ZMUIL3——层级系统
ZMUIL3——层级系统
层级系统要做的工作
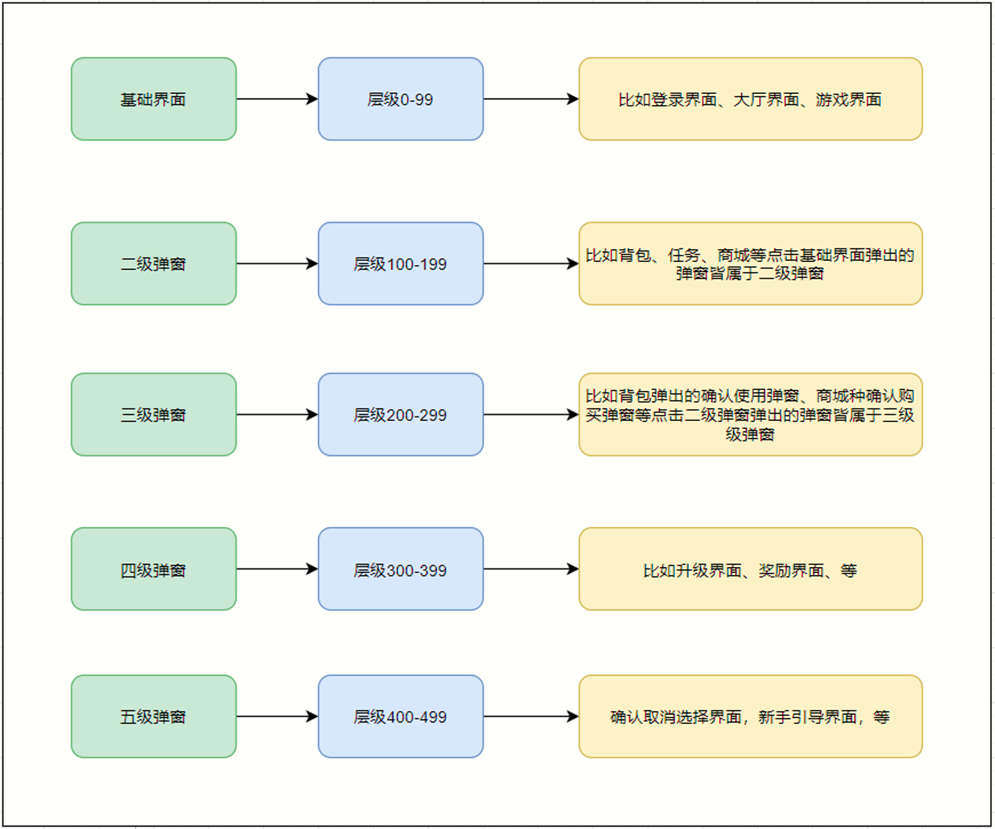
本质是在UI窗口制作时,将窗口划分为不同等级,不同等级的窗口的Canvas层级所在的范围是不同的,具体如下图

本框架的设计理念是把每个不同等级的弹窗故意留了100个层级去适配特效。
即基础界面的特效永远不会穿插到二级弹窗上去,因为框架设计就已经避免掉了。
当然如果是相同等级的弹窗叠加的情况,该设计仍然有100的层级去适配叠加的情况。
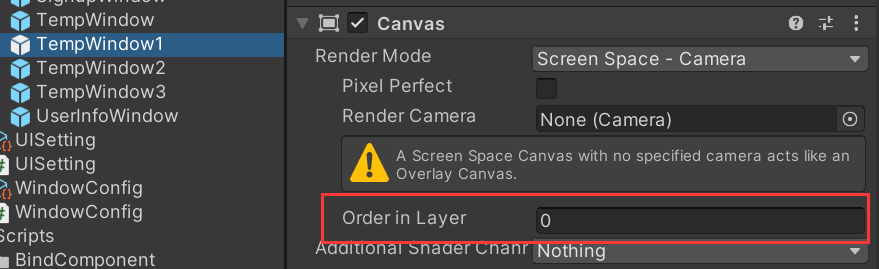
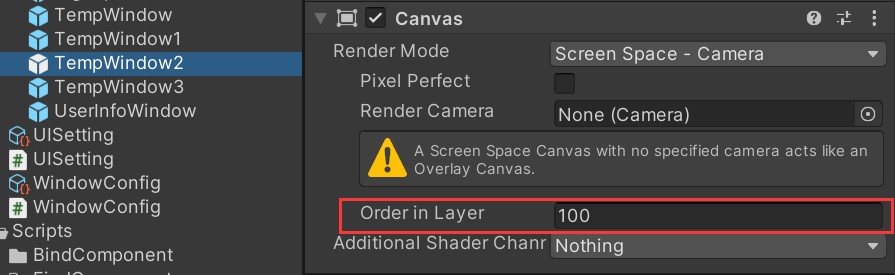
根据这个思路制作不同等级的窗口的模板预制体,将其Canvas的层级设置为每个等级对应的最小层级,
这样制作UI面板只需要根据面板的等级来选择不同的模板,再修改Canvas层级即可制作


通过测试可以发现,单纯的多个Canvas并不会增加DrawCall,只有当Canvas上出现UI控件时才会增加Drawcall
补充:采用多Canvas的原因
UGUI会自动合并批次,也就是说,一个Canvas下的所有元素会合并到一个Mesh内。这意味着,如果一个Canvas下的元素很多,将会造成一个过大的Mesh,而且元素发生改变时,整个Mesh都要重新绘制,开销很大,很可能造成卡顿。
因此,一旦UI界面复杂起来时,应当一个界面自成一个Canvas,如果界面很复杂,可能要划分更多的子Canvas。
同时还要注意动态元素和静态元素的分离,因为动态元素会导致Canvas的Mesh的重绘
但同时,Canvas不可过多,Canvas的数量提升会造成Drawcall的上升,过多的Drawcall同样会造成性能开销
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 文KRIFE齐的博客!
