UG3L7——ScrollBar 滚动条
UG3L7——ScrollBar 滚动条
ScrollBar
Scrollbar是滚动条组件
是UGUI中用于处理滚动条相关交互的关键组件
默认创建的Scrollbar由2组对象组成
父对象——Scrollbar组件依附的对象
子对象——滚动块对象
一般情况下我们不会单独使用滚动条
都是配合ScrollView滚动视图来使用
本章代码关键字
1 | Scrollbar //滚动条类 |
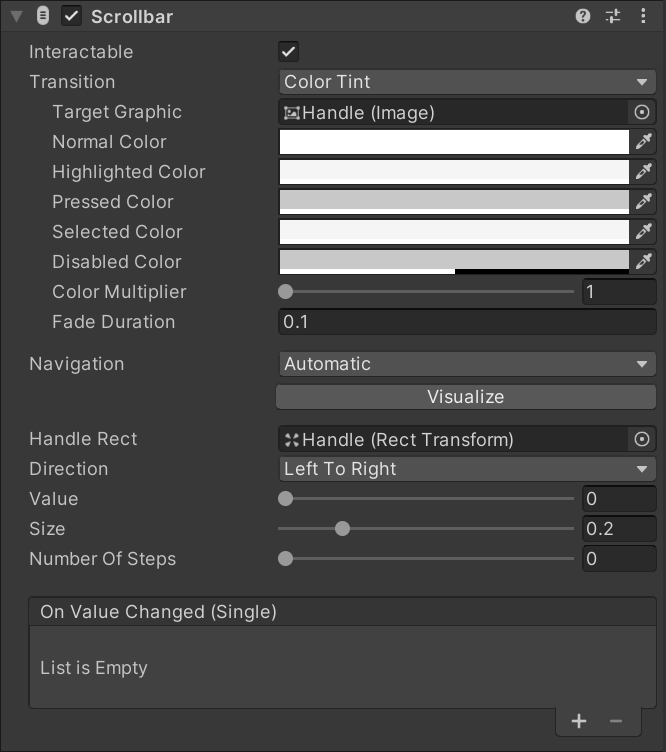
ScrollBar 参数相关

-
Interactable:是否接受输入
-
Transition:响应用户输入的过渡效果
-
Navigation:导航模式,可以设置UI元素如何在播放模式中控制器导航
-
FillRect:用于填充的进度条图形
-
Handle Rect:用于滑动的滑动块图形
-
Direction:滑动条值增加的方向
- Left To Right:从左到右
- Right To Left:从右到左
- Bottom To Top:从下到上
- Top To Bottom:从上到下
-
Min Value 和 Max Value:最小值和最大值
滑动滚动条时值从最小到最大之间变化(左右、上下极值) -
Whole Numbers:是否约束为整数值变化
-
Value:当前滑动条代表的数值
-
OnValueChanged:滑动条值改变时执行的函数列表
代码控制ScrollBar
面板上的参数都可以通过代码获取和控制
1 | Scrollbar sb = this.GetComponent<Scrollbar>(); |
监听事件的两种方式
函数要求是参数为float类型的函数,表示当前滚动条的位置
-
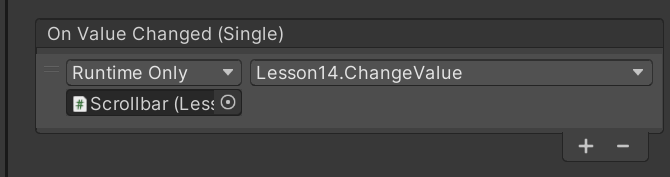
拖脚本
和前面的toggle控件差不多,直接参考即可,仍要注意选择动态参数的函数
1
2
3
4
5public void ChangeValue(float value)
{
print(value);
}
-
代码添加
1
2
3
4scrollbar.onValueChanged.AddListener((v) =>
{
print("代码监听" + v);
});
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 文KRIFE齐的博客!
