U4S5L14——富文本标签
U4S5L14——富文本标签
富文本标签
富文本标签是在很多文本处理系统中使用的标记语言,允许通过特定的标签来格式化文本内容。
这些标签可以控制文本的样式、颜色、大小和其他视觉效果,从而增强文本的表现力
它的写法类似 HTML 或 XML 标签
1 | <标签名>文本内容</标签> |
或
1 | <标签名="值">文本内容</标签> |
不同的标签会为文本带来不同的表现效果
TMP 使用富文本标签需要开启 Rich Text:是否开启富文本,默认开启
富文本标签的主要作用
富文本标签的主要作用,是可以让我们在一个TMP文本控件中让一段文字呈现出各种不同的表现效果
让文本表现效果更具吸引力和生动性,常常用于游戏的 UI文本、聊天窗口、说明文本 等等文本显示相关的系统中
常用富文本标签
-
换行
<br>1
1234<br>学习TMP
显示效果:

-
文本加粗
<b></b>1
1234<b>学习TMP</b>
显示效果:

-
文本斜体
<i></i>1
1234<i>学习TMP</i>
显示效果:

-
加下划线
<u></u>1
1234<u>学习TMP</u>
显示效果:

-
改变大小
<size=数值></size>1
1234<size=20>学习TMP</size>
显示效果:

-
改变颜色
<color=#RGBA 16进制></color>1
1234<color=#ffff0050>学习TMP</color>
显示效果:

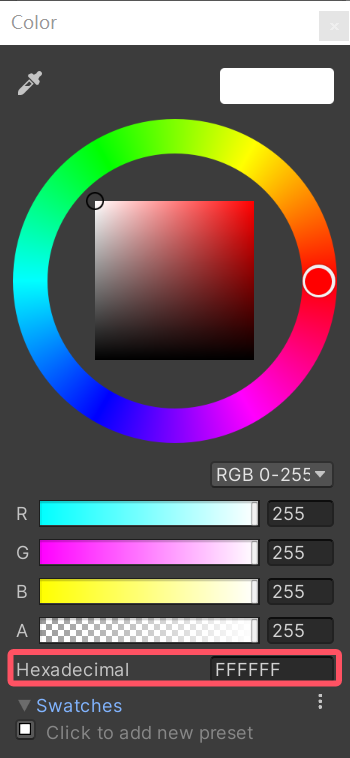
颜色 16 进制可参考下方 Vertex Color 的 Color 窗口(还可追加两位用于控制透明度):

-
对齐方式
<align=left、center、right、justified、flush></align>1
2
3
4
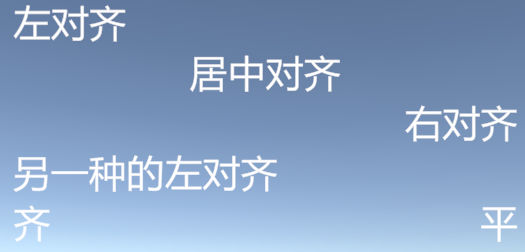
5<align=left>左对齐</align>
<align=center>居中对齐</align>
<align=right>右对齐</align>
<align=justified>另一种的左对齐</align>
<align=flush>齐平</align>显示效果:

-
背景高亮
<mark=#RGBA 16进制></mark>1
1234<mark=#ff000050>背景高亮</mark>4321
显示效果:

-
透明度
<alpha=#A 16进制>透明度标签比较特殊,它没有配对的
</alpha> 标签,
因此,如果要取消透明度改变,必须使用<alpha=#ff>1
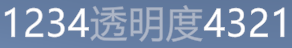
1234<alpha=#55>透明度<alpha=#ff>4321
显示效果:

-
全部大写
<allcaps></allcaps>1
abcd<allcaps>AllCaps</allcaps>dcba
显示效果:

-
该字体和材质(可选)
<font="字体名" material="材质名"></font>若引用的字体不包括包裹在
<font>中的一些字符,则不支持的字符依然会用 TMP 使用的字体显示1
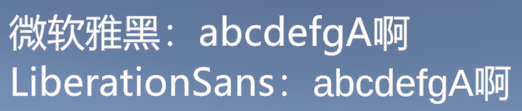
2微软雅黑:abcdefgA啊
LiberationSans:<font="LiberationSans SDF">abcdefgA啊</font>显示效果(TMP字体默认为微软雅黑):

-
加上标(平方)
<sup></sup>1
2<sup>2</sup>=4
显示效果:

-
加下标(化学式)
<sub></sub>1
H<sub>2</sub>O
显示效果:

-
超链接
<link="链接"></link>1
<link=www.bing.com>必应搜索</link>
- 关于超链接的悬停事件,详见:U4S5L20——TMP_TextEventHandler
- 关于超链接的点击事件,详见:U4S5L21——TMP_TextUtilities
更多富文本标签
更多富文本标签详见: Supported Rich Text Tags | TextMeshPro | 4.0.0-pre.2 (unity3d.com)
