UG4L5——组件
UG4L5——组件
组件
组件,也可以理解为组合控件,所有的UI相关内容都在其中编辑显示,是我们的最基础容器
它可以包含一个或多个基础显示对象,也可以包含组件,我们之后编辑的所有UI内容都是以组件为容器
比如面板,按钮,输入框等等UI内容都是基于组件制作的
在FairyGUI的舞台编辑区域,编辑的就是组件和组件容器中的各种元件位置属性等等
最终我们发布UI文件后,在Unity中也是以组件为最小单位进行内容加载
创建组件
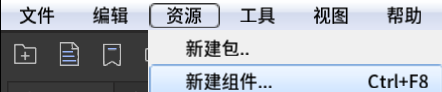
菜单栏——>资源——>新建组件(或者点击快捷按钮)


组件的关键属性

-
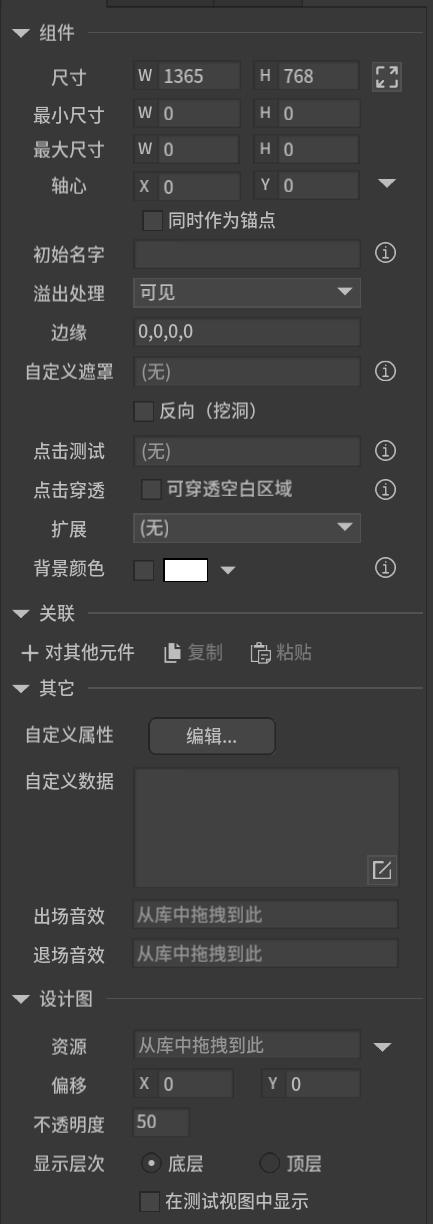
组件
-
最小\大尺寸:设置组件的尺寸限制,0表示不限制
注意:修改尺寸限制不会修改当前的宽高,即使宽高超出限制
这个最大最小尺寸将该组件拖入到别的组件时,你能修改这个拖入的组件的尺寸的限制 -
点击轴心右侧三角形可以快速设置轴心的位置
这个轴心影响组件的诸如旋转圆点等计算
注意,这个轴心不参与位置的计算,
如果要其参与,需要勾选同时作为锚点 -
初始名字:当组件在编辑器内被创建时,
自动设置组件的名称为这里设置的值主要作用是,FairyGUI中要求窗口框架组件命名为frame,
那么当我们创建一个窗口组件时,
就可以在这里把初始名字设置为frame,以后每次使用更加方便 -
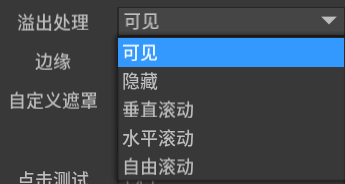
溢出处理:当组件中内容超出矩形区域时的处理方式
注意:溢出处理不支持代码中动态修改,一开始就要设置好

- 可见:超出范围仍然可见
- 隐藏:超出范围内容部可见,相当于是一个矩形遮罩
- 垂直、水平、自由滚动:只要设置他们就可以做出类似滚动容器的效果,只不过没有滚动条
-
边缘:在溢出处理设置为隐藏或者滚动时,
可以通过这个参数设置和边缘的留空 和 边缘虚化处理 -
自定义遮罩:设置组件内容的一个图片或者图形作为遮罩。遮罩只有预览模式才能看到效果
反向遮罩:不勾选时,就是有像素的地方显示,没有的地方不显示。勾选后,相反
注意:定义了遮罩的组件,内部的元件永远无法和外部的元件合并DrawCall
-
点击测试:在一些特殊需求中,需要用到不规则区域的点击测试
- 图形检测:组件中拖入一个图形,设置为多边形,然后把这个图形设置到点击测试中
- 像素检测:如果不规则图形带孔,图形无法画出来,这时就可以使用一种有透明通道的图片然后将图片拖入舞台,再拖入到点击测试中。透明的地方表示点击穿透的区域
注意:像素检测的图片只能放置在和组件的同一个包中,
也不能用装载器,只能是图片 -
点击穿透:默认情况下,组件的矩形区域将拦截点击,
勾选后,点击事件可以穿透组件中没有内容的区域 -
背景颜色:辅助设计用,实际组件背景都是透明的,不会有颜色
-
拓展
就是你要把该组件设置为哪种组合控件
修改后,都会有对应的属性产生,之后会对每个控件的属性详细讲解,我们可以通过扩展快速的做一些通用内容
-
-
其它
-
主要在编辑器中使用,运行后我们都通过代码获取任何对象
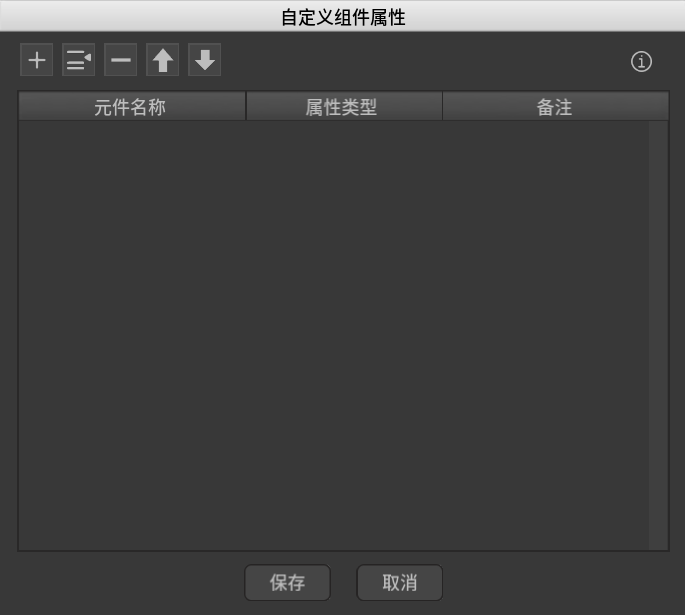
当组件被拖入到到其他组件后,能通过检查器设置的属性一般是固定的,例如一个按钮,我们可以改变它的标题、图标、是否选中等,这些都是编辑器提供的固定属性。
但如果在按钮中放置了额外的文本或者装载器,而且需要设定他们在实例化后的属性时,就需要用自定义属性,将组件的子元件甚至更深层次的元件的属性暴露出来。
简单来说,我们可以通过这个自定义组件属性,在别的组件内可以快速修改这个组件的某些控件内容
- 元件名称:元件的名称,可以用"."引用更深层次的元件,
例如n0.n1.n2,表示组件n0的孩子n1的孩子n2。 - 属性类型 目前支持两种属性:文本和图标
- 备注 可选填。如果填写了,则在检查器内使用这里的内容作为标题。
- 元件名称:元件的名称,可以用"."引用更深层次的元件,
-
-
设计图
-
可以设定一个组件的设计图。
设计图将显示在舞台上,可以设置显示在组件内容的底层或者上层。使用设计图可以使拼接UI更加快速和精准。设计图不会发布到最终的资源中。
-
组件对于我们的意义
- 所有面板,复合控件都是以组件为容器进行制作的
- 之后在 Unity 加载编辑好的界面时也是以组件为最小单位进行加载的
