UG3L8——ScrollView 滚动视图
UG3L8——ScrollView 滚动视图
ScrollRect
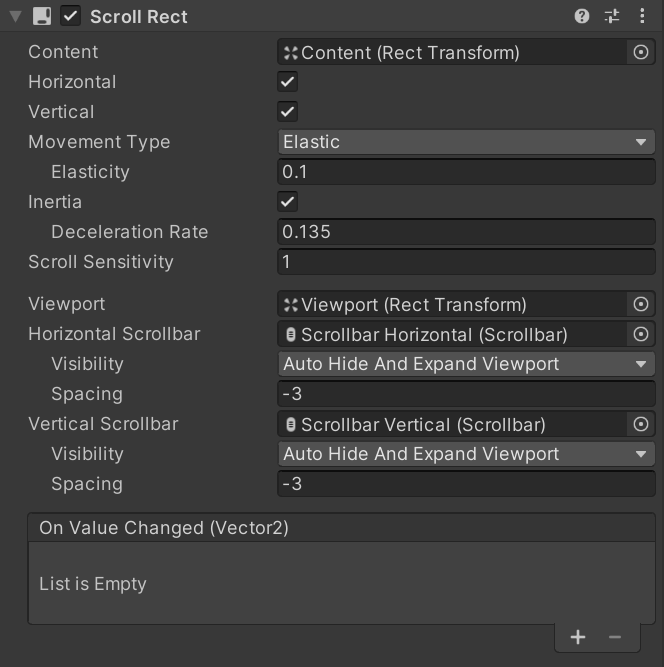
ScrollRect 是滚动视图组件,是 UGUI 中用于处理滚动视图相关交互的关键组件
默认创建的 ScrollRect 由 4 组对象组成
-
父对象:
ScrollRect 组件依附的对象,还有一个Image组件作为背景图 -
子对象
- Viewport:控制滚动视图可视范围和内容显示
- Scrollbar Horizontal:水平滚动条
- Scrollbar Vertical:垂直滚动条
本章代码关键字
1 | ScrollRect //滚动视图类 |
ScrollRect 参数相关

-
Content:控制滚动视图显示内容的父对象,
它的尺寸有多大,滚动视图就能拖多远 -
Horizontal:启用水平滚动
-
Vertical:启用垂直滚动
-
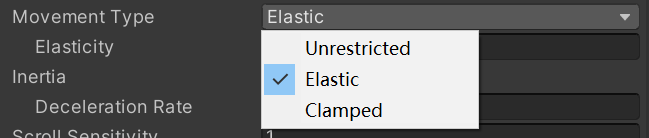
Movement Type:滚动视图元素的运动类型。
主要控制拖动时的反馈效果
-
Unrestricted(一般不使用):不受限制,随便拖动
-
Elastic(常用):回弹效果,当滚出边缘后,会弹回边界
- Elasticity:回弹系数,控制回弹效果。值越大回弹越慢
-
Clamped:夹紧效果,始终限制在范围内,没有回弹效果
-
-
Inertia:移动惯性,如果开启,松开鼠标后会有一定的移动惯性
- Deceleration Rate:减速率(0~1),0没有惯性,1不会停止
-
Scroll Sensitivity:滚轮(鼠标中间)和触摸板(笔记本)的滚动事件敏感性
-
Viewport:关联滚动视图内容视口对象
-
Horizontal Scrollbar:关联水平滚动条
-
Visibility:是否在不需要时自动隐藏等模式
- Permanent:一直显示滚动条
- Auto Hide:自动隐藏滚动条
- Auto Hide And Expand Viewport:
自动隐藏滚动条并且自动拓展内容视口
-
Spacing:滚动条和视口之间的间隔空间
-
OnValueChanged:滚动视图位置改变时执行的函数列表
代码控制ScrollView
一般来说,我们更多控制的是 ScrollView 上的 Content,因为具体可以拖动多少,都是根据 Content 的尺寸来的
1 | ScrollRect scrollRect = GetComponent<ScrollRect>(); |
控制ScrollView的位置可以通过改变其归一化位置来控制(范围都是0~1,相对于设置滚动条在哪个位置上)
1 | scrollRect.normalizedPosition = new Vector2(0, 0.5f); |
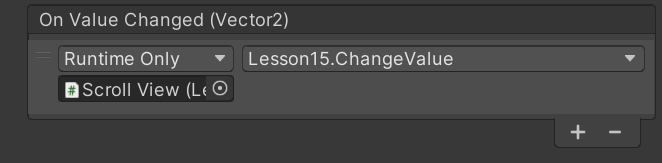
监听事件的两种方式
监听函数的参数必须是Vector2,表示当前滚动视图的归一化位置
-
拖脚本
和前面的各个控件差不多,仍要注意选择动态参数的函数
1
2
3
4public void ChangeValue(Vector2 v)
{
print(v);
}
-
代码添加
1
2
3
4scrollRact.onValueChanged.AddListener((vec) =>
{
print(vec);
});
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 文KRIFE齐的博客!
