UEDL8-2——弧线、圆、立方体,几何体
本章代码关键字
1
2
3
4
5
6
| Handles.DrawWireArc()
Handles.DrawSolidArc()
Handles.DrawWireDisc()
Handles.DrawSolidDisc()
Handles.DrawWireCube()
Handles.DrawAAConvexPolygon()
|
Handles中的弧线和扇形
- 绘制线框弧线:
Handles.DrawWireArc(圆心, 法线, 绘制朝向, 角度, 半径);
- 绘制填充弧线(扇形):
Handles.DrawSolidArc(圆心, 法线, 绘制朝向, 角度, 半径);
参数如下:
- 参数一:圆心位置(需要注意传入的位置是基于世界坐标系还是自身坐标系的,它会影响对象移动时绘制的效果)
- 参数二:绘制弧线所在平面的法线(需要注意传入的法线是基于世界坐标系还是自身坐标系的,它会影响对象旋转时绘制的效果)
- 参数三:从哪个方向开始顺时针绘制(左手螺旋法则,大拇指指向就是法线,注意传入的方向是基于世界坐标系还是自身坐标系的)
- 参数四:绘制多少角度
- 参数五:绘制半径
两个方法的区别在于一个是画弧线,一个是画填充弧线也就是扇形(绘制的颜色受到Handles.color设置的影响)
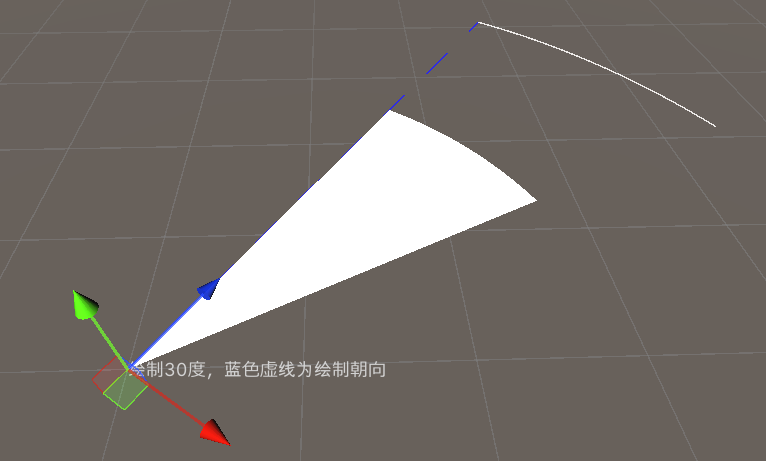
假设要画以自身为圆点,y轴作为法线,绘制起点朝向为面朝向,绘制角度为30度的半径为5的圆弧和半径为3的扇形
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| private Lesson26 targetObj;
private void OnEnable()
{
targetObj = target as Lesson26;
}
private void OnSceneGUI()
{
Debug.Log("Scene窗口拓展相关逻辑");
Handles.color = new Color(0f, 0f, 1f, 1f);
Handles.Label(targetObj.transform.position, "绘制30度,蓝色虚线为绘制朝向");
Handles.DrawDottedLine(targetObj.transform.position, targetObj.transform.position + targetObj.transform.forward * 5, 10);
Handles.color = Color.white;
Handles.DrawWireArc(targetObj.transform.position, targetObj.transform.up, targetObj.transform.forward, 30, 5);
Handles.DrawSolidArc(targetObj.transform.position, targetObj.transform.up, targetObj.transform.forward, 30, 3);
}
|
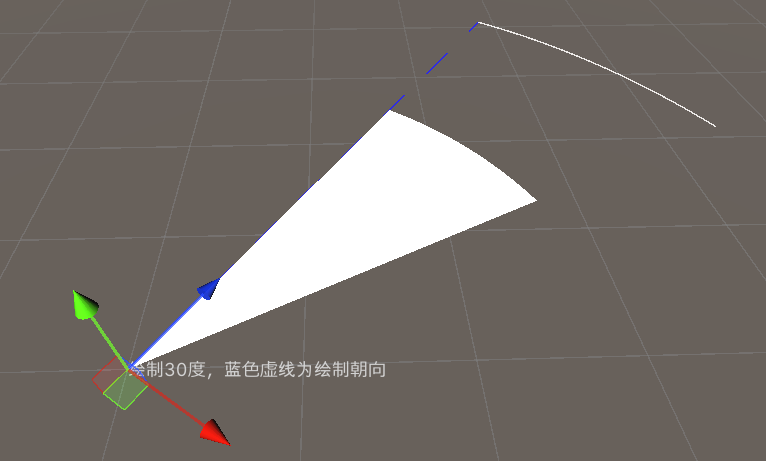
绘制效果如下:

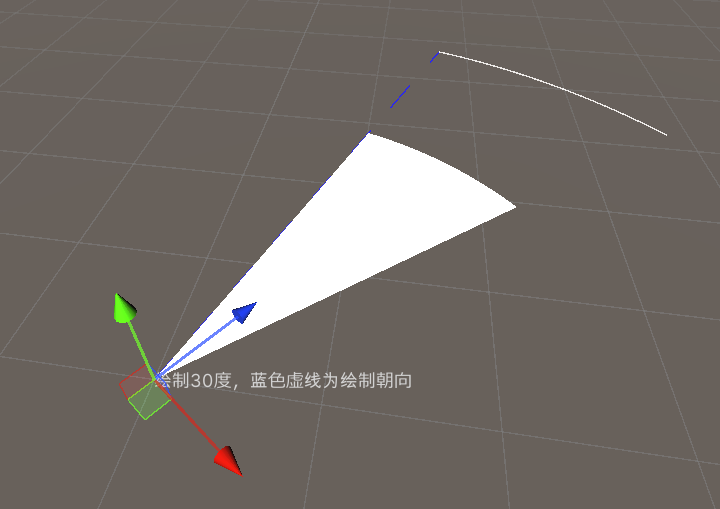
假设要让绘制朝向向左偏移一定角度,可以使用四元数乘向量的方式来旋转绘制朝向
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| private Lesson26 targetObj;
private void OnEnable()
{
targetObj = target as Lesson26;
}
private void OnSceneGUI()
{
Debug.Log("Scene窗口拓展相关逻辑");
Handles.color = new Color(0f, 0f, 1f, 1f);
Handles.Label(targetObj.transform.position, "绘制30度,蓝色虚线为绘制朝向");
Handles.DrawDottedLine(targetObj.transform.position,
targetObj.transform.position + Quaternion.Euler(0, -15f, 0) * targetObj.transform.forward * 5,
10);
Handles.color = Color.white;
Handles.DrawWireArc(targetObj.transform.position,
targetObj.transform.up,
Quaternion.Euler(0, -15f, 0) * targetObj.transform.forward,
30,
5);
Handles.DrawSolidArc(targetObj.transform.position,
targetObj.transform.up,
Quaternion.Euler(0, -15f, 0) * targetObj.transform.forward,
30,
3);
}
|
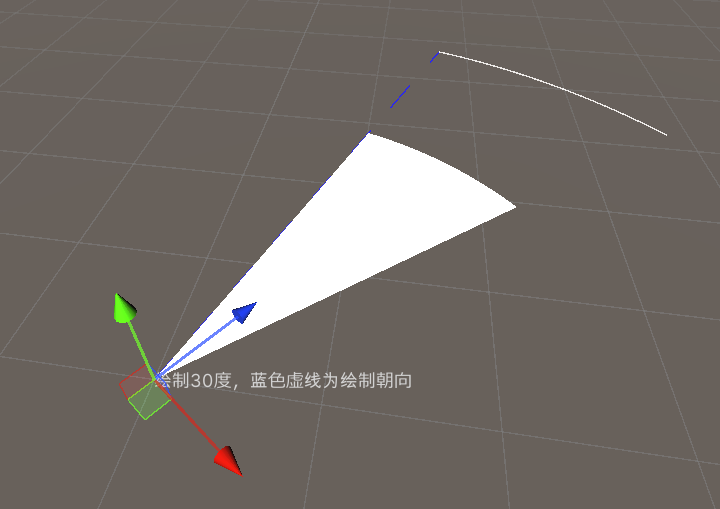
绘制效果如下:

Handles中的圆
(绘制的颜色受到Handles.color设置的影响)
- 绘制线框圆:
Handles.DrawWireDisc(圆心, 法线, 半径);
- 绘制填充圆:
Handles.DrawSolidDisc(圆心, 法线, 半径);
参数如下:
- 参数一:圆心位置(需要注意传入的位置是基于世界坐标系还是自身坐标系的,它会影响对象移动时绘制的效果)
- 参数二:绘制圆所在平面的法线(需要注意传入的法线是基于世界坐标系还是自身坐标系的,它会影响对象旋转时绘制的效果)
- 参数三:绘制半径
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| private Lesson26 targetObj;
private void OnEnable()
{
targetObj = target as Lesson26;
}
private void OnSceneGUI()
{
Handles.color = Color.gray;
Handles.DrawWireDisc(targetObj.transform.position, targetObj.transform.up, 3);
Handles.DrawSolidDisc(targetObj.transform.position, targetObj.transform.up, 2);
Handles.Label(targetObj.transform.position, "绘制半径分别为2和3的实心圆和线框圆");
}
|
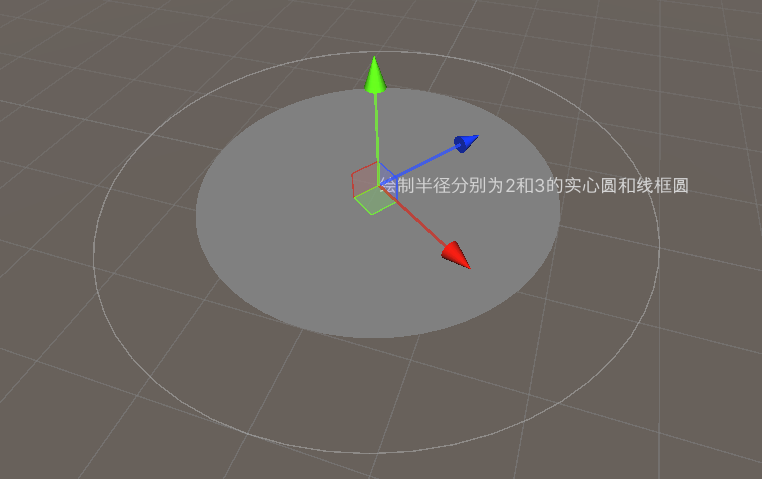
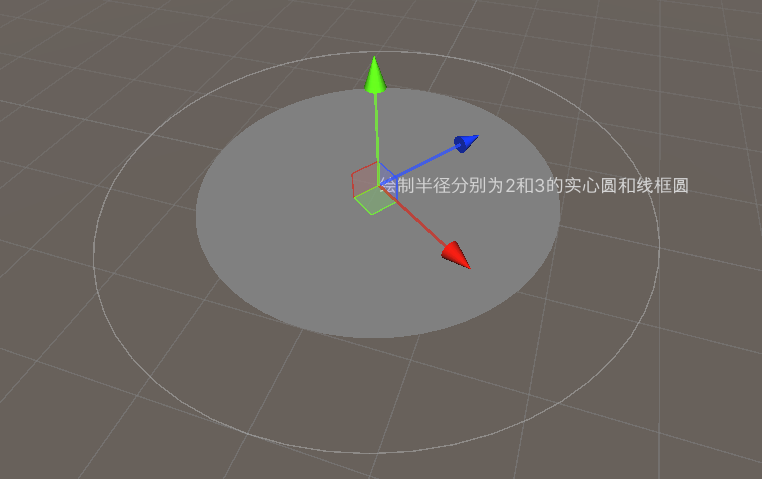
绘制效果:

Handles中的立方体线框
Handles.DrawWireCube(中心点, xyz大小);
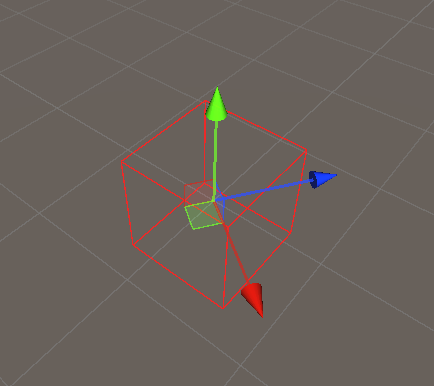
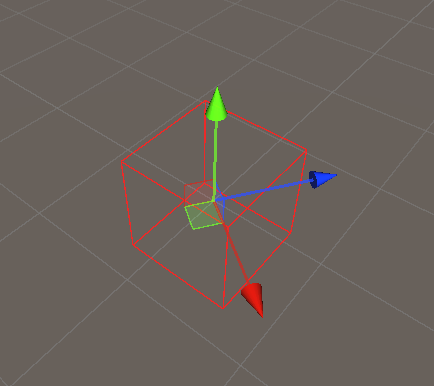
假设要绘制一个红色的长宽高都为1的立方体(绘制的颜色受到Handles.color设置的影响)
1
2
3
4
5
6
7
8
9
10
11
12
| private Lesson26 targetObj;
private void OnEnable()
{
targetObj = target as Lesson26;
}
private void OnSceneGUI()
{
Handles.color = Color.red;
Handles.DrawWireCube(targetObj.transform.position, Vector3.one);
}
|
绘制效果:

Handles中的几何体
如果要绘制一个奇怪的几何体,需要使用Handles.DrawAAConvexPolygon
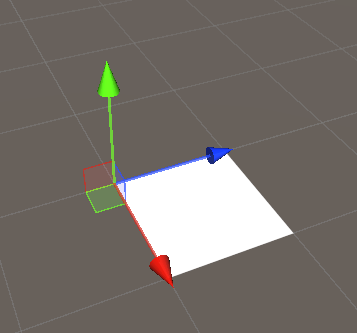
假设要绘制一个正方形面片(绘制的颜色受到Handles.color设置的影响)
1
2
3
4
5
6
7
| private void OnSceneGUI()
{
Handles.DrawAAConvexPolygon(Vector3.zero,
Vector3.right,
Vector3.right + Vector3.forward,
Vector3.forward);
}
|
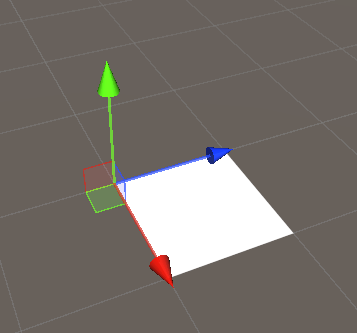
绘制效果:

值得一提的是,该方法绘制出来的立体模型效果不佳,在绘制时一些面会被忽略掉填充,因此建议只用来绘制在平面上的多边形