UG1L9——GUISkin
UG1L9——GUISkin
本章代码关键字
1 | GUI.color //GUI全局着色颜色 |
全局颜色
-
GUI.color 是全局的着色颜色,影响背景和文本颜色,包括对style的影响,可以再该改回去 -
GUI.contentColor是文本着色颜色(受到全局着色指令的影响 会与全局颜色做乘法) GUI.backgroundColor是背景着色颜色(受到全局着色指令的影响 会与全局颜色做乘法)
1 | GUIStyle style; |
整体皮肤样式
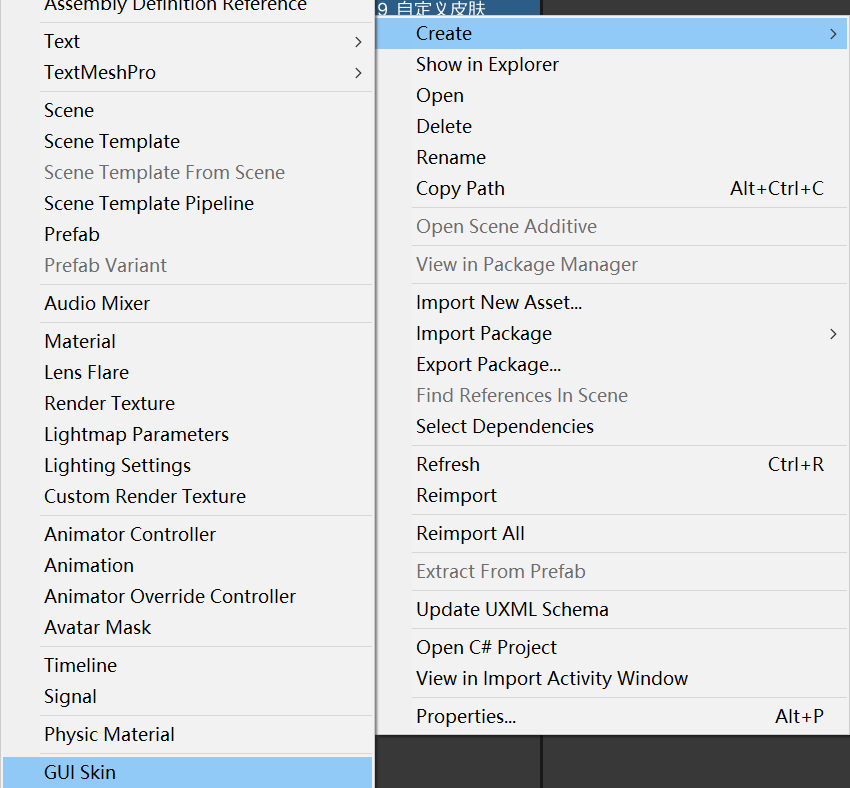
GUISkin 是所有 GUI 控件的 GUIStyle 集合体,包括按钮、文本等等样式,Project 窗口右键可以创建 GUI Skin 文件
它可以帮助我们整套的设置自定义样式,相对每个控件设置 GUIStyle 要方便一些

GUI.skin 是全局的默认的 GUI 控件样式属性,会影响所有不传入 GUIStyle 的 UI 控件的绘制,
GUISkin 文件可以关联到 GUISkin 类型变量上,然后 GUISkin 类型变量就可以赋值给 GUI.skin,即可修改默认的 GUI 控件样式
1 | public GUISkin skin; |
除了修改全局样式,GUI.skin 还可以用于各个控件默认的全局样式,例如 GUI.skin.button 就可以获取到当前按钮默认样式 GUIStyle,
我们可以基于默认样式创建新的 GUIStyle,让控件在按照默认样式绘制时,可以修改部分样式属性,也不影响全局控件样式,例如:
例如,我们可以基于默认的按钮 GUIStyle,在此基础上做一定的修改(例如按钮左侧收缩效果):
1 | RectOffset offset = GUI.skin.button.margin; |
显示效果:

可见,我们实现了一个基于默认按钮的 GUIStyle 效果收缩左边的 GUIStyle
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 文KRIFE齐的博客!
