UG4L24——动效
UG4L24——动效
本章代码关键字
1 | gComponent.GetTransition() //获取组件上的动效 |
动效
FairyGUI不仅提供了静态UI的编辑功能,而且提供了强大的动效编辑功能
可以让UI产生动态效果,比如位移、缩放、旋转等等
如何创建动效
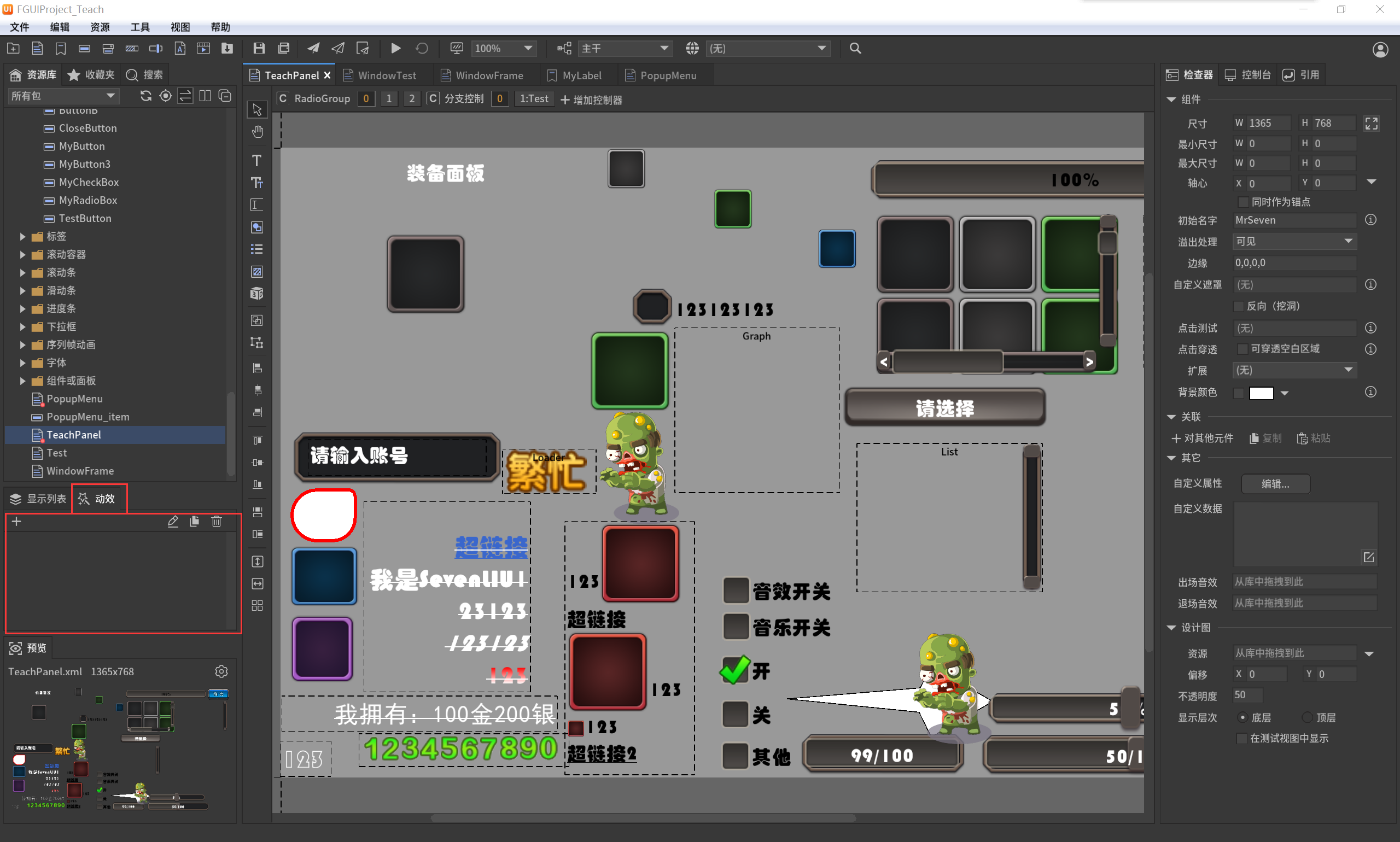
在编辑器中选择动效窗口,点击界面上的加号即可创建动效,创建后双击下方的动效名即可开始编辑动效

如果没有显示动效窗口,可在菜单栏的 视图 ——> 动效 处打开窗口

认识动效编辑窗口
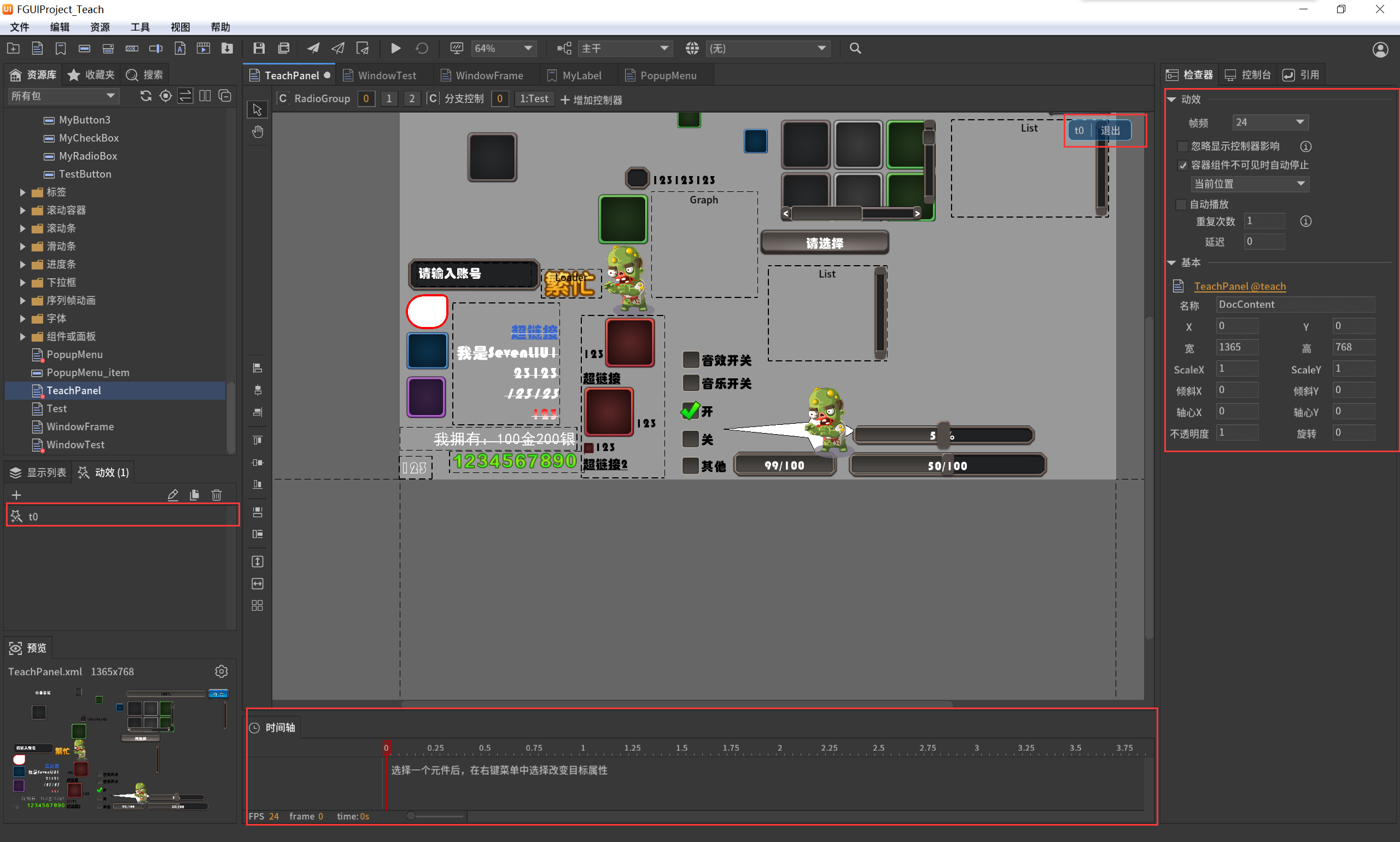
当我们双击一个动效名即可开始编辑动效,在动效编辑时,不能增加和删除元件,不能修改控制器

-
中央窗口上的控件
为某个控件添加动效关键帧,只需要在下方面板选中某一帧之后,再在中央窗口选中控件后右键添加动画

-
下方面板

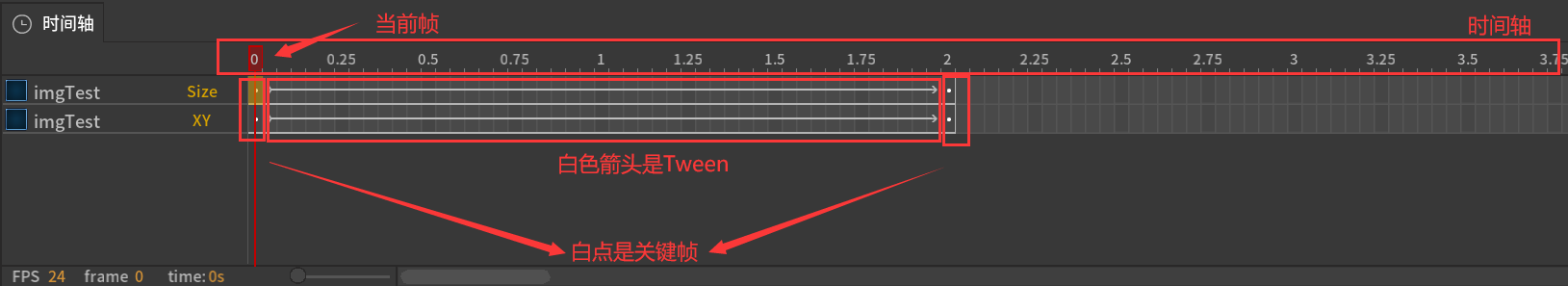
- 时间轴:从0到n秒,表示动画随时间的变化的时间
- 帧:1帧就是一次更新,每帧间隔时间就是1s/帧率,当选中一帧时可以看到元件在该帧时的状态
- 关键帧:
时间轴上有n个帧,但不是每一帧都会调整元件关键属性,调整元件属性的某一帧叫做关键帧
其它普通帧时自动生成的过渡,关键帧是一个白点,只能在关键帧上调整控件属性
创建关键帧需要先为控件添加一个动画的目标属性,然后在某一帧上右键选择转换为关键帧 - Tween:两个关键帧之间生成的插值动画效果,一个箭头连接两个关键帧称之为Tween
创建Tween需要在两个关键帧之间右键,并选择创建Tween
-
右上角

退出动效编辑模式按钮
-
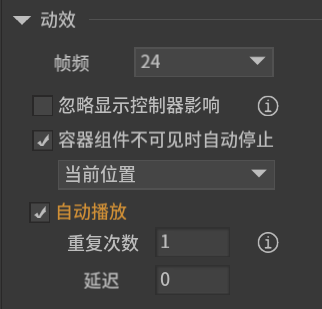
右侧面板属性相关

-
帧频
可按需求选择24、30或60

编辑期时设定的帧频和最终的运行帧频并不相关,
但更大的帧密度对制作更精细的动画有帮助 -
忽略显示控制器影响
勾选后,动效开始时所有参与此动效的元件不受显示控制器的控制,也就是不会被显示控制器隐藏。动效结束后恢复控制。
-
容器组件不可见时自动停止
当组件移出舞台时,自动停止播放动效,节省CPU资源
可以设置是在 结束位置 停止还是 在移出后的当前位置 就停止 -
自动播放:当组件被加到舞台时,自动开始播放动效
- 重复次数:自动播放的重复次数
- 延迟:自动播放的延迟,单位秒
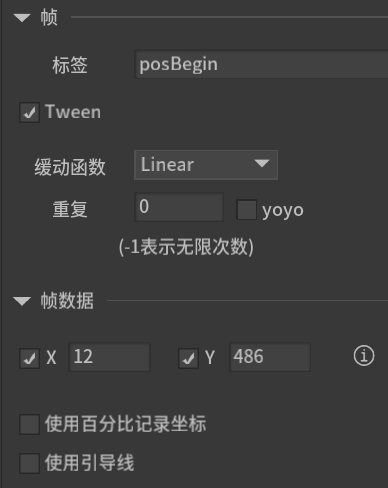
当选择某个Tween的关键帧以后:

-
帧
-
标签
设置帧的标签,一个任意的字符串,
标识这个帧,用于代码里访问 -
Tween
勾选后,从这个关键帧到下一个关键帧建立一个Tween
如果没有下一个关键帧,那么这个Tween是无效的 -
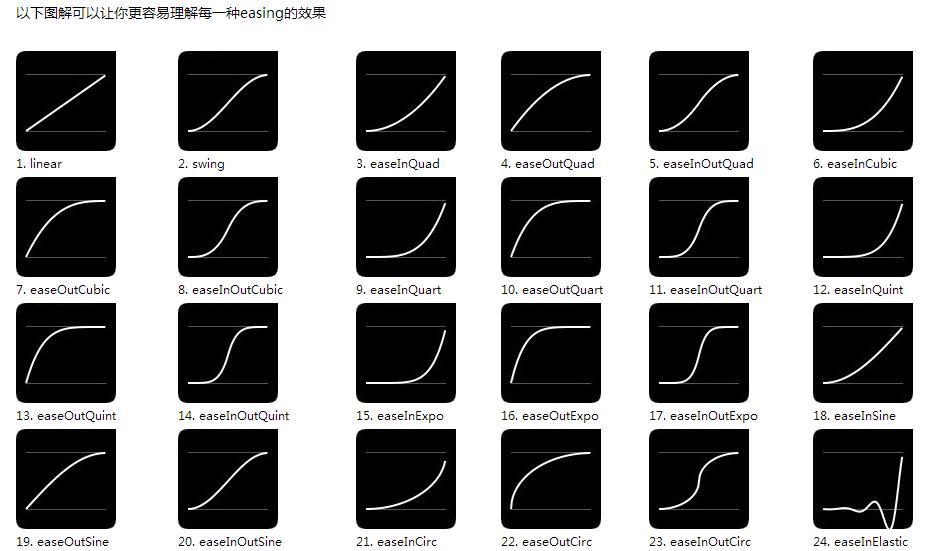
缓动函数:时间/速度曲线
关于选项请看:关于缓动函数的各个选项代表的曲线
该曲线可以自定义,选择Custom,然后编辑曲线即可 -
重复 :重复播放的次数,-1表示无限循环
- yoyo 往返播放的效果
-
-
帧数据
-
此关键帧的目标属性的数据
如果不勾选,则代表此关键帧之前的Tween不改变当前的值
-
使用百分比记录坐标(部分目标属性可设置)
用百分比方式记录坐标值,它可以确保不同分辨率下动效移动的分辨率自适应
-
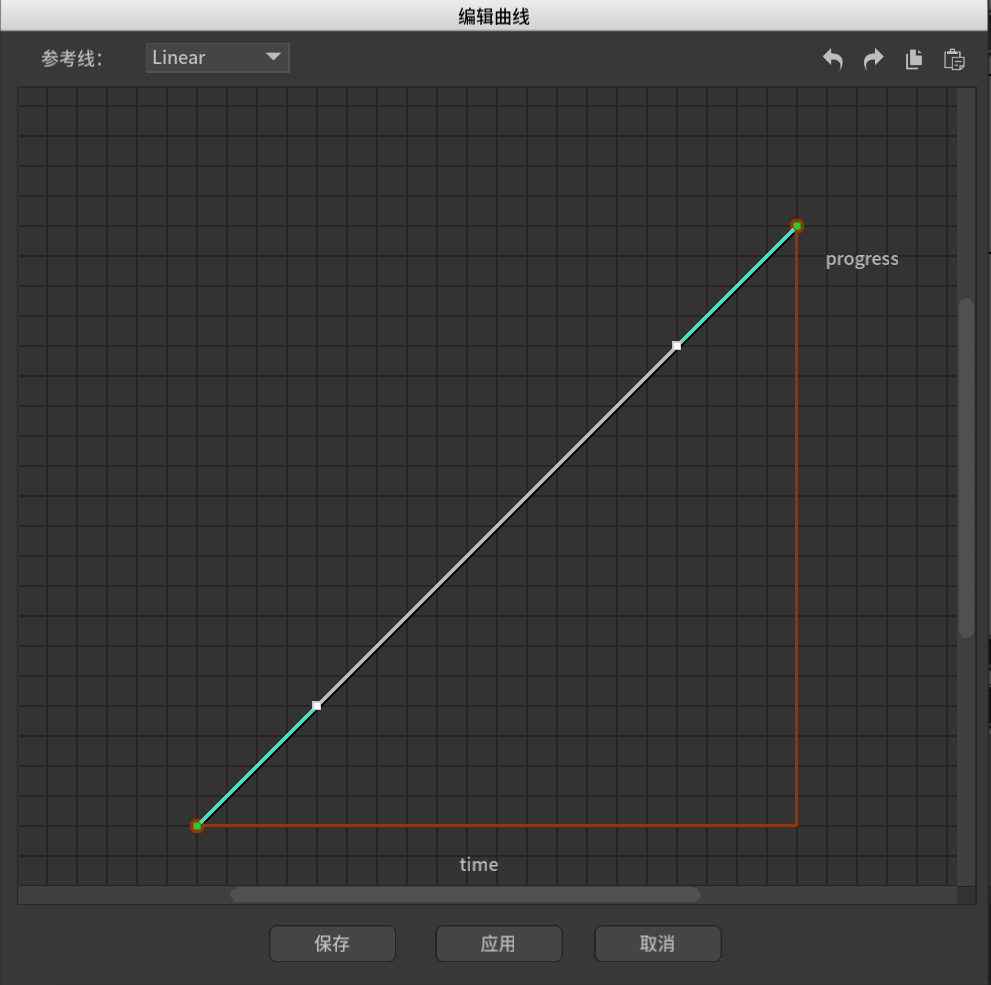
使用引导线(部分目标属性可设置)
如果需要元件做曲线运动,那么可以勾选这个选项
然后即可通过调整切线以调整曲线,还可以添加点来调整线
中间的点可以调整是否平滑,不平滑则可以调整两边的切线
引导线功能必须配合Tween使用,在Tween的开始关键帧勾选引导线功能
-
-
关于缓动函数的各个选项代表的曲线

曲线可以自定义,选择Custom即可,然后点击右边的
 按钮即可编辑
按钮即可编辑
-
控制器使用动效
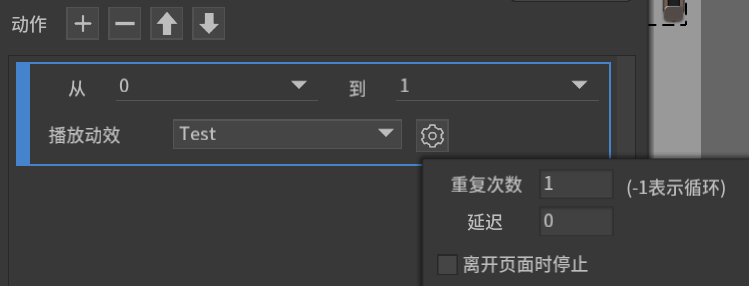
动效可用于控制器切换页签时,在修改控制器页面的动作相关部分处可以添加或移除动效
可以设置从哪个页签切换到哪个页签时使用哪个动效,同时还可以设置重复次数,延迟,离开页面时停止

Unity中的使用
-
获取组件中的动效
通过
gComponent.GetTransition()即可获取1
2TeachPanel panel = UIManager.Instance.ShowPanel<TeachPanel>("teach");
Transition transition = panel.GetTransition("Test"); -
播放动效,以及播放结束的委托,以及播放的范围
获取到动效后,直接使用
Play方法即可播放动效,可以传入一个方法作为动画播放结束时执行的委托1
2
3
4
5
6TeachPanel panel = UIManager.Instance.ShowPanel<TeachPanel>("teach");
Transition transition = panel.GetTransition("Test");
transition.Play(() =>
{
print("动效播放完毕");
});显示效果:

输出:

播放动效还有如下的参数(都是可选的):
- 参数一:播放次数
- 参数二:播放延迟时间
- 参数三:从第几秒开始播放
- 参数四:到第几秒就结束播放
- 参数五:播放结束时的委托
1
2
3
4
5
6TeachPanel panel = UIManager.Instance.ShowPanel<TeachPanel>("teach");
Transition transition = panel.GetTransition("Test");
transition.Play(times: 1, delay: 0f, startTime: 0.5f, endTime: 1f, () =>
{
print("播放结束");
}); -
倒着播放
如果要使用API倒着播,那一定需要正向播放一次后,才能倒着播,否则动画不会播放正常
1
2
3
4
5
6TeachPanel panel = UIManager.Instance.ShowPanel<TeachPanel>("teach");
Transition transition = panel.GetTransition("Test");
transition.Play(() =>
{
transition.PlayReverse();
}); -
暂停,
true代表暂停,false代表恢复1
transition.SetPaused(false);
-
停止
如果想要用参数:
- 参数一:
true代表到达结束的状态,false代表停留在当前的状态 - 参数二:
true会去调用Play时传入的播放完成函数,false不会去调用
1
2
3
4
5
6
7
8TeachPanel panel = UIManager.Instance.ShowPanel<TeachPanel>("teach");
Transition transition = panel.GetTransition("Test");
transition.Play(() =>
{
transition.PlayReverse();
});
transition.SetPaused(true);
transition.Stop(false, false); - 参数一:
-
设置关键帧数值
- 参数一:代表关键帧的名字(在FairyGUI内设置的内容)
- 后面的参数:你需要什么传什么,需要几个传几个(由关键帧设置的目标属性决定,例如位置就是传入坐标的X与Y)
假设修改
 该关键帧的位置,设置到(200, 100)
该关键帧的位置,设置到(200, 100)1
transition.SetValue("posBegin", 200, 100);
-
修改Tween持续时间
- 参数一:代表缓动开始的关键帧
- 参数二:Tween的持续时间
1
transition.SetDuration("posBegin", 1f);
-
是否受到Unity暂停影响
如果对
transition.ignoreEngineTimeScale设置为ture,则即使Unity此时的Time.timeScale设置为0,也不会影响动效播放1
2Time.timeScale = 0;
transition.ignoreEngineTimeScale = true; -
单独设置动效timeScale,影响动效单独的播放速度
1
transition.timeScale = 0.5f;
