UG4L9-9——按钮
UG4L9-9——按钮
本章代码关键字
1 | GButton //按钮控件类 |
按钮
按钮是FairyGUI里最常用的扩展组件,它用于多个用途
我们可以通过按钮控件实现,普通按钮,单选按钮,复选按钮
普通按钮相关
创建普通按钮控件
按钮控件建议自动创建
-
自动创建 —— 菜单栏 —> 资源 —> 新建按钮(或者点击工具栏快捷按钮)

-
手动创建 —— 创建组件 —> 拓展设置为按钮 —> 添加名为button的控制器 —> 控制器中包含按钮的几种状态 —> 创建title和icon
注意:控制器名button、文本title、图片icon是按钮的命名规则
如果按钮希望有各种效果,那么按钮组件的控制器命名必须为button, 控制器下各个页面:
- up:正常状态
- down:普通按钮按下状态/单选或多选按钮选中时的状态
- over:鼠标悬浮在按钮上的状态
- selectedOver:单选或多选按钮选中时,鼠标悬停在上方时的状态
- disabled:按钮不可用时的状态
- selectedDisabled:当单选或多选按钮选中时,按钮不可用时的状态
一般情况下,我们只需要设置4种状态 up/down/over/selectedOver即可
如果是移动设备上 只需要设置 up/down即可,
按钮不可用时,FairyGUI提供了默认的变灰效果,
如果你不想要变灰效果,再去设置disabled和selectedDisabled两种状态
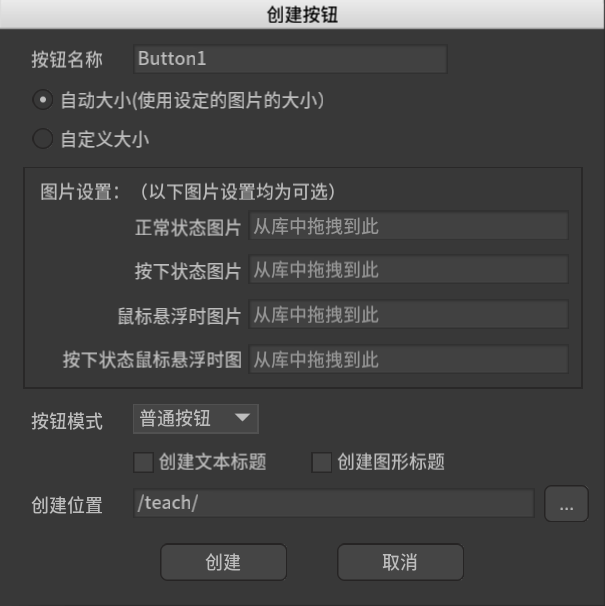
自动创建按钮相关

-
按钮模式
- 普通按钮:用于点击响应的用途,无状态
- 单选按钮:有一个是否选中的状态,如果要实现单选按钮组,
可以将多个单选按钮的连接属性绑定到同一个控制器 - 复选按钮:有一个是否选中的状态
-
文本标题:是否自动创建一个title文本元件作为按钮文字
-
图形标题:是否自动创建一个icon图形元件作为按钮文字
-
普通按钮一般不会同时选择文本或者图形标题
更多时候我们只需要选择 创建文本标题 即可
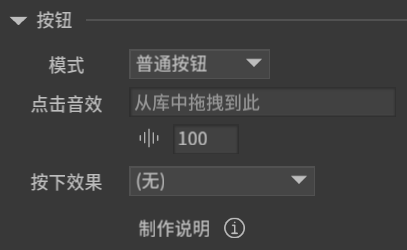
按钮组件属性相关

-
模式
- 普通按钮:用于点击响应的用途,无状态
- 单选按钮:有一个是否选中的状态,如果要实现单选按钮组,
可以将多个单选按钮的连接属性绑定到同一个控制器 - 复选按钮:有一个是否选中的状态
-
按下效果:FGUI内置了几个按钮在不同页面下的状态效果
- 缩放:按下时按钮变大或变小
- 变暗:按下时按钮呈现变暗状态
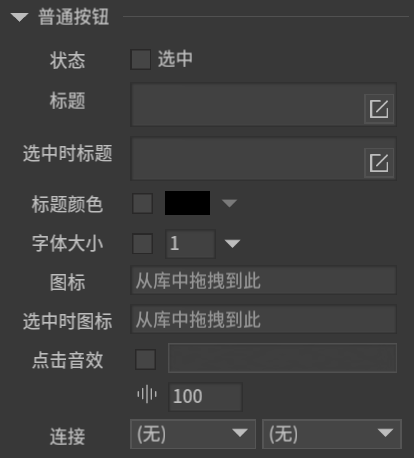
外部使用普通按钮属性相关
在外部组件使用普通按钮组件时,普通按钮组件的属性如下

- 状态:单选和多选按钮可以通过它来设置是否是选中状态,
普通按钮设置它没有意义 - 标题:设置按钮上显示的文字信息,
如果没有文本,那么修改这里没有意义 - 选中时标题:当按钮处于选中状态时,文本显示的内容
普通按钮设置它没有意义 - 图标:如果不存在icon图片元件,则修改这里没有意义
- 选中时图标:同选中时标题
- 点击音效:如果和全局设置不一样,可以覆盖
- 连接:控制器可以和按钮联动(多用于单选按钮)
Unity中的使用
-
获取按钮控件
1
GButton gButton = view.GetChild("btnTest").asButton;
-
按钮控件api相关
-
按钮文字标题显示的文本
值得一提的是,
text属性即使不as成GButton也可以用,因为它是在GObject声明的1
gButton.text = "哈哈";
-
按钮图片标题显示的图片
值得一提的是,
icon属性即使不as成GButton也可以用,因为它是在GObject声明的1
gButton.icon = "ui://teach/ui_DL_an_quxiao_01";
-
-
音效相关设置
注意!在FGUI编辑器里设置的默认音效在Unity里是不起作用的,必须要将默认音效导出后在Unity内设置默认音效
-
设置默认音效
需要在按钮显示出来前设置
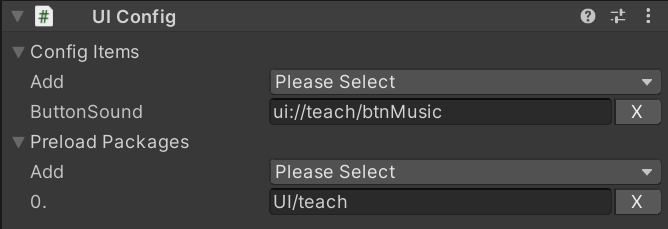
可以通过UI Config来设置默认音效,需要预加载对应的包

也可以通过代码设置,
注意,UIConfig的buttonSound属性使用的是NAudioClip类型的数据,因此,音效加载出来后需要强转成NAudioClip类对象1
UIConfig.buttonSound = (NAudioClip)UIPackage.GetItemAssetByURL("ui://teach/btnMusic");
-
设置音效大小
需要在按钮生成前设置,填写0到1之间的数值
1
UIConfig.buttonSoundVolumeScale = 0.5f;
-
开启全局音效
1
GRoot.inst.EnableSound();
-
关闭全局音效
1
GRoot.inst.DisableSound();
-
调整全局声音大小,包括按钮和动效
1
GRoot.inst.soundVolume = 0.1f;
-
-
事件监听相关
值得一提的是,
onClick.Add即使不as成GButton也可以用,因为它是在GObject声明的1
2
3
4gButton.onClick.Add(() =>
{
print("按钮被点击");
});-
通过代码触发按钮点击
第一个参数是设置是否播放按下按钮的效果,第二个参数是设置是否执行按钮的监听函数
1
gButton.FireClick(true, true);
-
触发按钮中监听的函数,但是不会出现任何点击效果
1
gButton.onClick.Call();
-
通过URL加载包中数据
1 | UIPackage.GetItemAssetByURL("ui://teach/btnMusic") |
复选按钮相关
创建复选按钮控件
创建复选按钮和创建普通按钮的流程一致,区别是按钮模式需要选择为复选按钮,而按下状态图片不能用于选中时显示图片
对于复选按钮,最好同时创建图形标题和文本标题,
其中文本标题用于描述该复选按钮作用,图形标题用于选中该按钮时显示标识
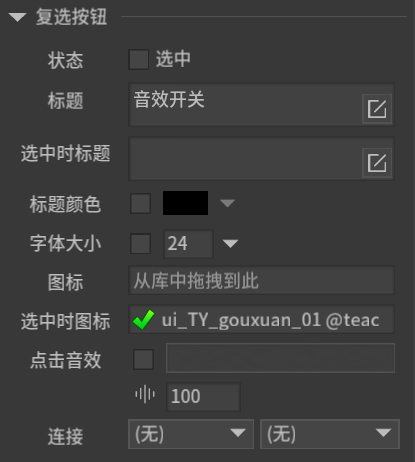
外部使用复选按钮属性设置相关

- 大部分内容已在普通按钮属性部分阐述
- 点击该按钮会在是否选中状态切换
- 复选按钮可以填入选中时图标和选中时标题
它会使得title和icon在选中时改变显示内容
其中,选中时图标可用于选中时显示选中图标(例如 √ )
单选按钮相关
创建单选按钮和创建普通按钮的流程一致,区别是按钮模式需要选择为单选按钮,同样按下状态图片不能用于选中时显示图片
对于单选按钮,最好同时创建图形标题和文本标题,
其中文本标题用于描述该复选按钮作用,图形标题用于选中该按钮时显示标识
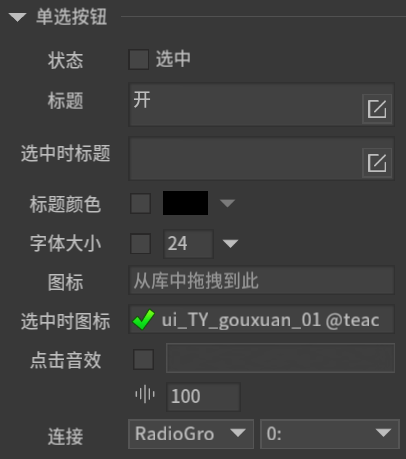
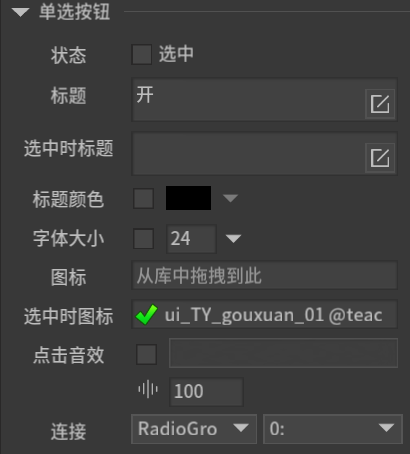
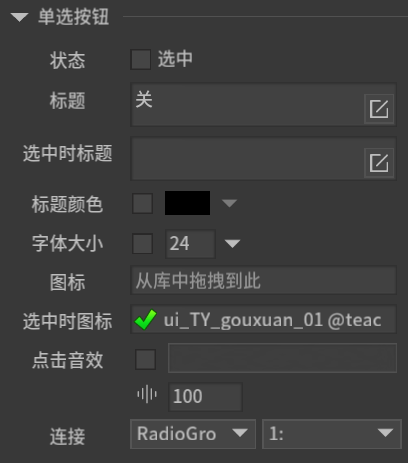
外部使用单选按钮属性设置相关

- 大部分内容已在普通按钮属性部分阐述
- 单选按钮可以填入选中时图标和选中时标题
它会使得title和icon在选中时改变显示内容
其中,选中时图标可用于选中时显示选中图标(例如 √ ) - 单选按钮如果要和其他单选按钮实现单选效果
同组单选按钮需要连接相同控制器的不同的页面编号
之后选中单选按钮就会改变这个控制器的页面,
让其他同组单选按钮取消选中,从而实现单选效果
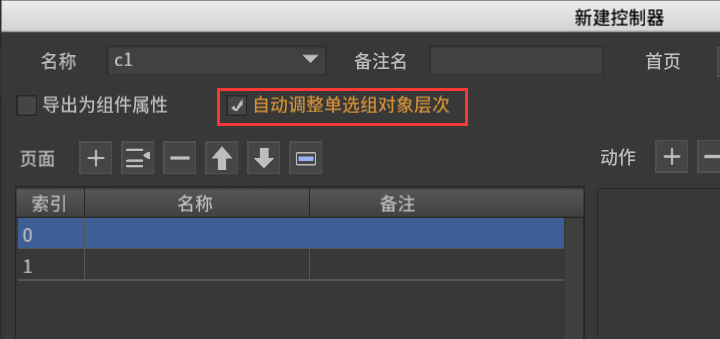
单选按钮的单选效果实现
首先需要创建一个控制器,该组单选按钮有几个就有几个页签,同时最好勾选自动调整单选组对象层次

然后同组的单选按钮需要连接相同控制器的各个页面


这样就能实现单选效果
由于单选按钮可以和控制器联动,因此它不仅可以用来实现选择某个选项,还可以用来切页效果,只需要让子页面通过控制器控制即可
单选按钮和复选按钮在Unity中的使用
-
获取单选按钮和复选按钮
由于单选按钮和复选按钮本质都是按钮,因此像获取普通按钮那样获取按钮即可
1
2GButton checkBox = view.GetChild("checkBox1").asButton;
GButton radioBox = view.GetChild("radioBox1").asButton; -
改变选中状态
1
2checkBox.selected = true;
radioBox.selected = true;不过对于单选按钮来说,最好使用切换控制器页签的方法来修改单选按钮的选中状态
1
2Controller c = view.GetController("RadioGroup");
c.selectedIndex = 0; -
选中状态改变事件监听相关
1
2
3
4checkBox.onChanged.Add(() =>
{
print("状态改变了" + checkBox.selected);
});
