U4S5L15——样式表
U4S5L15——样式表
样式表
样式表是TMP提供的一个和 富文本标签 配合使用的功能
我们可以利用 样式表 自定义一种文本样式
然后在富文本中使用 <style="样式表名"></style> 标签包裹想要应用该样式的文字
相当于可以重复利用样式,避免每次书写相同、冗余的富文本样式编码
样式表的本质是富文本标签,相当于是对富文本标签的复用
如何修改创建样式表
-
修改默认样式表
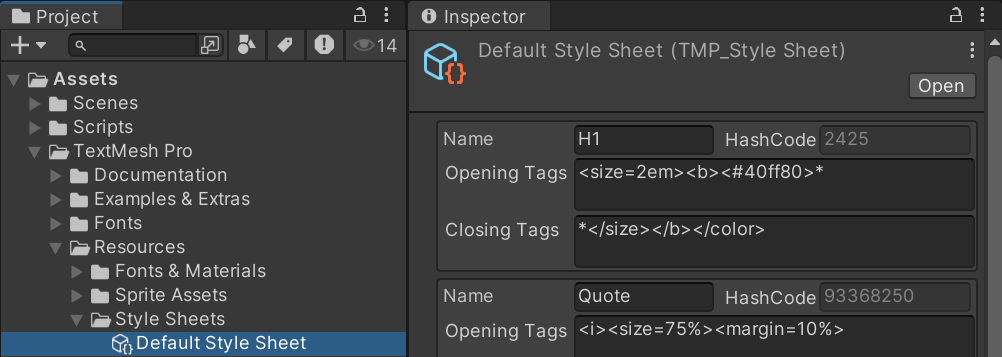
在Project窗口打开:TextMesh Pro/Resources/Style Sheets/Default Style Sheet
选中默认样式表配置后 可以在 Inspector 窗口修改 本质也是个ScriptableObject表
-
创建样式表
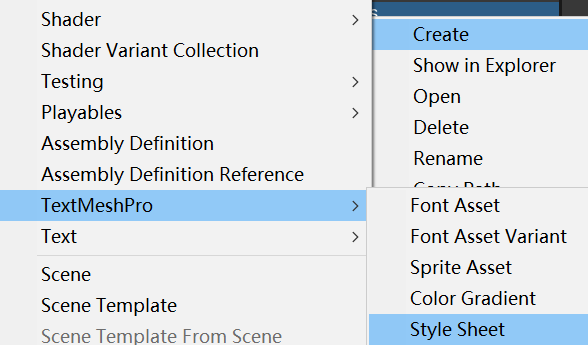
Project窗口右键 —> TextMeshPro —> Style Sheet
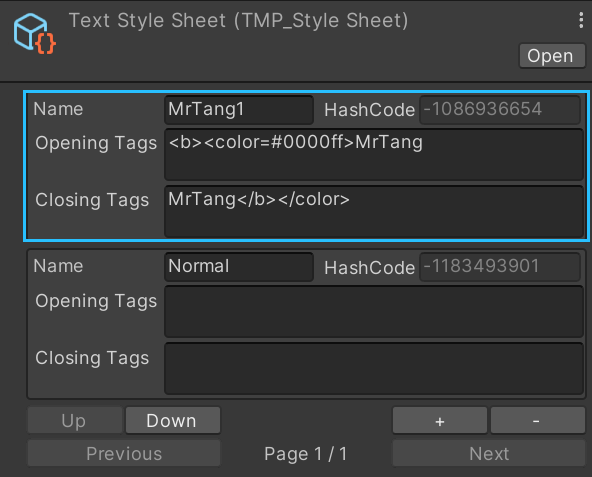
创建后,选中样式表文件 可以在 Inspector 窗口修改
一般情况下,我们无需新建样式表,在默认样式表中进行修改即可
样式表配置
样式表总是有一个 Normal 样式,它不需要进行任何配置

- Name: 样式表名
- HashCode:不可修改的唯一编码
- Opening Tags:此样式使用的富文本标签开头
- Closing Tags:此样式使用的富文本标签结尾
- Up、Down:上下选择当前样式
- +、-:增加删除新的样式
- Previous、Next:样式比较多时,用来翻页
样式表设置和使用
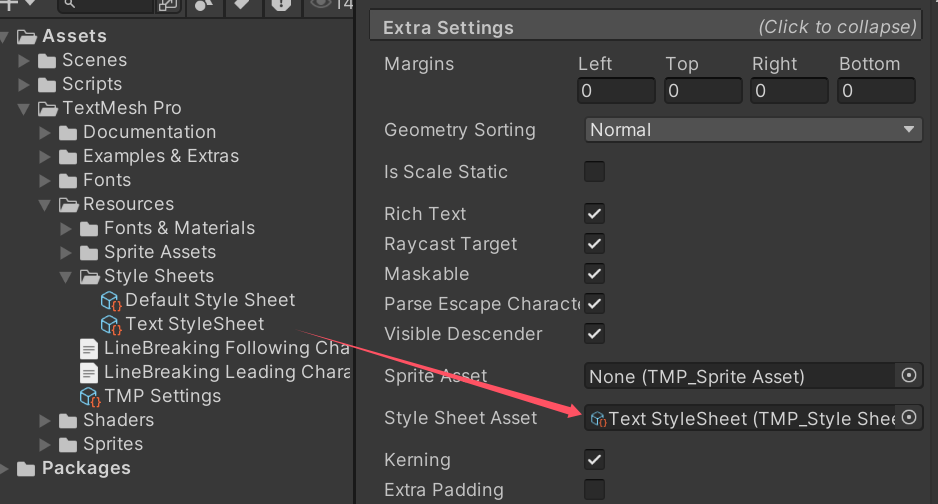
每一个 TMP 控件中的 额外设置 中,都可以关联对应的样式表资源,如果没有设置,会使用默认样式表

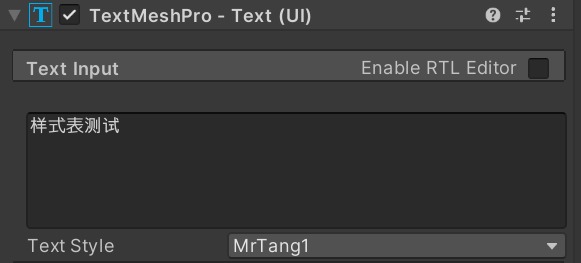
关联样式表后,便可以在 Text Style 属性上使用在样式表内配置的样式

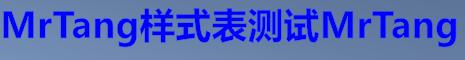
显示效果:

也就是说,样式(Text Style)本质上就是给文字两边加上在样式表内配置的标签
例如上面的 样式表测试 在使用 MrTang1 样式后本质上就是 <b><color=#0000ff>MrTang样式表测试MrTang</b></color>
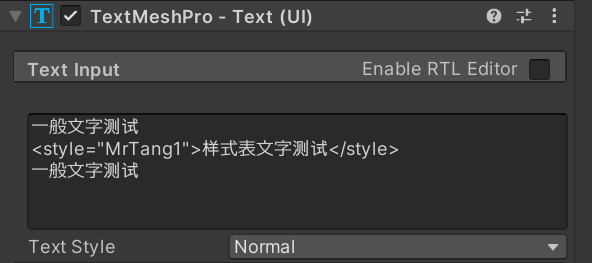
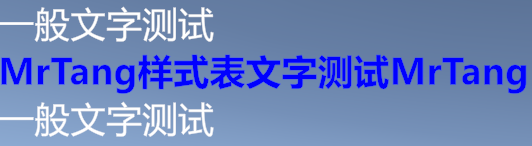
除了对显示文字整体使用样式,还可以使用 <style="样式表名"></style> 标签包裹想要应用样式的文字

显示效果:

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 文KRIFE齐的博客!
