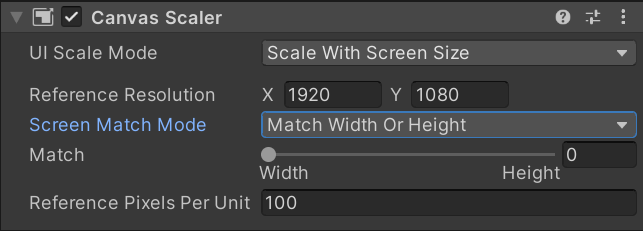
Scale With Screen Size(缩放模式)
根据屏幕尺寸进行缩放,随着屏幕尺寸放大缩小
在屏幕匹配模式的选择上:
游戏开发一般使用 Scale With Screen Size 缩放模式使用建议:
-
存在横竖屏切换选择:
- Expand(拓展匹配,有黑边)
- Shrink(收缩匹配,有裁剪)
-
不存在横竖屏切换(定死的横屏或者竖屏游戏):
-
Match Width or Height(宽高匹配)
- 横屏游戏 Match = 1
- 竖屏游戏 Match = 0
-
参数相关

-
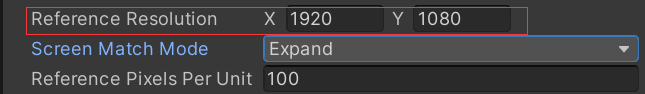
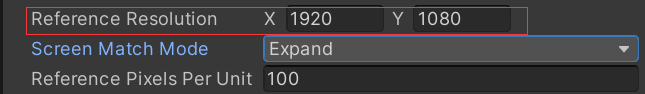
Reference Resolution:参考分辨率
以美术同学出图的标准分辨率为准
缩放模式下的所有匹配模式都会基于参考分辨率进行自适应计算 -
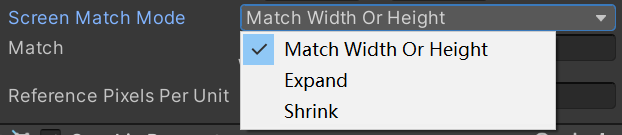
Screen Match Mode:屏幕匹配模式
当前屏幕分辨率宽高比不适应参考分辨率时
用于分辨率大小自适应的匹配模式
-
Expand:水平或垂直拓展画布区域
会根据宽高比的变化来放大缩小画布,可能有黑边 -
Shrink:水平或垂直裁剪画布区域
会根据宽高比的变化来放大缩小画布,可能会裁剪 -
Match Width Or Height:
以宽高或者二者的平均值作为参考来缩放画布区域- Match:确定用于计算的宽高匹配值
-
下面是三种匹配模式具体算法的讲解
-
Expand 拓展匹配
表现效果:最大程度的缩小UI元素
保留UI控件所有细节,可能会留黑边将Canvas Size进行宽或高扩大到和屏幕比例一致,
让画布尺寸高于参考分辨率
然后再乘以缩放系数使其和屏幕分辨率一样
计算公式:

例如:
将Canvas Size进行宽或高扩大,让他高于参考分辨率
计算公式:



-
Shirnk 收缩匹配
表现效果:最大程度的放大UI元素
让UI元素能够填满画面,可能会出现裁剪将Canvas Size进行宽或高收缩到和屏幕比例一致,
让画布尺寸低于参考分辨率
然后再乘以缩放系数使其和屏幕分辨率一样
计算公式:

例如:
将Canvas Size进行宽或高收缩,让他低于参考分辨率
计算公式:



-
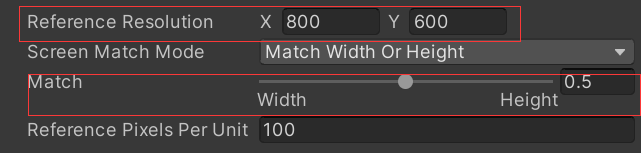
Match Width Or Height 宽高匹配
表现效果:
主要用于只有横屏模式或者竖屏模式的游戏
竖屏游戏:Match = 0
将画布宽度设置为参考分辨率的宽度
并保持比例不变,屏幕越高可能会有黑边****横屏游戏:Match = 1
将画布高度设置为参考分辨率的高度
并保持比例不变,屏幕越长可能会有黑边
这样设置后分辨率无论怎么变化,UI相对于屏幕的宽高的比例都不会变化以宽高或者二者的某种平均值作为参考来缩放画布

计算公式代码描述:
1
2
3
4
5
6//在取平均值之前,我们先取相对宽度和高度的对数
float logWidth = Mathf.Log(屏幕宽 / 参考分辨率宽, 2);
float logHeight = Mathf.Log(屏幕高 / 参考分辨率高, 2);
//在对数空间中变换是为了获得更好的性能以及更准确的结果
float logWeightedAverage = Mathf.Lerp(logWidth, logHeight, m_MatchWidthOrHeight);
scaleFactor = Mathf.Pow(2, logWeightedAverage);计算公式:
屏幕宽/高:,参考分辨率宽/高:极值举例说明对数运算的好处:
假设:
Match值为0.5,
参考分辨率为:,
屏幕分辨率为:,

不用对数计算:
参考分辨率宽800:屏幕分辨率宽400 = 2
参考分辨率宽600:屏幕分辨率高1200 = 0.5
在正常空间中平均值:(2+0.5)/2=1.25使用对数计算:
在对数空间中的平均值:
1
2
3
4float logWidth = Mathf.Log(屏幕宽 / 参考分辨率宽, 2);
float logHeight = Mathf.Log(屏幕高 / 参考分辨率高, 2);
float logWeightedAverage = Mathf.Lerp(logWidth, logHeight, m_MatchWidthOrHeight);
scaleFactor = Mathf.Pow(2, logWeightedAverage);最终得到缩放系数为1

-
-
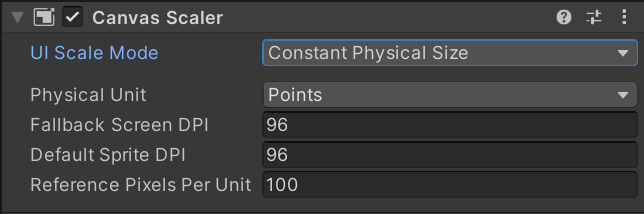
Constant Physical Size(恒定物理模式)
无论屏幕大小和分辨率如何,UI元素始终保持相同物理大小
它不会让UI控件进行分辨率大小自适应
会让UI控件始终保持设置的尺寸大小显示
而且会根据设备DPI进行计算,让在不同设备上的显示大小更加准确
一般在进行游戏开发极少使用这种模式参数相关

-
DPI:(Dots Per Inch,每英寸点数)
图像每英寸长度内的像素点数 -
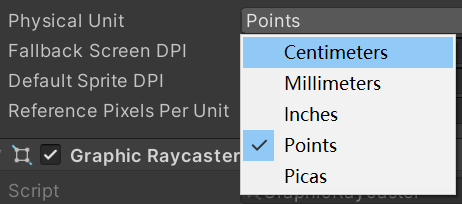
Physical Unit:物理单位,使用的物理单位种类

单位种类 与1英寸的关系 Centimeters(厘米cm) 2.54 Millimeters(毫米mm) 25.4 Inches(英寸) 1 Points(点) 72 Picas(皮卡) 6 -
Fallback Screen DPI:备用DPI,当找不到设备DPI时,使用此值
-
Default Sprite DPI:默认图片DPI
Constant Physical Size下 UI原始尺寸计算方法
计算公式:
根据DPI算出新的Reference Pixels Per Unit(单位参考像素)
再使用模式一:恒定像素模式的公式进行计算
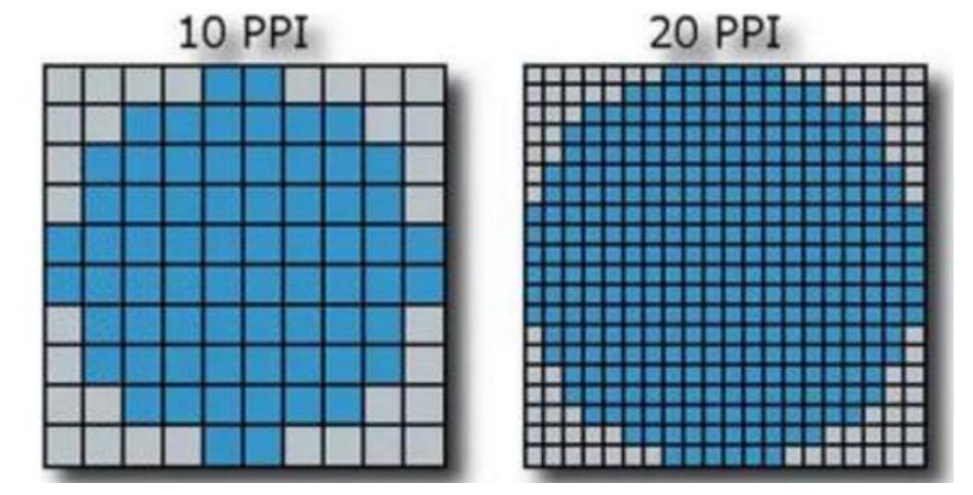
恒定像素模式和恒定物理模式区别
相同点:他们都不会进行缩放,图片有多大显示多大,使用他们不会进行分辨率大小自适应
不同点:相同尺寸不同DPI设备像素点区别,像素点越多细节越多
同样为5像素,DPI较低的设备上看起来的尺寸可能会大于DPI较高的设备
-
-
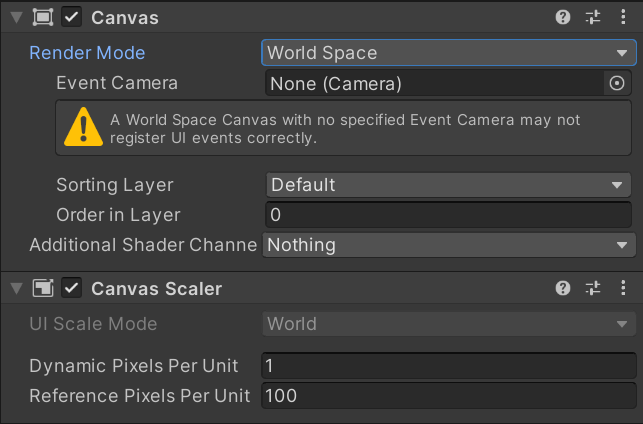
Canvas Scaler 3D模式
只有在Canvas 3D渲染模式下才会启用的模式
主要用于控制该模式下的像素密度
该模式了解即可,一般不修改
当Canvas的渲染模式设置为 世界空间3D渲染模式 时
这时Canvas Scaler 的缩放模式会强制变为 World 3D世界模式

- Dynamic Pixels Per Unit:
UI中动态创建的位图(例如文本)中,单位像素数(类似密度) - Reference Pixels Per Unit:
单位参考像素,多少像素对应Unity中的一个单位
(默认一个单位为100像素)
