UG3L2-2——Text 文本
UG3L2-2——Text 文本
注意!
这里讲解的是旧 Text 控件,而不是 Text Mesh Pro,关于 Text Mesh Pro,详见:U4S5——Text Mesh Pro
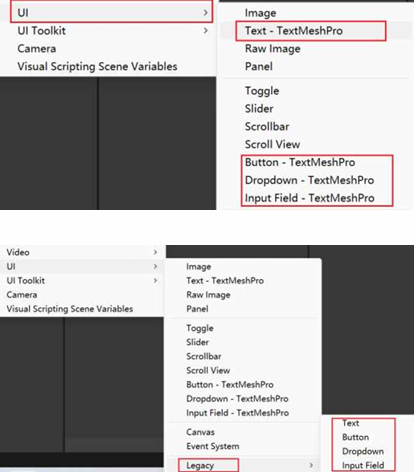
从 Unity 2020 版本开始,UGUI 默认的文本控件变成了 Text Mesh Pro,而以前的版本被放入了Legacy(旧版)内我们还可以在 Legacy 页签中,创建老的 Text 文本控件
Text
Text 是文本组件,是 UGUI 中用于显示文本的关键组件
本章代码关键字
1 | Text //Text类 |
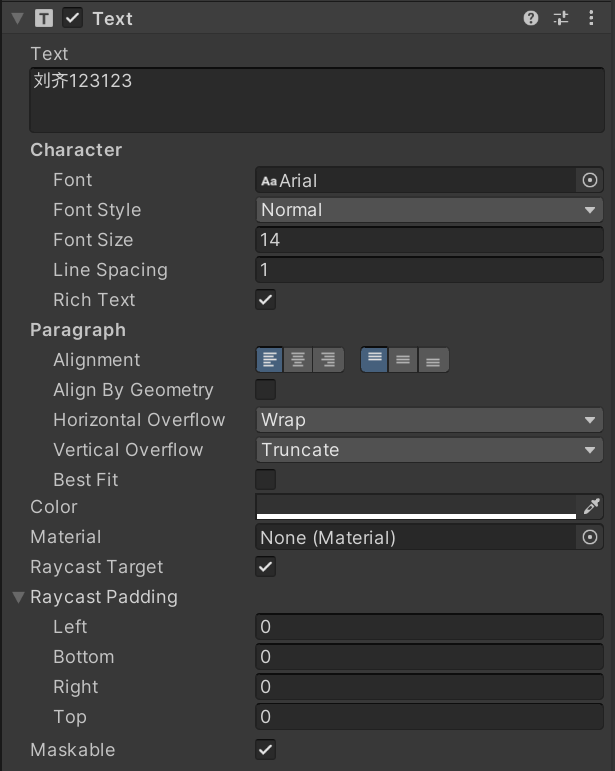
Text 参数相关
注意,Text 经常会挡住 Button 等UI,所以,记得关闭 Raycast Target,即关闭射线检测

-
Text:文本显示内容
-
Font:字体
-
FontStyle:字体样式
- Normal:普通
- Bold:加粗
- Italic:斜体
- Bold And Italic:加粗 + 斜体
-
Font Size:字体大小
-
Line Spacing:行之间的垂直间距
-
Rich Text:是否开启富文本
-
Alignment:对其方式
-
Align By Geometry:使用字形集合形状范围进行水平对齐
而不是字形指标 -
Horizontal Overflow:
处理文本太宽无法放入矩形范围内时的处理方式- Wrap:包裹模式-字体始终在矩形范围内,会自动换行
- Overflow:溢出模式-字体可以溢出矩形框
-
Vertical Overflow:处理文本太高无法放入矩形范围内时的处理方式
- Truncate:截断模式-字体始终在矩形范围内,超出部分裁剪 、
- Overflow:溢出模式-字体可以溢出矩形框
-
Best Fit:忽略字体大小
始终把内容完全显示在矩形框中,会自动调整字体大小- MinSize:最小多小
- MaxSize:最大多大
富文本
NGUI 里已经讲过一部分 富文本,但是使用的符号不太一样
-
富文本
-
加粗
<b>文本内容</b> -
斜体
<i>文本内容</i> -
大小
<size=50>文本内容</size> -
颜色
-
<color=#ff0000ff>文本内容</size>(RGBA的16进制表示) -
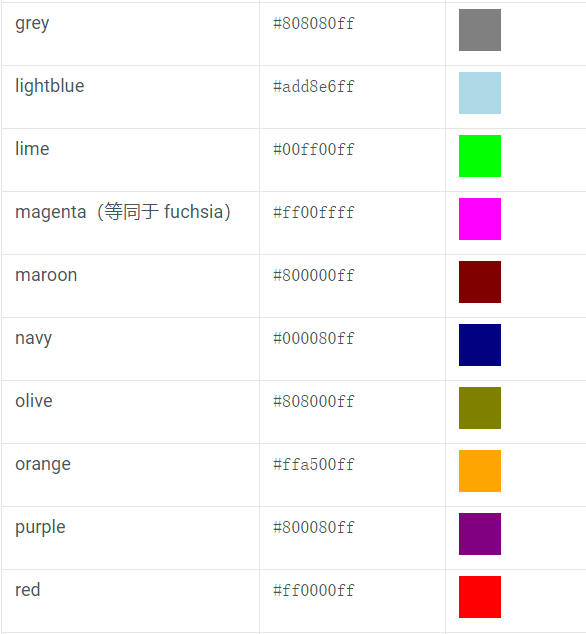
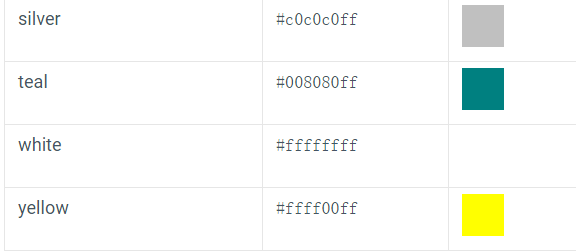
<color=red>文本内容</size>(快捷写法)


-
-
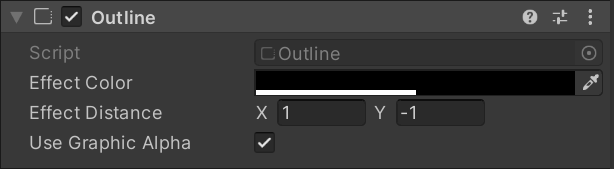
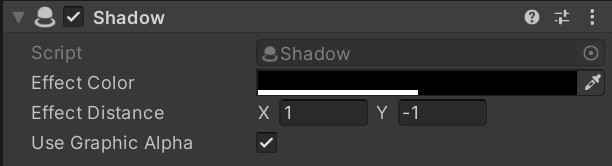
边缘线和阴影
UGUI 的 Text 并没有内置边缘线和阴影,我们需要手动添加 Outline 组件和 Shadow 组件
使用方法可以参考 NGUI 的 Label的Effect


代码控制Text
代码改变显示文本
1 | Text text = this.GetComponent<Text>(); |