UG3L1-5——Rect Transform 矩形变换
UG3L1-5——Rect Transform 矩形变换
RectTransform
RectTransform 意思是矩形变换,它继承于 Transform,是专门用于处理UI元素位置大小相关的组件
Transform 组件只处理位置、角度、缩放,RectTransform 在此基础上加入了矩形相关,将UI元素当做一个矩形来处理
加入了中心点、锚点、长宽等属性, 其目的是更加方便的控制其大小以及分辨率自适应中的位置适应
RectTransform 是专门用于控制UI尺寸大小对齐方式的组件
我们要搞清锚点、轴心点的作用,它主要可以帮助我们进行分辨率变化时位置的自适应(9宫格布局)
我们需要熟练使用该组件
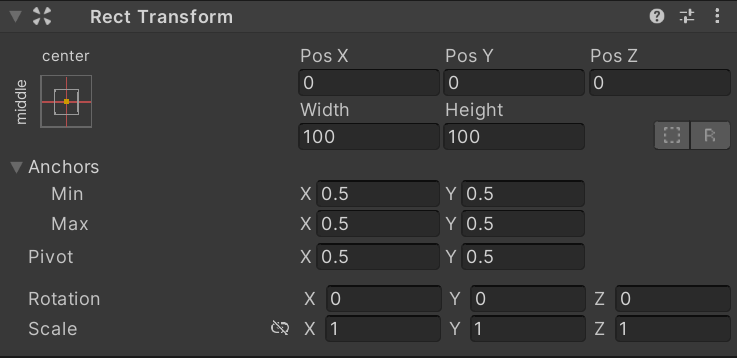
参数相关


-
Pivot:轴心(中心)点,取值范围0~1
-
Anchors(相对父矩形锚点):
- Min是矩形锚点范围X和Y的最小值
- Max是矩形锚点范围X和Y的最大值
- 取值范围都是0~1
- 锚点可以是一个点,也可以设置为一个范围或者一条线
-
Pos(X,Y,Z):轴心点(中心点)相对锚点的位置
-
Width/Height:矩形的宽高,变化相对于轴心点的位置
-
Left/Top/Right/Bottom:矩形边缘相对于锚点的位置
当锚点分离时会出现这些内容 -
Rotation:围绕轴心点旋转的角度
-
Scale:缩放大小,变化相对于轴心点的位置
 :Blueprint Mode(蓝图模式),
:Blueprint Mode(蓝图模式),
启用后,编辑旋转和缩放不会影响矩形,只会影响显示内容 :Raw Edit Mode(原始编辑模式),
:Raw Edit Mode(原始编辑模式),
启用后,改变轴心和锚点值不会改变矩形位置
-
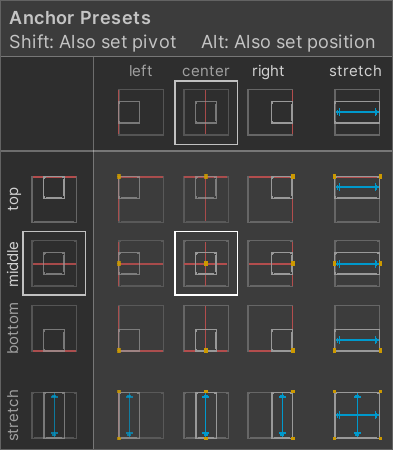
点击左上角方框,将出现锚点中心点快捷设置面板
- 鼠标左键点击其中的选项, 可以快捷设置锚点(9宫格布局)
- 按住Shift点击鼠标左键可以同时设置轴心点(相对自身矩形)
按住Alt点击鼠标左键可以同时设置位置
如何通过代码获取自身的RectTransform
由于RectTransform本身继承自Transform,因此this.transform在as成RectTransform即可
1 | using UnityEngine; |
轴心相对于锚点的位置(和面板上的一致)
1 | rectTransform.anchoredPosition; |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 文KRIFE齐的博客!
