UG3L2-1——Image 图像
UG3L2-1——Image 图像
Image
Image是图像组件,是UGUI中用于显示精灵图片的关键组件
除了背景图等大图,一般都使用Image来显示UI中的图片元素
本章代码关键字
1 | UnityEngine.UI //UGUI相关内容的命名空间 |
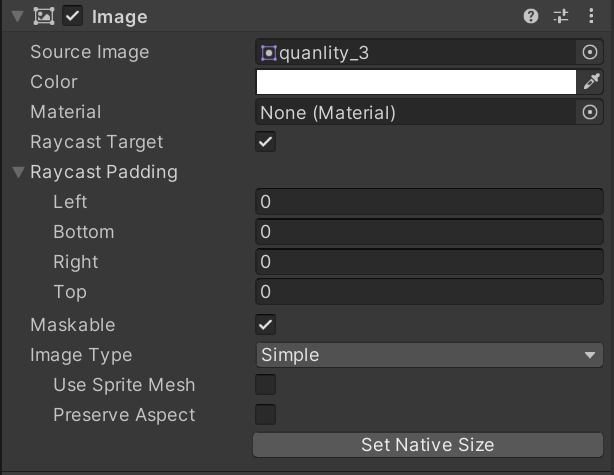
Image 参数相关
Image 不需要像 NGUI 设置层级来调整渲染顺序,直接在 Hierarchy 窗口上调整各个 Image 的顺序即可调整,越在下面越后渲染

-
Source Image:图片来源(图片类型必须是“精灵”类型)
-
Color:图像的颜色
-
Material:图像的材质(一般不修改,会使用UI的默认材质)
-
Raycast Target:是否作为射线检测的目标
(如果不勾选将不会响应射线检测) -
Raycast Padding:射线检测范围设置
- 可以通过设置上下左右四个边来改变其射线检测范围
-
Maskable:是否能被遮罩(之后结合遮罩相关知识点进行讲解)
-
Image Type:图片类型
-
Simple-普通模式,均匀缩放整个图片
-
Sliced-切片模式,9宫格拉伸,只拉伸中央十字区域
注意!编辑切片模式的边框需要2D Sprite Editor,
但这个编辑器可能需要你手动安装2D Sprite包才能使用 (在非2D工程的情况下)-
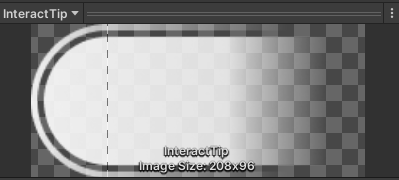
Pixels Per UnitMultiplier:每单位像素乘数,等比缩放的使用图片时调整
当图片在 UI 上等比放大减小时,如果要保证边缘部分显示不会拉伸或者压缩,就需要调整此乘数
以此图片为例:

在当它以 104*48 的
Image上显示时,边缘会扭曲为:
因此需要调整此参数,调整为2,得到如下效果:

-
Fill Center:中心填充,如果不勾选,则九宫格中央部分不会填充
-
-
Tiled-平铺模式,重复平铺中央部分
-
Filled-填充模式
- Fill Method:填充方式
- Fill Origin:填充原点
- Fill Amount:填充量
- Clockwise:顺时针方向
-
-
Use Sprite Mesh:使用精灵网格,
勾选的话Unity会帮我们生成图片网格 -
Preserve Aspect:确保图像保持其现有尺寸
-
Set Native Size:设置为图片资源的原始大小
代码控制Image
使用UGUI的内容需要引用命名空间UnityEngine.UI
1 | using UnityEngine.UI; |
image组件上的参数都可以通过代码修改
代码控制图片
1 | Image image = this.GetComponent<Image>(); |
代码控制大小
严格来说,这属于RectTransform的内容
1 | (image.transform as RectTransform).sizeDelta = new Vector2(200, 200); |
