UG4L8-4——序列帧动画元件
UG4L8-4——序列帧动画元件
本章代码关键字
1 | GMovieClip //序列帧动画元件 |
序列帧动画元件
FairyGUI编辑器支持创建、编辑和使用序列帧动画
所谓序列帧动画,就是指由n张图片构成的动画,每张图片按照一定时间进行切换,产生动画播放的效果
创建序列帧动画元件
-
美术同学在外部创建
通过Adobe Animate CC/Flash等动画制作工具制作好动画
导出plist或eas拓展名的描述文件以及相关贴图,将他们放置在相同目录下
然后将描述文件拖入到编辑器即可生成动画素材 -
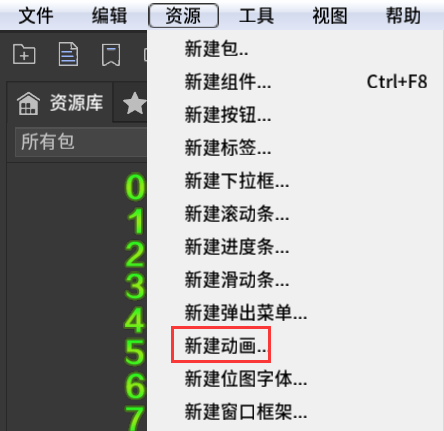
菜单栏——>资源——>新建动画(或工具栏快捷按钮)
然后在动画编辑器界面导入图片序列,制作序列帧动画


-
直接拖入Gif文件到编辑器中,Gif会自动转换为序列帧动画
注意:无论何种方式创建动画,所有的动画素材都是以单个文件存在(jta)
动画中的图片和之前拖入编辑器的单张图片再没有关系,只需要在动画编辑器里对动画进行设置即可
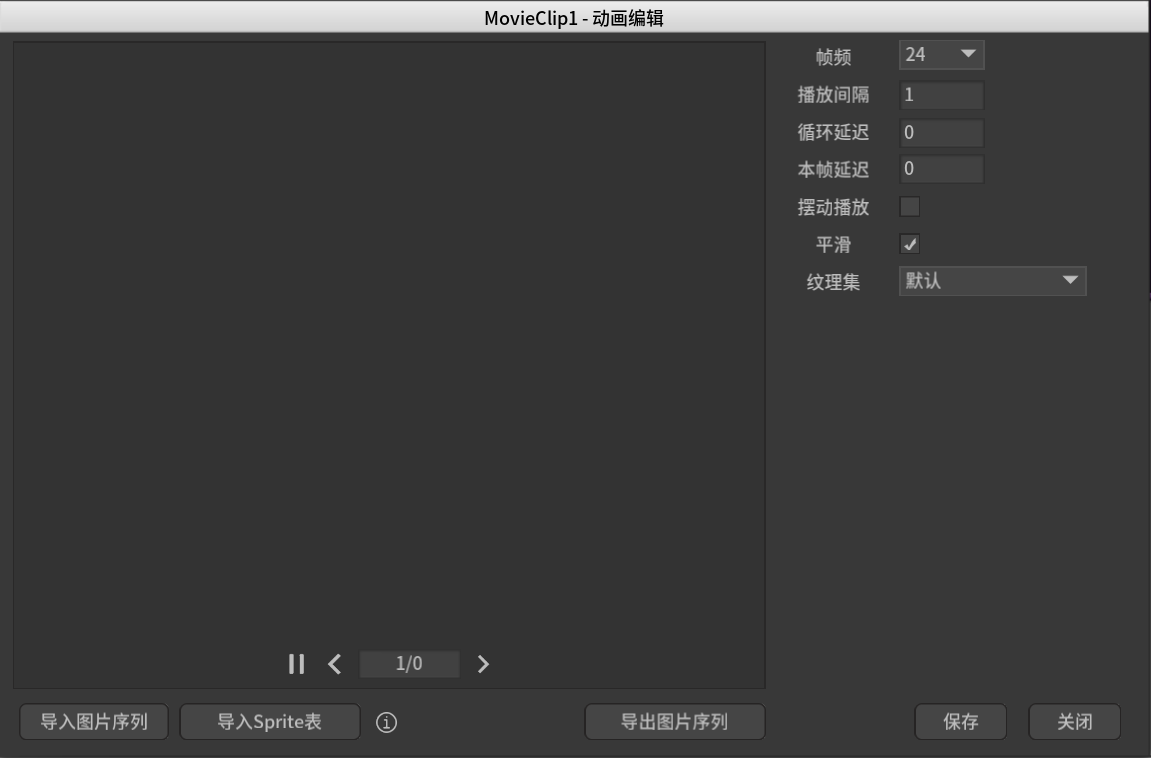
编辑序列帧动画

- 纹理集:动画不支持纹理分页
也就是说动画相关图片必须在一个图集中
所以我们可以在这里手动设置动画所在图集 - 平滑:Unity平台不用管
- 导入图片序列:从序列图片中更新动画
- 导入Sprite表:导入从动画工具中导出的动画文件
- 导出图片序列:将动画导出为图片序列
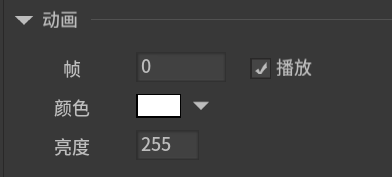
序列帧动画相关属性

Unity中的使用
-
获取序列帧动画元件
1
GMovieClip gMovieClip = view.GetChild("movieClip").asMovieClip;
-
动态创建动画
1
2
3GMovieClip movie1 = UIPackage.CreateObject("teach", "MovieClip1").asMovieClip;
movie1.x = 50;
view.AddChild(movie1); -
常用API
-
切换播放和停止状态
1
gMovieClip.playing = false;
-
如果处于停止状态,设置停止在第几帧
1
gMovieClip.frame = 5;
-
设置循环播放
参数一:起始帧,参数二:结束帧(-1即最后一帧),参数三:循环次数(0即无限循环),参数四:循环结束时停止在第几帧(-1即最后一帧)
1
2gMovieClip.SetPlaySettings(0, -1, 10, -1);
gMovieClip.playing = true; -
返回播放头部
1
gMovieClip.Rewind();
-
播放结束回调函数
1
2
3
4gMovieClip.onPlayEnd.Add(() =>
{
print("动画播放完毕");
});
-
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 文KRIFE齐的博客!
