UG3L9——Dropdown 下拉列表
UG3L9——Dropdown 下拉列表
Dropdown
DropDown 是下拉列表(下拉选单)组件是 UGUI 中用于处理下拉列表相关交互的关键组件
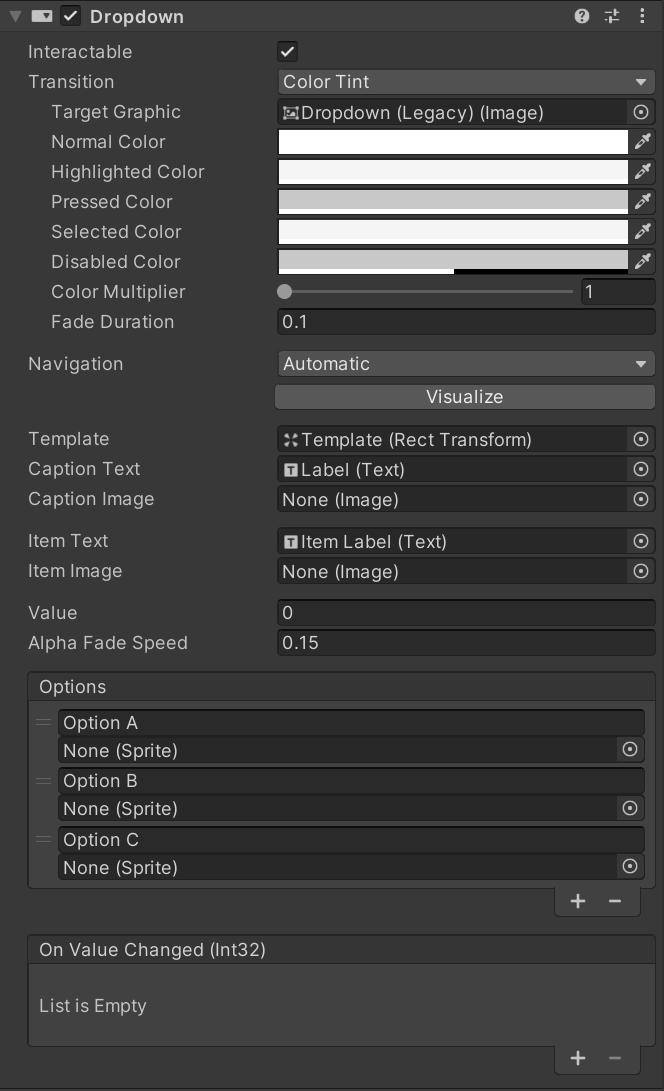
默认创建的 DropDown 由4组对象组成
-
父对象
-
DropDown 组件依附的对象 还有一个Image组件 作为背景图
-
-
子对象
-
Label是当前选项描述 -
Arrow右侧小箭头 -
Template下拉列表选单
-
本章代码关键字
1 | Dropdown //下拉列表类 |
DropDown 参数相关

-
Interactable:是否接受输入
-
Transition:响应用户输入的过渡效果
-
Navigation:导航模式,可以设置UI元素如何在播放模式中控制器导航
-
Template:关联下拉列表对象
-
Caption Text:关联显示当前选择内容的文本组件
-
Caption Image:关联显示当前选择内容的图片组件
需要在下拉列表上额外设置一个Image
-
Item Text:关联下拉列表选项用的文本控件
-
Item Image:关联下拉列表选项用的图片控件
需要在Item下额外设置一个Image
-
Value:当前所选选项的索引值
-
Alpha Fada Speed:下拉列表窗口淡入淡出的速度
-
Options:存在的选项列表
-
OnValueChanged:下拉列表选项改变时执行的函数列表
代码控制
在下拉列表里,我们主要获取它的索引值,或者选项上的文字或者图片,又或者是动态添加选项
-
获取索引值
1
2Dropdown dropdown = GetComponent<Dropdown>();
print(dropdown.value); -
获取选项
下拉列表有一个选项类(是下拉列表的内部类)的列表,通过索引值可以获取到某个选项,进而获取该选项上的文字和图片等
1
print(dropdown.options[dropdown.value].text);
-
动态添加选项
可以为下拉列表动态的添加选项,需要使用下拉列表的内部类选项类,其构造方法可以传入字符串或Image,或两者都传入
1
dropdown.options.Add(new Dropdown.OptionData("动态添加选项"));
监听事件的两种方式
需要参数为int类型的参数,表示当前下拉列表选中的选项的索引值
-
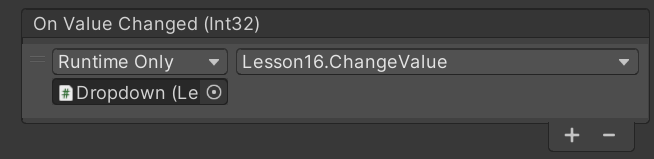
拖脚本
和前面的各个控件差不多,仍要注意选择动态参数的函数
1
2
3
4public void ChangeValue(int value)
{
print(value);
}
-
代码添加
1
2
3
4dropdown.onValueChanged.AddListener((index) =>
{
print(index);
});
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 文KRIFE齐的博客!
