UG4L9-8——标签
UG4L9-8——标签
本章代码关键字
1 | GLabel //标签控件类 |
标签
标签就是一个组合控件(组件),主要是由文本和图片组成,当我们需要在UI中使用图片+文字的组合显示时可以使用它
注意:标签的本质就是一个至少其中包含文本和图片的组件
组成标签的两部分:
- 文本:可以是普通文本、富文本、标签、按钮
- 图片:装载器、标签、按钮
创建标签控件
-
手动创建 —— 新建组件 ——> 拓展设置为标签 ——>
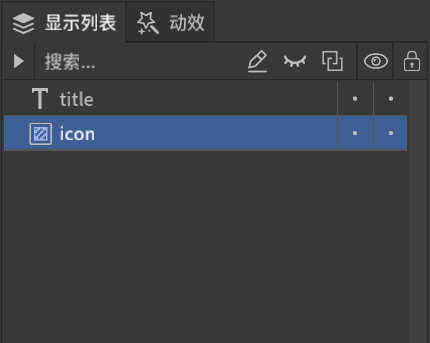
添加名为title的元件(普通文本、富文本、标签或者按钮),名为icon的元件(装载器、标签、按钮)注意:手动创建标签时,其中的title和icon命名是规则


-
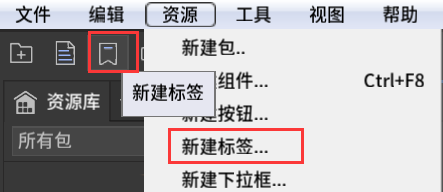
自动创建 —— 菜单栏 ——> 资源 ——> 新建标签(或工具栏快捷按钮)

这种创建方式默认不会创建icon,需要自己创建
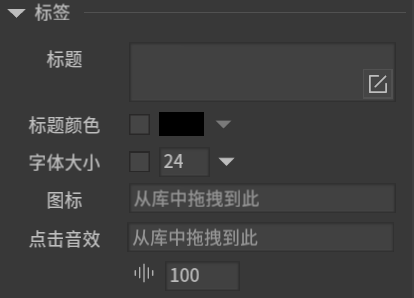
标签控件属性相关

- 标题:会改变标签中的title元件的文字显示
- 标题颜色:title元件显示文字的颜色
- 字体大小:title元件显示文字的大小
- 图标:icon元件显示的图片
- 点击音效:标签被点击时发出的音效
 :点击音效大小
:点击音效大小
Unity中的使用
-
获取标签控件
1
GLabel label = view.GetChild("myLabel").asLabel;
-
标签控件常用API
-
修改标签标题
值得一提的是,
text属性即使不as成GLabel也可以用,因为它是在GObject声明的1
label.text = "hahahah";
-
修改标签图标
值得一提的是,
icon属性即使不as成GLabel也可以用,因为它是在GObject声明的1
label.icon = "ui://teach/quanlity_3";
-
设置标签标题文本颜色
1
label.titleColor = Color.red;
-
设置标签标题文本字体
1
label.titleFontSize = 30;
-
获取标签下的title元件
就是直接获取标签的子对象,通过title这个元件名获取
1
GTextField textField = label.GetChild("title").asTextField;
-
获取标签下的icon元件
本质就是直接获取标签的子对象,通过icon这个元件名获取
1
GLoader loader = label.GetChild("icon").asLoader;
-
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 文KRIFE齐的博客!
