UG4L9-13——滚动容器
UG4L9-13——滚动容器
本章代码关键字
1 | ScrollPane //滚动容器类 |
滚动容器
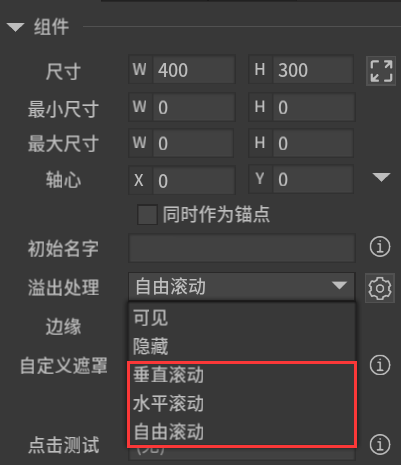
滚动容器的本质是一个组件,将组件的溢出处理设置为滚动,那么组件即成为滚动容器

滚动容器属性相关
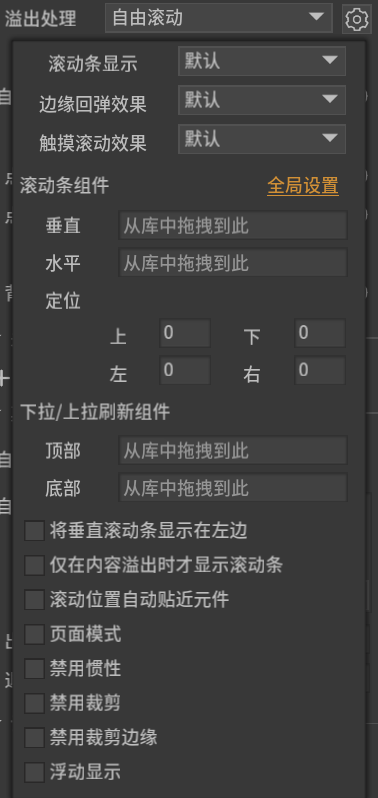
点击齿轮后,会有更多的设置项:

-
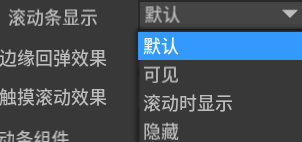
滚动条显示的策略

- 默认:使用全局设置
在文件->项目属性->预览设置中设置;
运行时通过代码设置 - 可见:表示滚动条一直显示
- 滚动时显示:表示滚动条只有在滚动时才会显示
- 隐藏:表示滚动条一直不可见
- 默认:使用全局设置
-
边缘回弹效果:滚动到达边缘时是否允许继续滑动/拖动一定距离
-
触摸滚动效果:是否允许用户直接拖曳滚动区域内的内容
-
滚动条组件:设置滚动条资源。
一般不需要设置,全局中有一个设置,文件->项目属性->默认值中
如果你想设置不同于全局的滚动条,可以在这里单独设置 -
定位:滚动条在容器中的偏移位置
-
下拉/上拉刷新组件:设置上拉刷新或下拉刷新时需要显示的组件。
-
滚动位置自动贴近元件:在滚动结束后,保证滚动位置刚好处于任意元件的上边缘(或左边缘)。
-
页面模式:
以视口大小为页面大小,每次滚动的距离是一页。
一般在移动平台上使用,PC上较少,
拖动滚动条进行滚动操作与这个模式冲突。 -
禁用裁剪边缘:
一般情况下,视口不包括边缘设置的部分,
也即是容器设置四周的留空部分也会被裁剪。
如果需要,可以勾选这个选项,使容器四周的留空部分不被裁剪。 -
浮动显示
勾选后,滚动条不占据视口的位置,而是直接覆盖在视口上面。
例如一个适用于手机的滚动条,它是细条且半透明的,
只在滚动时才显示出来,用于提示滚动位置。
那么我们把它设置为“浮动”,这样就不会挤占视口的显示空间。
Unity中的使用
-
获取滚动容器
滚动容器本质也只是一个组件,因此使用
GComponent就可以获取它,
但是为了更方便的使用滚动容器,FGUI提供了ScrollPane这个类型,通过gComponent.scrollPane就可以获取1
2GComponent scroll = view.GetChild("svTest").asCom;
ScrollPane scrollPane = scroll.scrollPane; -
全局滚动条的设置
在FGUI编辑器里设置的全局滚动条并不能在Unity内直接使用,我们必须要手动再设置一次
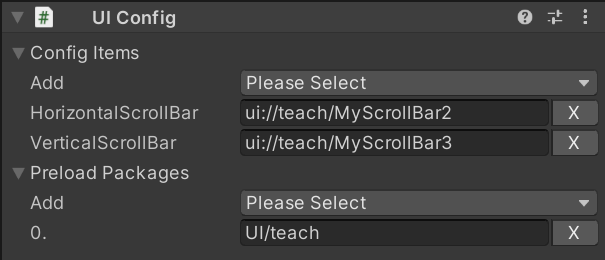
可以通过挂载一个UIConfig脚本来全局设置
但我们一般还是通过代码来设置
1
2
3
4//默认水平滚动条
UIConfig.horizontalScrollBar = "ui://teach/MyScrollBar2";
//默认垂直滚动条
UIConfig.verticalScrollBar = "ui://teach/MyScrollBar3"; -
常用API
-
滚动位置设置
可以通过像素数设置滚动位置
1
2scrollPane.posX = 50;
scrollPane.posY = 50; -
按百分比滚动
第二个参数是是否平滑移动
1
2
3
4
5if (Input.GetKeyDown(KeyCode.A))
{
scrollPane.SetPercX(0, true);
scrollPane.SetPercY(0.5f, true);
} -
视口宽高
当前滚动视图的视口宽与高
1
2print(scrollPane.viewWidth);
print(scrollPane.viewHeight); -
内容宽高
当前滚动视图的内容的宽与高
1
2print(scrollPane.contentWidth);
print(scrollPane.contentHeight); -
设置指定元件出现在视口内
第二个参数是是否平滑移动
1
scrollPane.ScrollToView(gObject, true);
-
触摸功能开关
1
scrollPane.touchEffect = true;
-
-
事件相关
-
当滚动视图位置改变时
1
2
3
4scrollPane.onScroll.Add(() =>
{
print($"{scrollPane.posX}, {scrollPane.posY}");
}); -
惯性移动停止回调
1
2
3
4scrollPane.onScrollEnd.Add(() =>
{
print("惯性停止移动了");
}); -
下拉刷新回调
1
2
3
4scrollPane.onPullDownRelease.Add(() =>
{
print("下拉刷新");
}); -
上拉刷新回调
1
2
3
4scrollPane.onPullUpRelease.Add(() =>
{
print("上拉刷新");
});
-
