UG4L8-2——图片
UG4L8-2——图片
本章代码关键字
1 | GImage //图片元件类 |
图片元件
最基础的图片显示元素,为了简介高效,它不支持修改图片源、不支持点击
如果需要动态改变或者支持点击,使用装载器实现,支持格式:PNG、JPG、TGA、SVG
一般来说,面板中不需要动态改变资源并且不需要交互的图片都使用图片元件
图片属性设置

-
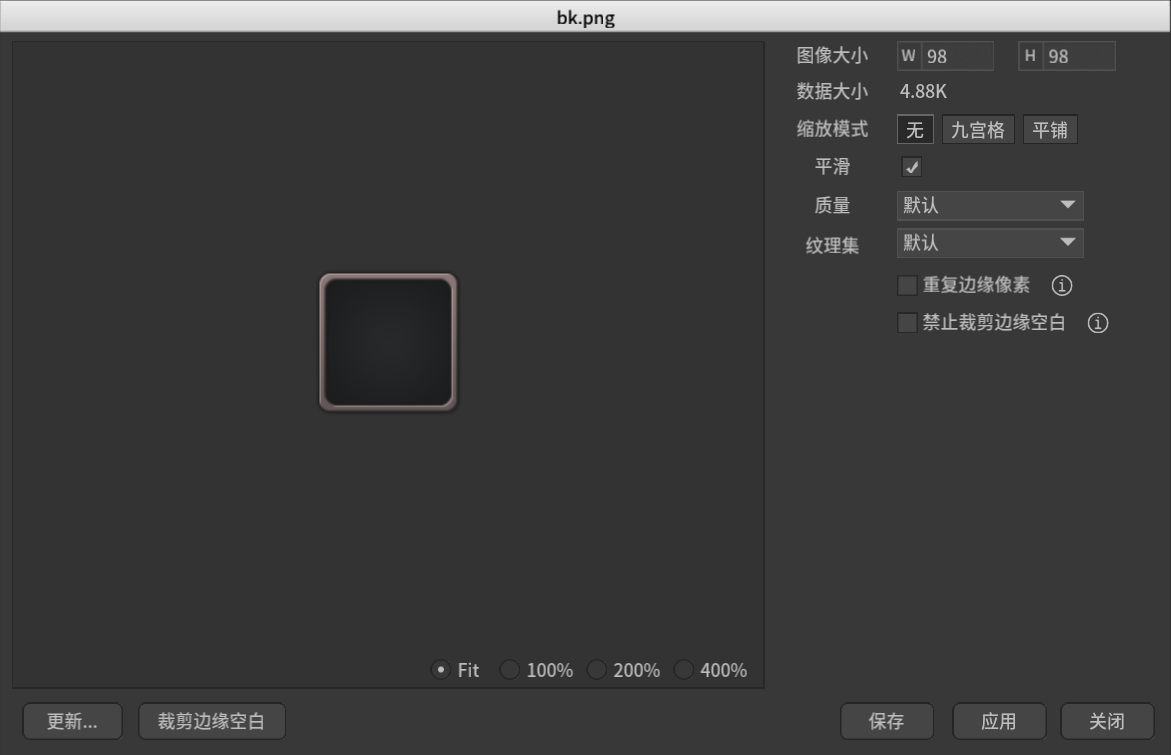
双击图片可以打开设置面板
-
图片大小:如果是SVG格式,可以修改,
因为SVG可以无损缩放,其它格式不能,图片资源的原始大小 -
数据大小:图片所占字节大小,
如果是xxx->xxx代表被压缩过,前者是压缩前,后者是压缩后 -
缩放模式
-
无:以一般的模式缩放
-
九宫格: 4个角不变,单向拉伸十字区域
- 平铺部分宫格:勾选部分会以平铺模式填充
-
平铺:以多个重复图片平铺的方式来缩放
-
-
平滑:非像素游戏都建议勾选
-
质量:Unity平台不用管,质量都在Unity中打包时设置
-
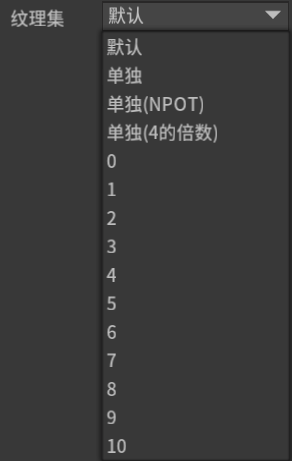
纹理集:可以安排放置到不同的纹理集

- 单独:这个图单独放置一张纹理集,纹理集尺寸2的幂
- 单独(NPOT):表示这张图按原大小直接输出
- 单独(4的倍数):表示这个图片放置到一张纹理集,且尺寸是4的倍数
- 数字:需要打到同一图集的图片需要在这里设定相同的数字
-
重复边缘像素:避免平铺时产生缝隙
-
进制裁剪边缘空白:打包时我们可以去掉多余的空白边缘,
但是一些图片你不想去掉,可以勾选这里 -
更新:选择外部图片覆盖此图片
-
裁剪边缘空白:永久剪除图片周围的全透明像素,图片可能变小
-
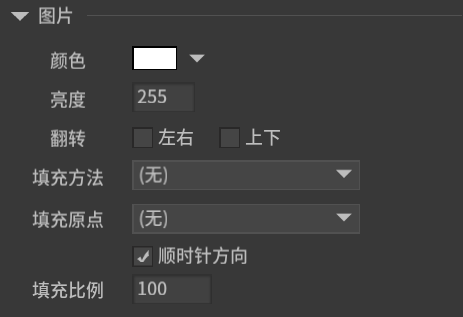
图片元件的相关属性

Unity中的使用
-
获取图片元件
1
GImage gImage = view.GetChild("imgTest").asImage;
-
动态创建图片元件
1
2GImage img1 = UIPackage.CreateObject("teach", "ui_TY_biaotilan_01").asImage;
view.AddChild(img1); -
相关参数设置
-
填充相关
1
2gImage.fillAmount = 0.5f;
gImage.fillMethod = FillMethod.None; -
图片元件的相关属性都有其对应的API
-
材质和着色器改变
1
2gImage.shader
gImage.material -
动态赋值Texture2D
虽然不能直接改动包里的资源,但是可以用外部的
Texture以及Sprite等直接赋值改变图片1
gImage.texture = new NTexture(sprite);
-
高清资源使用
当我们为IPhone8设计的一套界面,分辨率是1334x750,用到一个图片a.png,
这套UI到IPhone XS Max显示时,a.png就需要被放大两倍显示
放大的结果通常是比原图模糊。
因此我们会准备一个a@2x.png,用作这种情况显示,使界面显示效果呈现高清的效果。
在发布时,我们只需要一起将此资源发布出去,那么FGUI会自动根据缩放系数来判断使用哪套资源
不需要我们程序员自己去设置
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 文KRIFE齐的博客!
