UG4L16——插入模型、粒子、Canvas
UG4L16——插入模型、粒子、Canvas
本章代码关键字
1 | GoWarpper //游戏对象包装器,通过该对象可以将某个Unity3D对象包装显示在一个空白图形上 |
UI中插入3D对象或者粒子
注意:这种方法的缺点是在 UI 摄像机下 3D 对象没有透视,如果想要有透视,可以使用 Render Texture 的方式
可以参考:UG3L15——模型和粒子显示在UI之前,Render Texture
-
创建3D对象
1
2//创建3D对象
GameObject obj = GameObject.CreatePrimitive(PrimitiveType.Cube); -
设置3D对象的相对坐标,缩放,旋转 (注意:缩放比为100:1)
1
2
3
4
5
6//创建3D对象
GameObject obj = GameObject.CreatePrimitive(PrimitiveType.Cube);
//设置3D对象的相对位置,缩放,旋转(注意!缩放比100:1)
obj.transform.localPosition = Vector3.zero;
obj.transform.localScale = Vector3.one * 100; //缩放比是100:1,因此要放大100倍
obj.transform.localEulerAngles = Vector3.zero; -
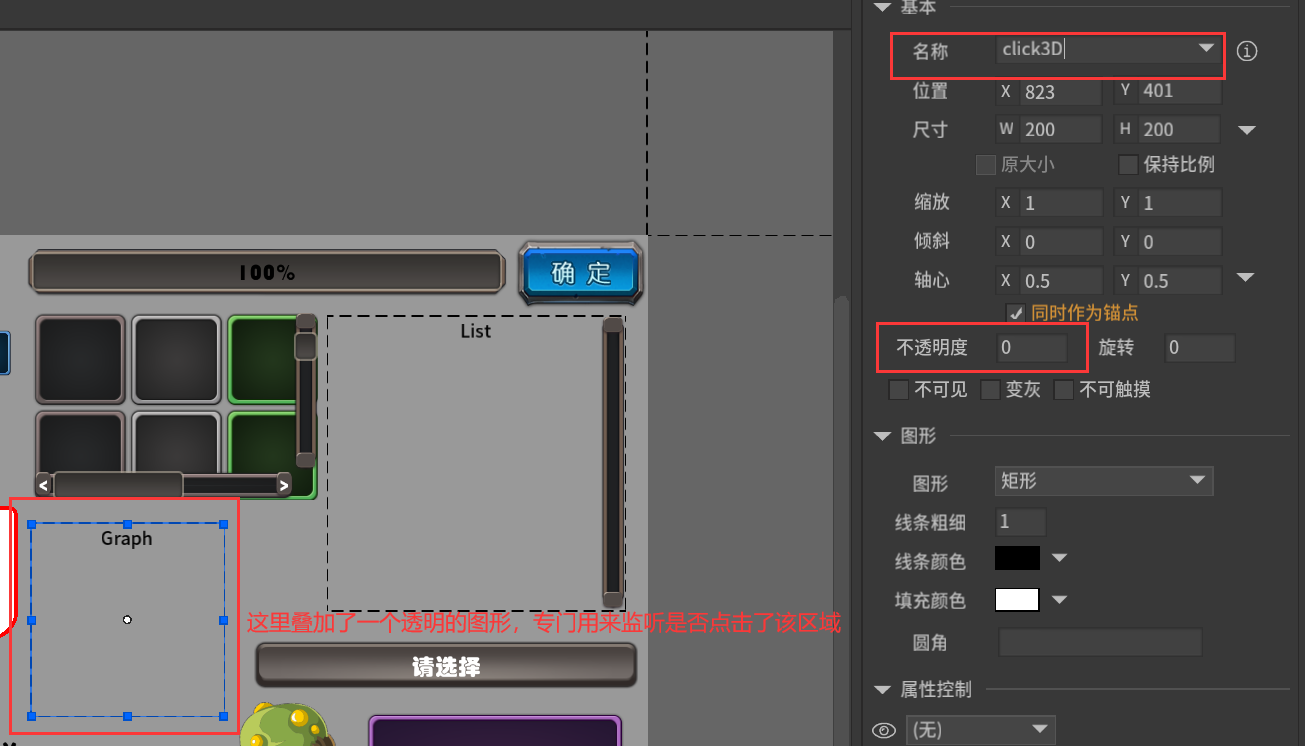
在UI中放置一个空白的图形获取它

-
创建一个
GoWrapper对象,放入到图形中,使用gGraph.SetNativeObject()放置1
2
3
4
5
6
7
8
9
10//创建3D对象
GameObject obj = GameObject.CreatePrimitive(PrimitiveType.Cube);
//设置3D对象的相对位置,缩放,旋转(注意!缩放比100:1)
obj.transform.localPosition = Vector3.zero;
obj.transform.localScale = Vector3.one * 100; //缩放比是100:1,因此要放大100倍
obj.transform.localEulerAngles = Vector3.zero;
//创建一个GoWrapper对象,放入到面板下的空白图形中
TeachPanel panel = UIManager.Instance.ShowPanel<TeachPanel>("teach");
GoWrapper wrapper = new GoWrapper(obj); //将创建的3d对象传入到GoWrapper的构造函数内
panel.m_pos3D.SetNativeObject(wrapper); //将图形添加一个原生对象,传入由GoWrapper包装的游戏对象
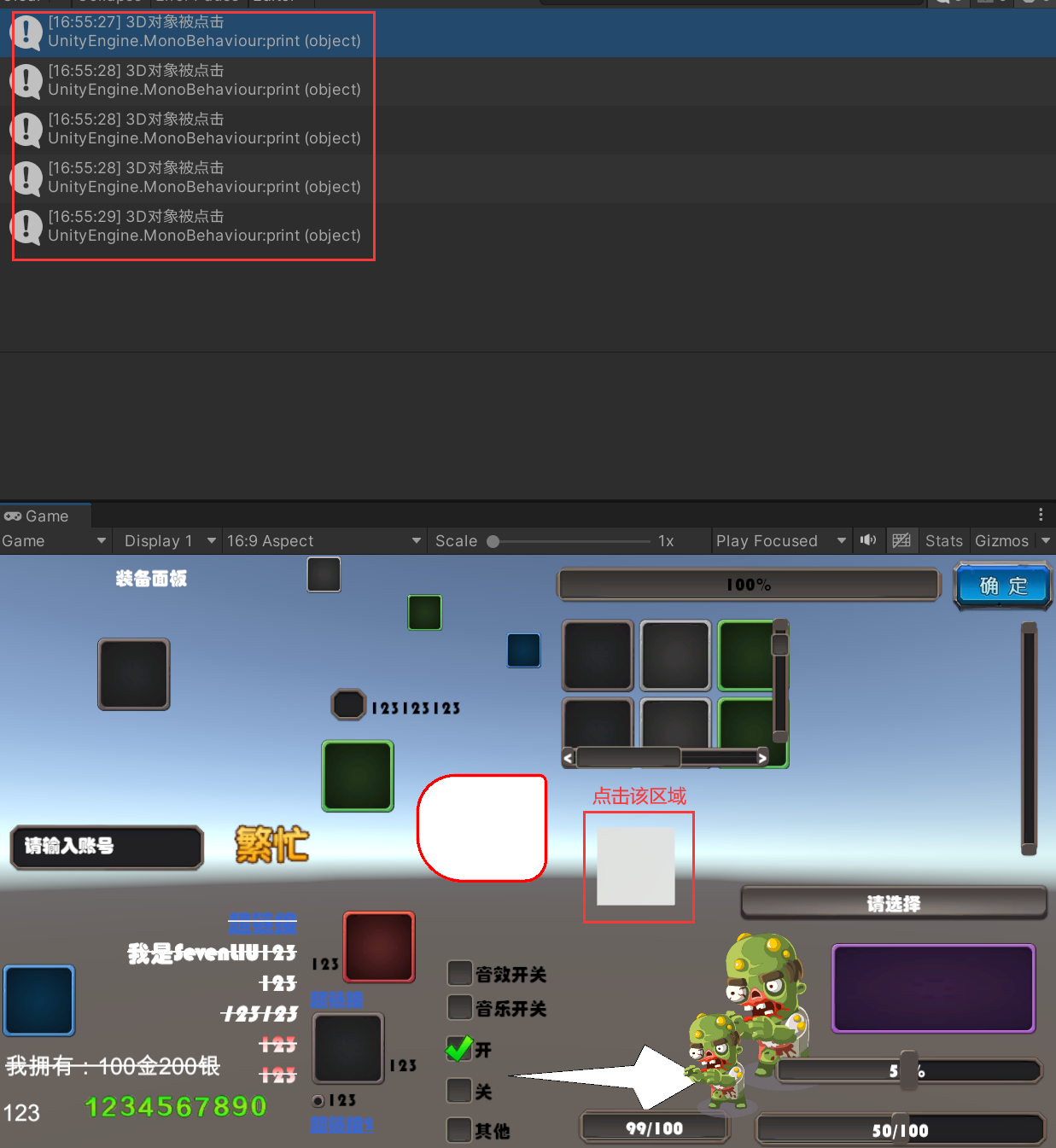
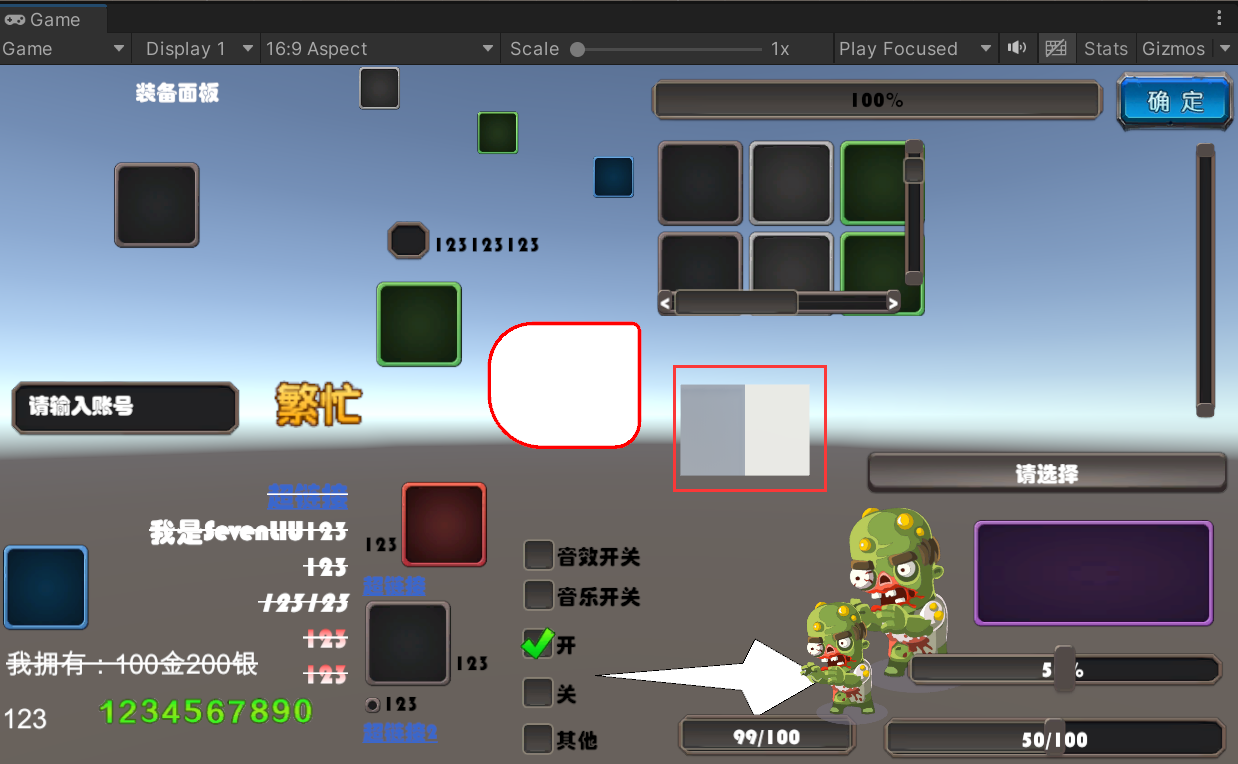
显示效果:
点击3D对象或者粒子
GoWrapper默认没有大小,所以不能处理点击事件,
如果想要被点击,可以在3D对象显示区域添加一个透明度为0的图形作为点击区域或者一个空组件
通过他们来监听点击

1 | GameObject obj = GameObject.CreatePrimitive(PrimitiveType.Cube); |
输出:
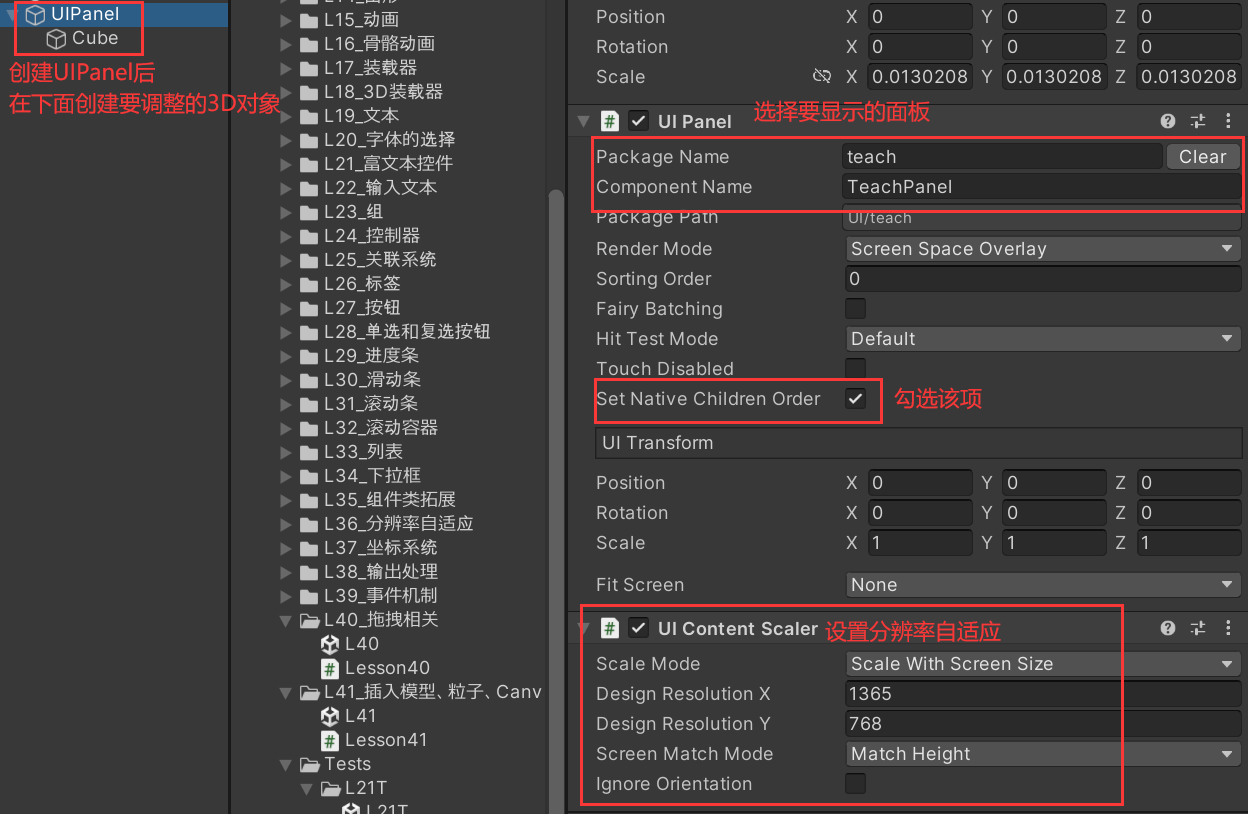
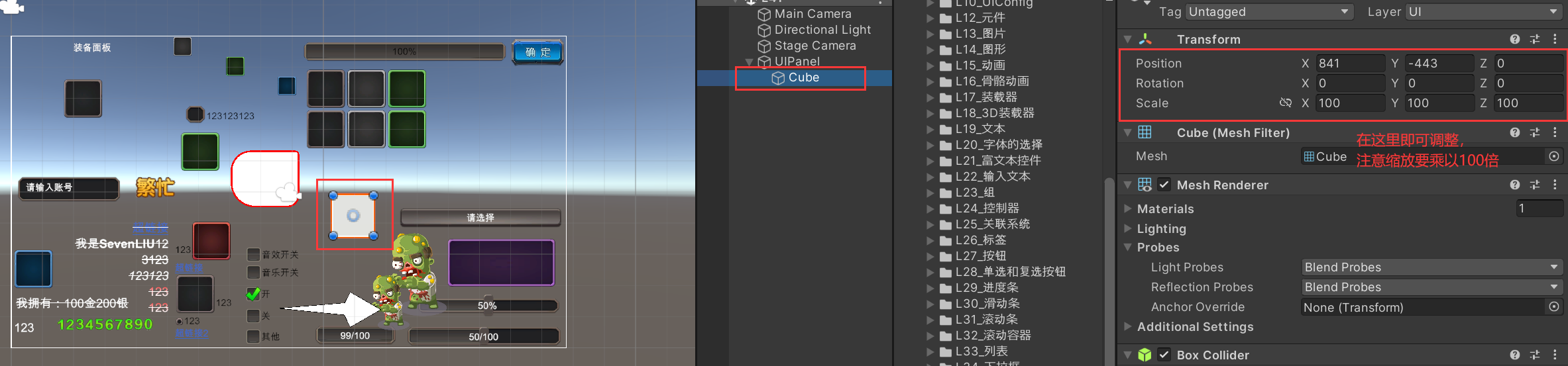
通过UIPanel进行调试
通过上述代码创建3D物体不方便调试,或者说不能即时的调整3D物体的位置和旋转缩放
我们可以利用 UIPanel 勾选它的 Set Native Children Order
然后放置3D物体或者粒子 把数据记录好 然后来改代码当中的数据


还可以调整Z轴,确认该3D对象是否显示在UI对象之上
更新对象状态
GoWrapper会在构造函数里查询你的GameObject里所有的Renderer并保存
如果你的GameObject后续发生了改变,需要告知GoWrapper重新查询和保存,否则显示不正确
1 | //创建3D对象 |
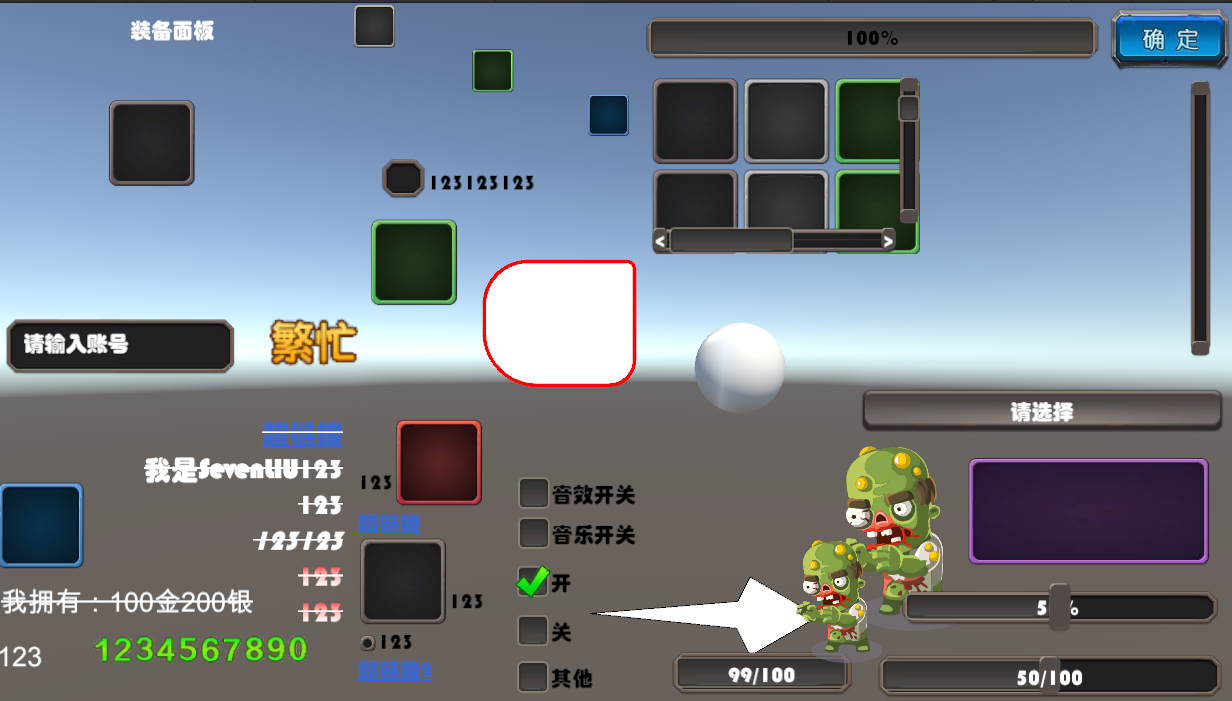
显示效果:
更换显示的3D对象或者粒子
需要先把之前的对象删了,在对goWrapper.wrapTarget关联新的对象
1 | //创建3D对象 |
显示效果:
材质的复用
如果你想通过UI上的一些操作改变一个模型的材质,但是这个模型在场景中也使用了,如果在UI上改了场景上的也会被修改
这是因为他们使用的是共享材质,如果你不想UI上对模型的修改影响场景上的模型 可以使用复制材质
在对GoWrapper设置一个3D对象时,需要使用SetWrapTarget()方法,第二个参数传入true,表示使用复制材质
1 | //创建3D对象 |
UI中插入UGUI的Canvas(不建议)
- 设置
Canvas 的 Render Mode 为 WorldSpace,Event Camera 为 Stage Camera。 - 删除 Canvas Scaler 组件(如果有)
- 使用
GoWrapper 包装Canvas
