UG3L10——图集制作
UG3L10——图集制作
Unity 核心里对该部分已经有所讲解 ——> Sprite Atlas
为什么要打图集
UGUI 和 NGUI 使用上最大的不同是 NGUI 使用前就要打图集
UGUI 可以再之后再打图集
打图集的目的就是减少 DrawCall 提高性能
具体 DrawCall 是什么在 NGUI 课程中已经详细讲解
简单回顾 DrawCall:
DrawCall 就是 CPU 通知 GPU 进行一次渲染的命令
如果 DrawCall 次数较多会导致游戏卡顿
我们可以通过打图集,将小图合并成大图,将本应 n 次的 DrawCall 变成 1 次 DrawCall 来提高性能
在Unity中打开自带的打图集功能
Unity 核心里已经有所讲解 ——> Sprite Atlas
在工程设置面板中打开功能
Edit ——> Project Setting ——> Editor
Sprite Packer(精灵包装器,可以通过Unity自带图集工具生成图集)
Disabled:默认设置,不会打包图集
Enabled For Builds(Legacy Sprite Packer):Unity仅在构建时打包图集,在编辑模式下不会打包图集
Always Enabled(Legacy Sprite Packer):Unity在构建时打包图集,在编辑模式下运行前会打包图集
Legacy Sprite Packer 传统打包模式 相对下面两种模式来说 多了一个设置图片之间的间隔距离
Padding Power:选择打包算法在计算打包的精灵之间以及精灵与生成的图集边缘之间的间隔距离
注意!这里的数字 代表2的n次方 (在2021LTS中以上选项不再存在)
Enabled For Build:Unity仅在构建时打包图集,在编辑器模式下不会打包
Always Enabled:Unity在构建时打包图集,在编辑模式下运行前会打包图集
关于Atlas参数需要注意的
图集的具体参数在Unity核心已经讲过,关于具体参数部分直接看这里 ——> Sprite Atlas参数相关
UI图集和一般图集相比,有些选项需要关闭!

-
Allow Rotation:选中此选项将在打包图集时对图片元素进行旋转,可以最大限度提高组合后的图集密度
注意!!!如果是UI图集,请禁用此选项,因为打包时会将场景中UI元素旋转 -
Tight Packing:选中此选项在打包图集时使用图片轮廓来打包而不是根据矩形,可以最大限度提高组合后的图集密度
注意!如果是UI图集,视情况可能需要禁用此选项,在老版本中这个选项可能会带来意想不到的问题
关于DrawCall
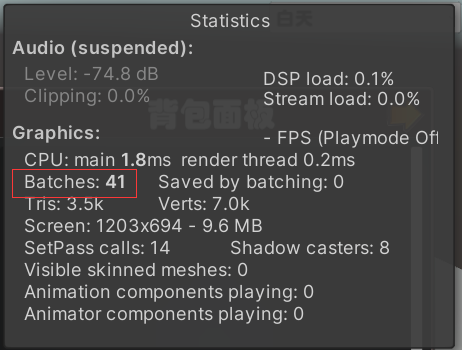
观察一个场景的DrawCall,需要看Stats的Batches

注意渲染顺序,如果一个不同图集的图片或者文字插入到了同一图集内图片渲染队列内,
将会打断这次的图集渲染,转而渲染另外一个,之后才渲染原来的那个,这会导致DrawCall增加! 因此,尽可能使同一图集的图片放在一起渲染,或者将那个不同图集的图片也打入一个图集内,并安排好图片和文字的渲染顺序
代码图集加载
该内容在Unity核心已经讲过,具体代码加载直接看这里 ——> 代码控制Sprite Atlas
1 | //加载图集 注意:需要引用命名空间 |
