UG4L7-4——StageCamera和UIContentScaler
UG4L7-4——StageCamera和UIContentScaler
StageCamera
StageCamera就是FairyGUI所用的摄像机
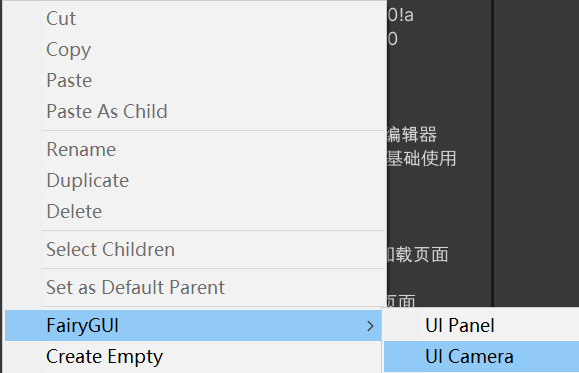
创建StageCamera
-
方式一:在Hierarchy窗口点击右键——>FairyGUI——>UI Camera

-
方式二:在创建UIPanel或者第一次动态创建UI时,会自动添加一个StageCamera
StageCamera重要属性
StageCamera中摄像机相关属性我们不需要修改它
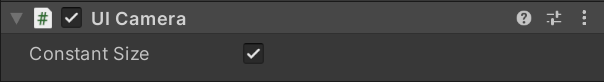
只有UICamera组件中的Constant Size对于我们来说需要注意

-
Constant Size:是否使用固定的相机大小,默认true
该选项影响粒子效果的缩放- 为true时,屏幕放大或缩小,
粒子效果也会随着放大和缩小,适用于手机平台 - 为false时,屏幕放大或缩小,
粒子效果不会随着放大和缩小,使用与PC平台
根据自己游戏面向的平台决定是否勾选
- 为true时,屏幕放大或缩小,
UIContentScaler
该组件是用来分辨率自适应的,场景上任何一个对象挂载都可以,并不需要每个场景都挂
也可以不使用UIContentScaler,通过使用 GRoot.inst.SetContentScaleFactor() 代码设置 效果完全一致
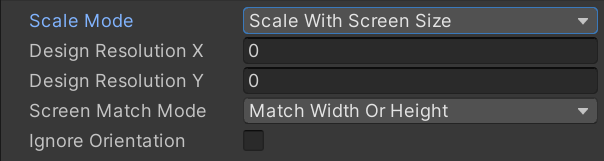
UIContentScaler参数相关


-
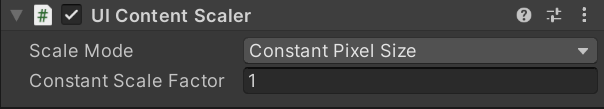
Scale Mode:缩放模式
-
Constant Pixel Size:不进行缩放。UI按1:1呈现
- Constant Scale Factor:恒定缩放比例
-
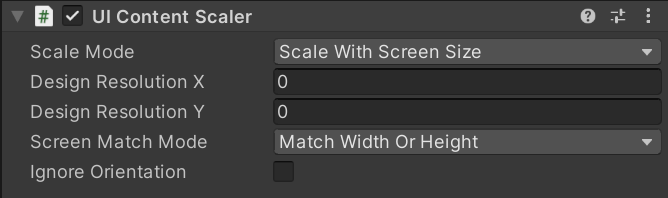
Scale With Screen Size:根据屏幕大小缩放
当切换为根据屏幕大小缩放时:

-
Design Resolution X/Y:设计分辨率的宽高
-
Screen Match Mode:屏幕适配模式
- Match Width Or Height:宽高匹配(横竖屏切换)
- Match Width:根据宽匹配(适合竖屏游戏)
- Match Height:根据高匹配(适合横屏游戏)
-
Ignore Orientation:忽略方向
当我们设置了设计分辨率后,
FairyGUI会根据横竖屏设置调整设计分辨率的屏幕方向,
以保证屏幕在旋转时缩放系数保持不变
如果是PC上的游戏,这个特性不需要,
你可以勾选该选项关闭这个功能
-
-
Constant Physical Size:恒定物理大小(暂不支持)
-
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 文KRIFE齐的博客!
