UG4L17——DrawCall优化
UG4L17——DrawCall优化
本章代码关键字
1 | gComponent.fairyBatching //开启组件的深度调整以降低该面板的DrawCall |
DrawCall
具体DrawCall是什么,参见:UG2L15——Drawcall
简单回顾DrawCall:
DC就是CPU通知GPU进行一次渲染的命令,如果DC次数较多会导致游戏卡顿
我们可以通过打图集,将小图合并成大图,将本应n次的DC变成1次DC来提高性能
FairyGUI 和 UGUI 以及 NGUI 的 DrawCall 优化异同
-
相同点:3种UI都是通过打图集来优化DC
-
不同点:
-
UGUI和NGUI的UI元素层级会影响DC的数量,我们拼UI时,要注意不同图集的UI元素的层级关系
-
FairyGUI中不用太过在意UI元素的层级,它会帮助我们进行深度调整
FairyGUI采用了Unity的动态批处理技术,提供了深度调整技术进行DC优化动态批处理:cpu每帧把可以进行动态批处理的网格进行合并,再把合并后的数据传给gpu,使用同一个材质对其渲染,达到降低DC的目的
-
FairyGUI中优化DrawCall的关键步骤
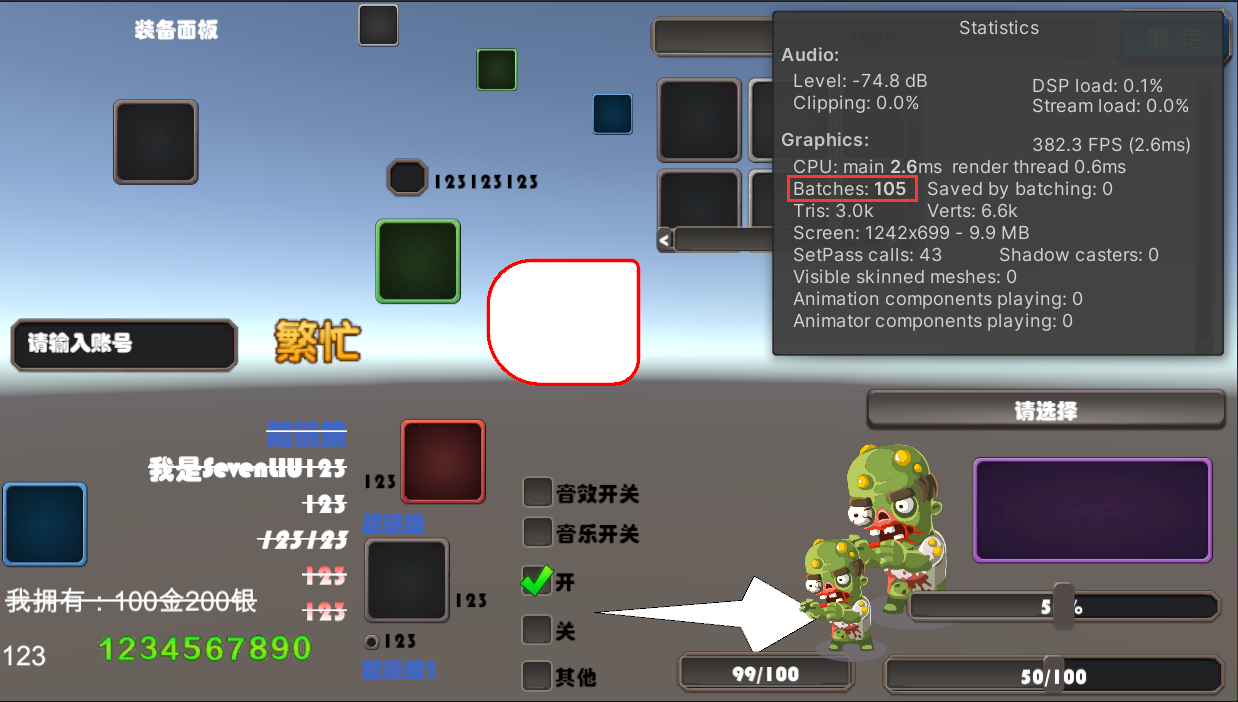
首先显示面板,查看DrawCall数量(Batches)
1 | void Start() |

-
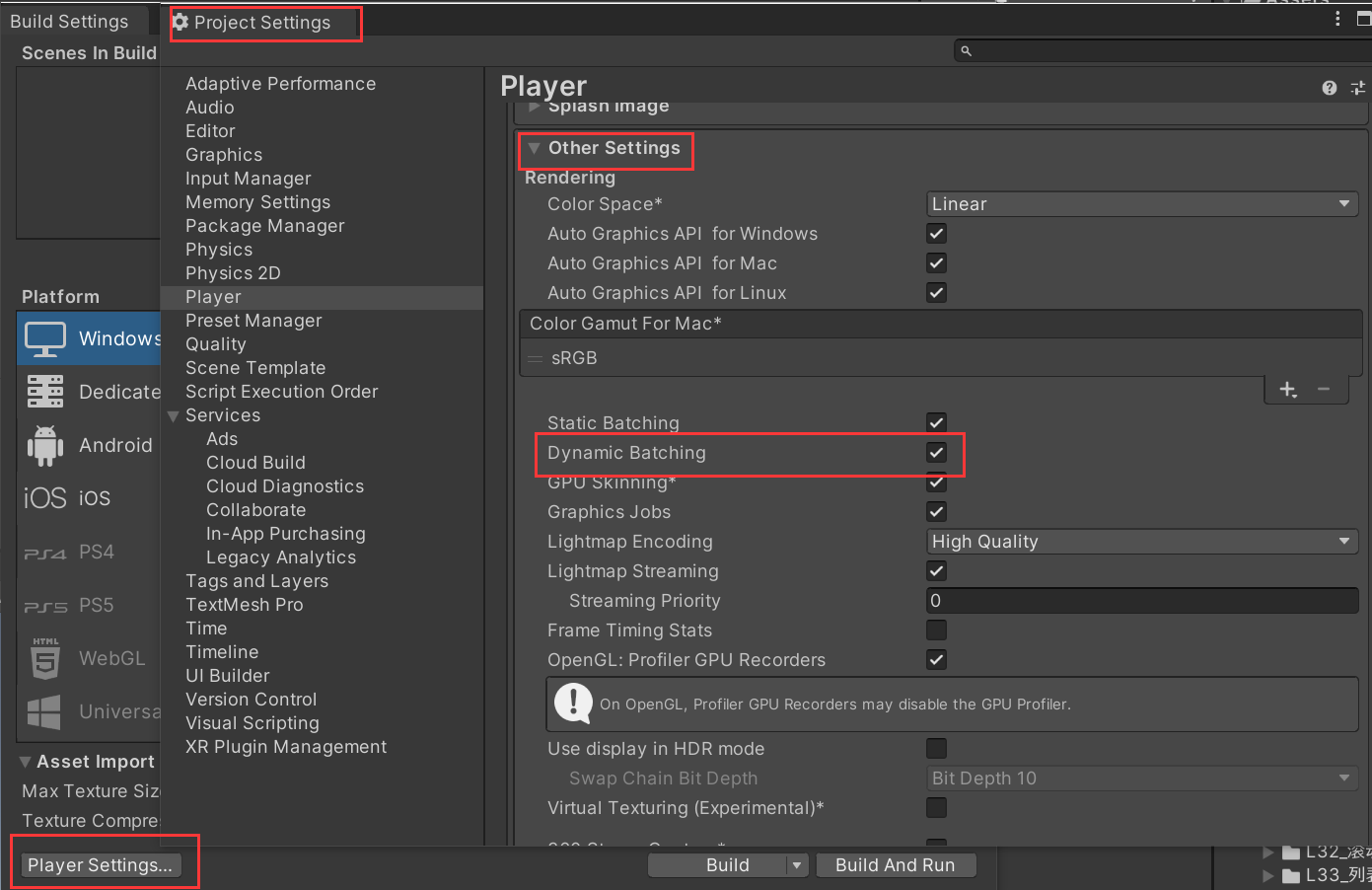
打开Unity中的动态批处理
File ——> Build Setting ——> PlayerSetting ——> Other Setting ——> Dynamic Batching

-
将组件的
fairyBatching属性设置为true1
2
3
4
5void Start()
{
TeachPanel panel = UIManager.Instance.ShowPanel<TeachPanel>("teach");
panel.fairyBatching = true;
}
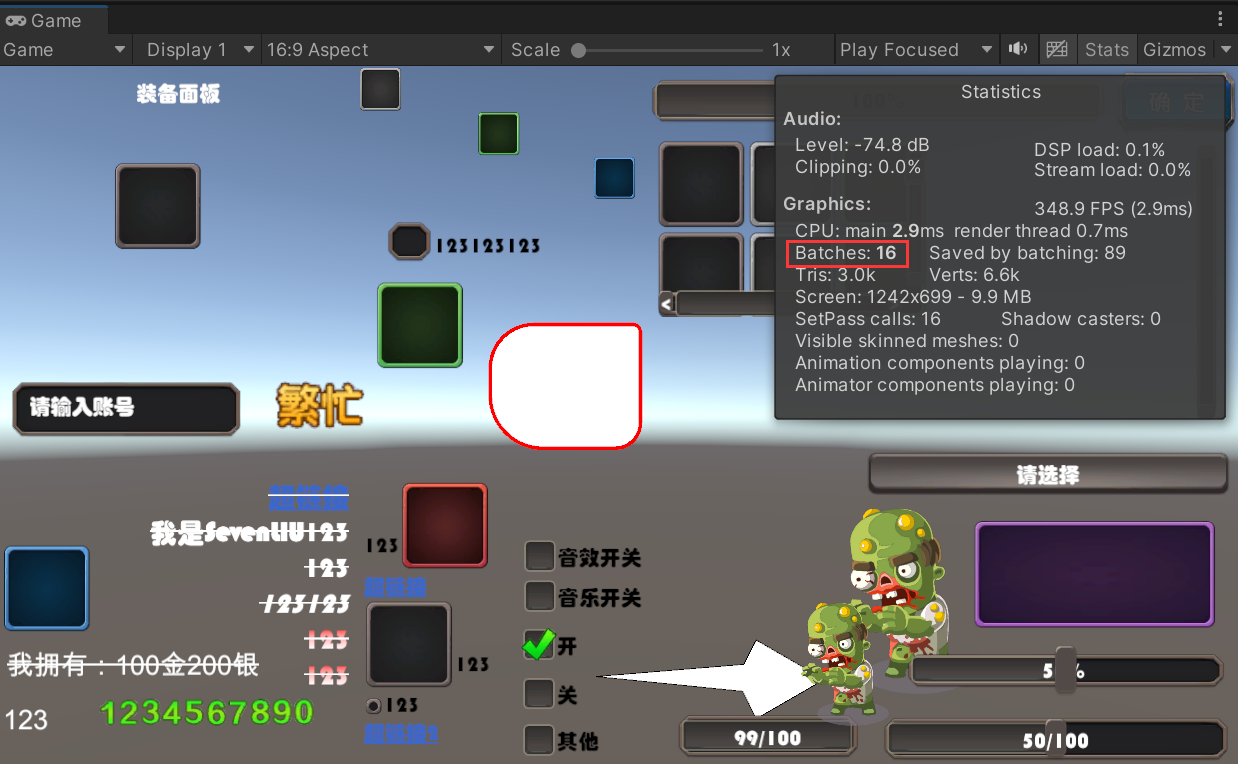
可见,Batches(DrawCall)相比未开启fairyBatching时显著的减少了

注意:
某个组件设置了fairyBatching,那么无需在 子组件 和 子元件的子元件 再启用fairyBatching
一般只在顶层组件打开这个功能(面板组件),永远不要在****GRoot上开启****fairyBatching !
手动触发深度调整
对于打开了fairyBatching的组件
当自己调用SetPosition等API改变 子元件 或者 子元件的子元件 的位置、大小,旋转或缩放,并不会自动触发深度调整
例如一个图片原来显示在一个窗口里的顶层,你将它从原来的位置移到另外一个位置
这个图片就有可能被窗口里的其他元素遮挡,这时开发者需要手动触发深度调整 GObject 中的 InvalidateBatchingState 方法
注意:这个API并不需要由开启了fairyBatching的组件调用,可以是任何一个内含的元件
1 | void Start() |
