UG4L7-2——UIPanel加载界面
UG4L7-2——UIPanel加载界面
值得一提的是,使用UIPanel加载页面可以一开始将页面加载好的这种模式
UIPanel一般用来做3DUI,它可以更加方便的挂载到任意GameObject上
优点是可以直接摆放在场景中,但是一般的UI界面不建议使用UIPanel,因为随着UI的增多,项目的变大,通过它管理UI非常的麻烦
如果是动态加载界面,其实是有更好的方法,在下一章讲述
本章代码关键字
1 | UIPanel //UIPanel类,可以加载包里的组件并显示出来 |
UIPanel的使用
-
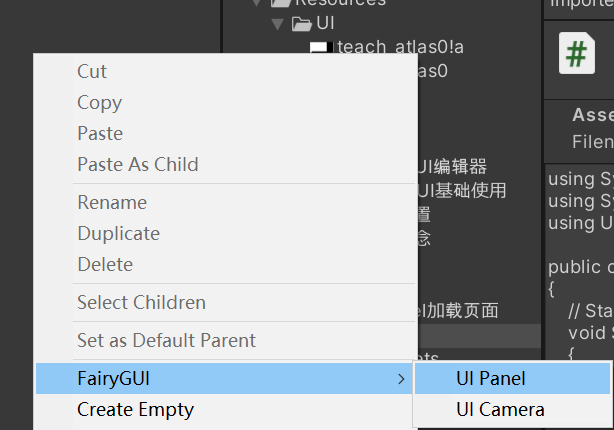
Hierarchy窗口右键 -> FairyGUI -> UIPanel

-
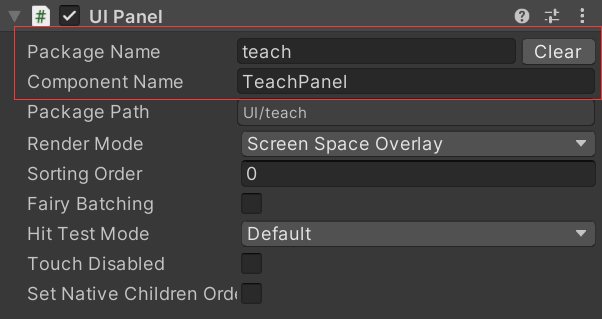
选中创建出的UIPanel,在Inspector窗口中点击PackageName或componentName

-
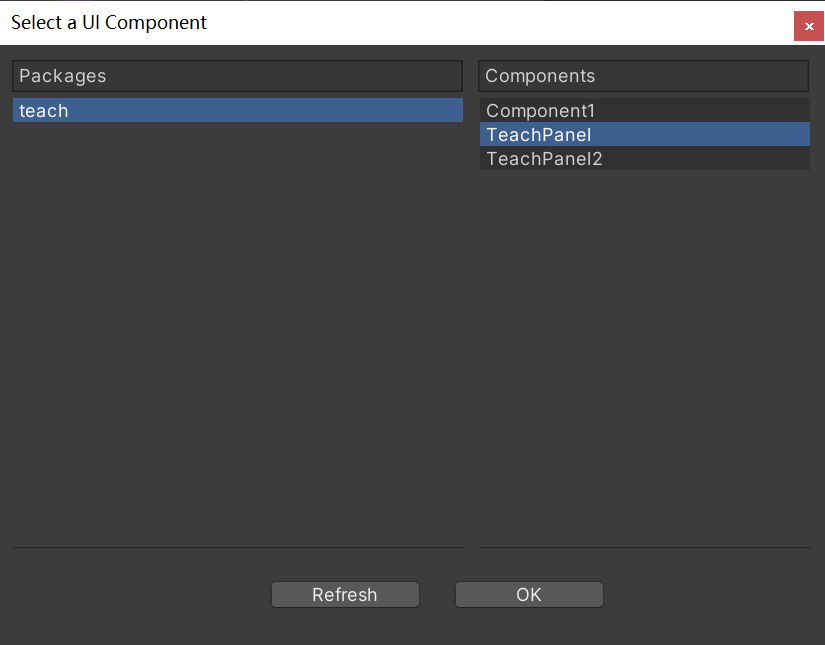
在弹出窗口中选择对应的包和组件点击OK即可

注意:UIPanel只能自动载入放置在Resources目录或其子目录下的UI包(即AB包内的UIPanel无法自动载入)
获取UIPanel和组件
1 | GComponent view = uiPanel.ui; |
UIPanel的常用属性

-
PackageName:包名
- Clear:清空该UIPanel所使用的包与组件
-
Component Name:组件名
-
Package Path:引用的组件路径
-
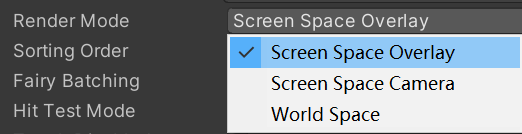
Render Mode:渲染模式

- Screen Space Overlay:UI始终显示在最前面
- Screen Space Camera:可以自定义使用哪个正交摄像机渲染UI
- World Space:在世界控件使用UI,用透视相机渲染,
默认是主相机,如果不是,可以自己设置关联相机 - Render Camera:当渲染模式是后两种时,可以自己设置渲染UI的摄像机,如果不设置,默认为场景的主摄像机。
如果模式是World Space模式,如果不设置相机也没有主摄像机,UI无法点击
-
Sorting order:排序显示顺序,越大的显示在越前面
-
Fairy Batching:FairyGUI的批处理开关
切换这个值,可以在编辑模式下实时看到DrawCall的变化。
开启它后会开启深度调整,即使我们的UI层级没有刻意设置,
底层也能帮助我们进行优化 -
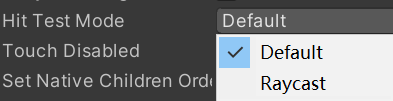
Hit Test Mode:点击测试模式

- 默认:使用内置机制判断点击和触摸,不使用射线,效率较高
- 射线:使用射线判断,UIPanel会自动创建碰撞体,适用于UIPanel需要和其它3D物体交互时使用
-
Touch Disabled:勾选后,将关闭点击检测
如果UI没有可以交互的内容,可以勾选它提升性能
-
Set Native Children Order:可以在UIPanel下挂其它3D对象,比如模型粒子,层级和UIPanel一样
勾选该选项,可以上3D对象显示在UIPanel的层次上,相当于把3D物体插入到UI层次中,但是3D物体只能显示在UI上,不能穿插
-
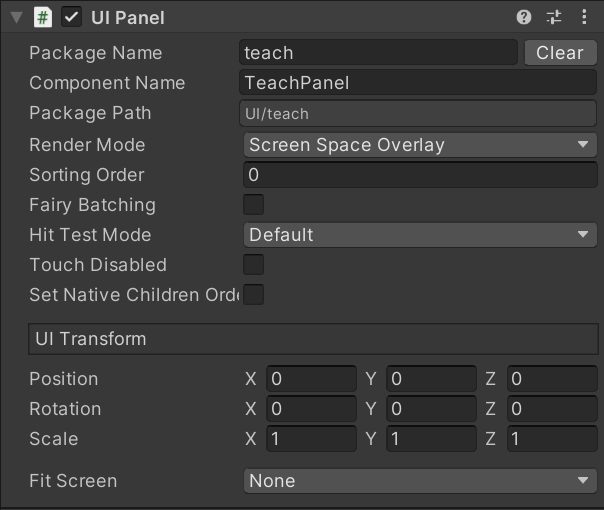
UI Transform:当渲染模式为Screen Space时建议通过UI Transform设置,当渲染模式为World Space时建议通过Transform设置
-
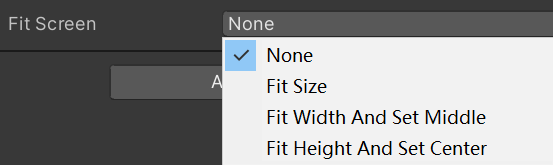
FIt Screen: 设置UIPanel适配屏幕

- None:不适配
- Fit Size:UI将铺满屏幕
- Fit Width And Set Middle:UI将横向铺满屏幕,然后上下居中
- Fit Height And Set Center:UI将纵向铺满屏幕,然后左右居中
代码动态创建UIPanel
1 | //首先加载对应的UI包 |

补充:代码设置更多UIPanel参数
有些参数的修改,我们不能直接调用UIPanel对象,而是要调用其container属性,再修改
1 | //渲染模式和批处理开关 |
UIPanel的排序
默认排序是通过Sorting order来排序的
当渲染模式为Screen Space Overlay屏幕空间渲染时,SortingOrder为1000这个值为特殊值(临界值)
1000以上UIPanel会显示在2DUI的上面,1000以下都会显示在2DUI的下面
当渲染模式为World Space世界空间渲染时,如果想要通过z轴来进行排序
需要将需要通过z轴排序的UIPanel的Sorting Order设置为相同值,然后调用一个API
假设这里将Sorting Order设置为100
1 | Stage.inst.SortWorldSpacePanelsByZOrder(100); |
但是,不建议大家使用World Space的模式 来渲染 血条UI
建议通过Screen Space进行渲染,然后通过坐标系转换来不停的更新UI坐标就行了
